애드센스까지 신청을 완료하면 워드프레스에 광고를 설정해줘야 합니다.
워드프레스의 가장 큰 장점은 '플러그인'을 이용하는 것이라 생각합니다.
수동으로 입력하는 방법도 있지만 플로그인을 냅두고 수동으로 하기엔 기능이 너무 아깝습니다..
그래서 우리는 플로그인을 이용한 애드센스 광고 설정을 시작해보려 합니다.
전면광고 / 사이드바 / 앵커 하단 설정 순으로 나눠집니다.
전면(상단,하단) 및 멀티플렉스 광고 설정 방법
애드센스 광고 플러그인 설치 및 설정 (Ad Inserter)

애드센스 광고 설정 플러그인 중에서는 'Ad Inserter' 가 가장 유명하고 평도 좋습니다.
가장 많이 사용하는데는 편리함을 제공해주는 이유가 가장 클겁니다.
설치 후 활성화를 해줍니다.

그 다음 Settings를 눌러줍니다.

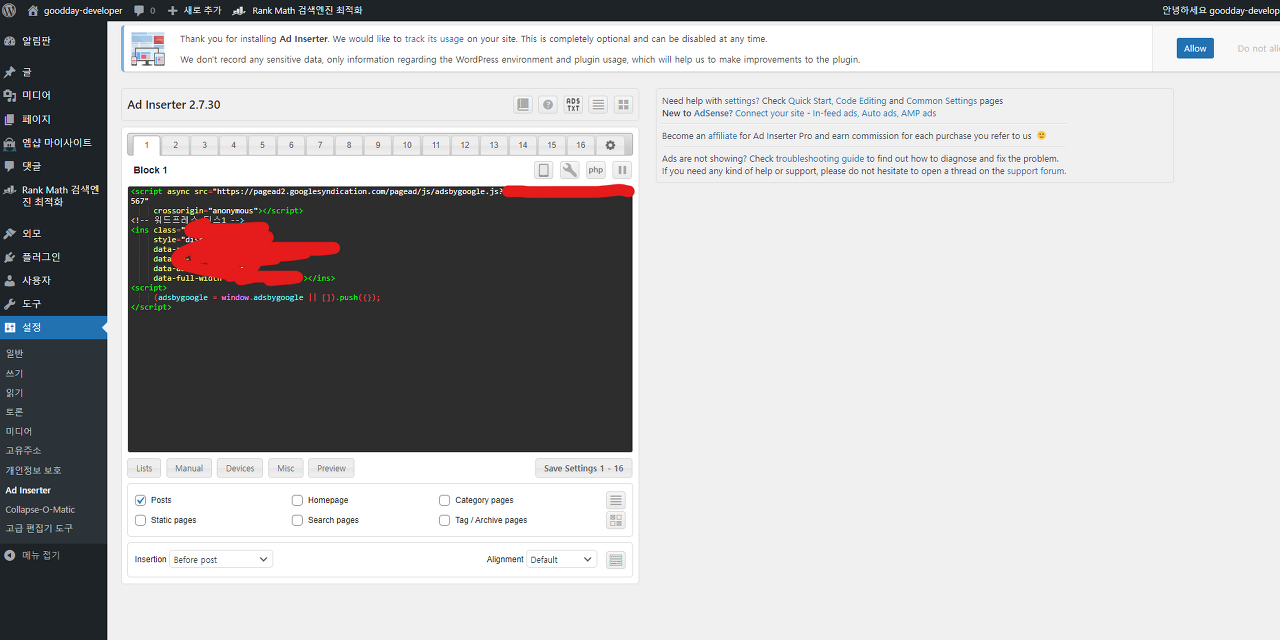
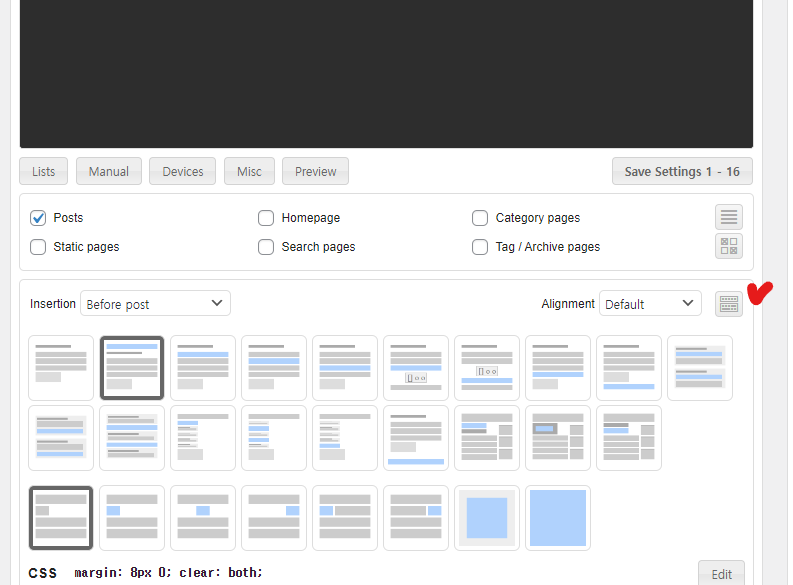
그럼 이러한 셋팅 화면이 나타나게 됩니다.
종류는 Posts로 설정한 다음 Insertion에서 위치를 설정하게 됩니다.
그리고 코드를 Block에 넣어주시면 됩니다.
Insertion의 종류는 아래와 같습니다.
Insertion 종류
Disabled : 자동 삽입 없음
Above header : 모든 페이지에서 <body>태그 뒤에 , 출력 버퍼링 이 활성화 된 경우 사용 가능
Before post : 블로그 페이지의 게시물 앞
Before content : 텍스트 앞
Before paragraph : 몇번째(순서설정) paragraph 앞에 설정
After paragraph : 몇번째(순서설정) paragraph 뒤에 설정
Before image : 몇번째(순서설정) image 앞에 설정
After image : 몇번째(순서설정) image 뒤에 설정
After content : 텍스트 뒤
After post : 블로그 페이지의 게시물 뒤에
Before excerpt : excerpt 이전
After excerpt : excerpt 이후
Between posts : 블로그 페이지의 게시물 앞/뒤
Before comments : 댓글창 앞에
Between comments : 댓글 사용시 댓글 사이에
After comments : 댓글창 뒤에
footer : 모든 페이지에서 </body>태그 앞에
Before HTML element : 사용 X
Inside HTML element : 사용 X
After HTML element : 사용 X
애드센스 광고 설정

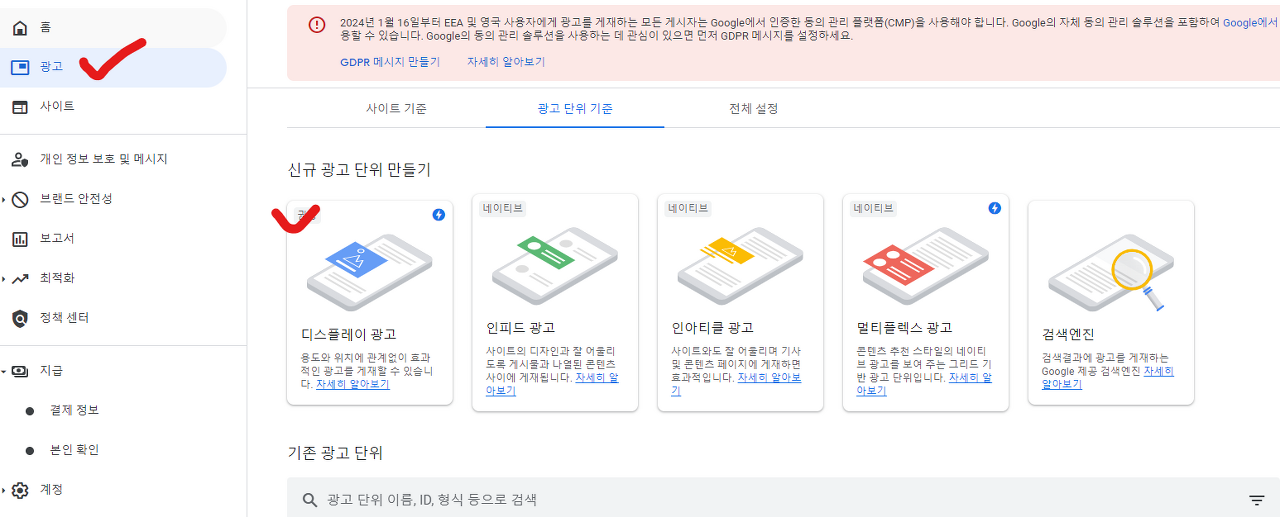
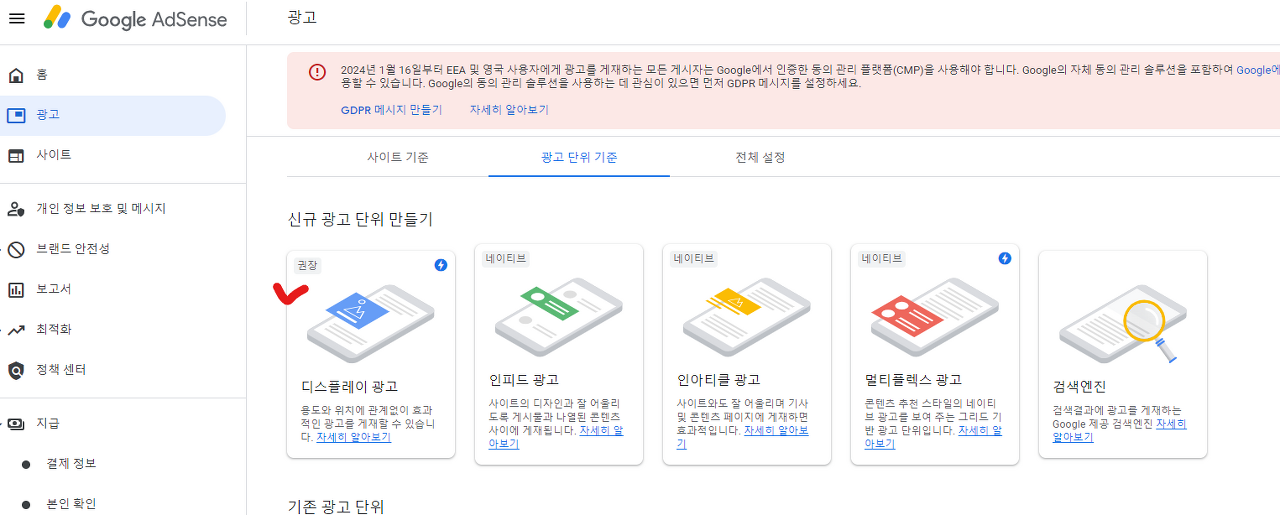
광고에서 디스플레이 광고를 눌러줍니다.

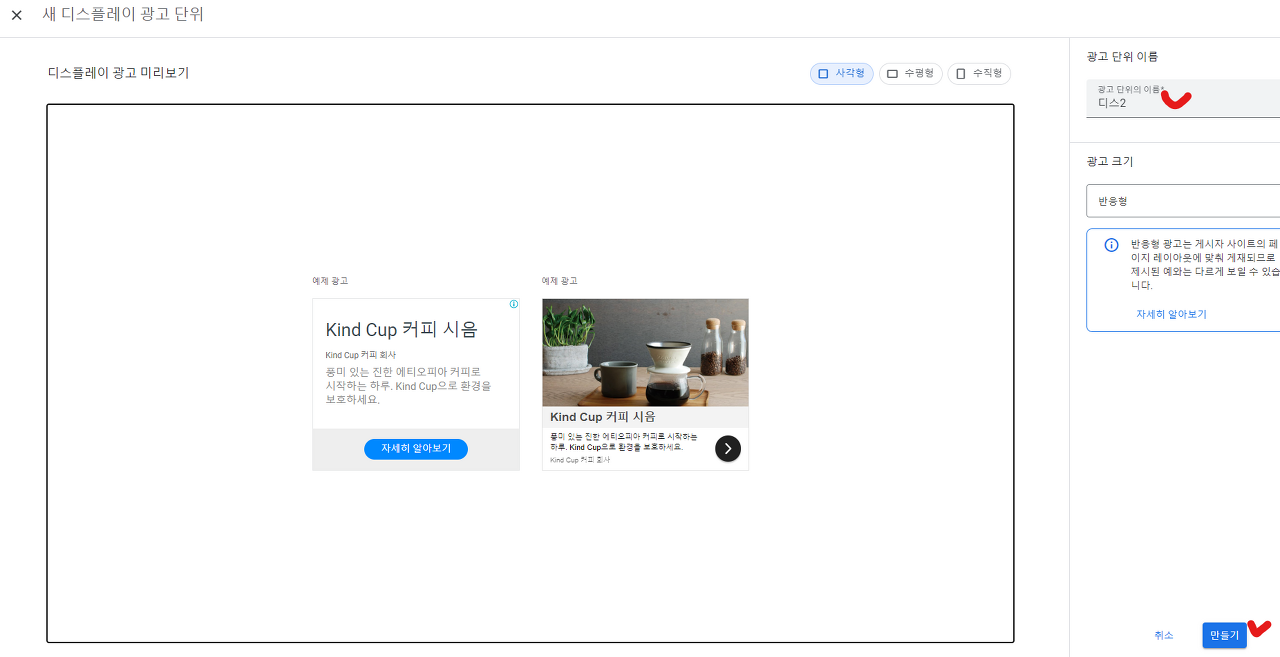
광고 단위 이름을 작성하고 만들기를 눌러줍니다.

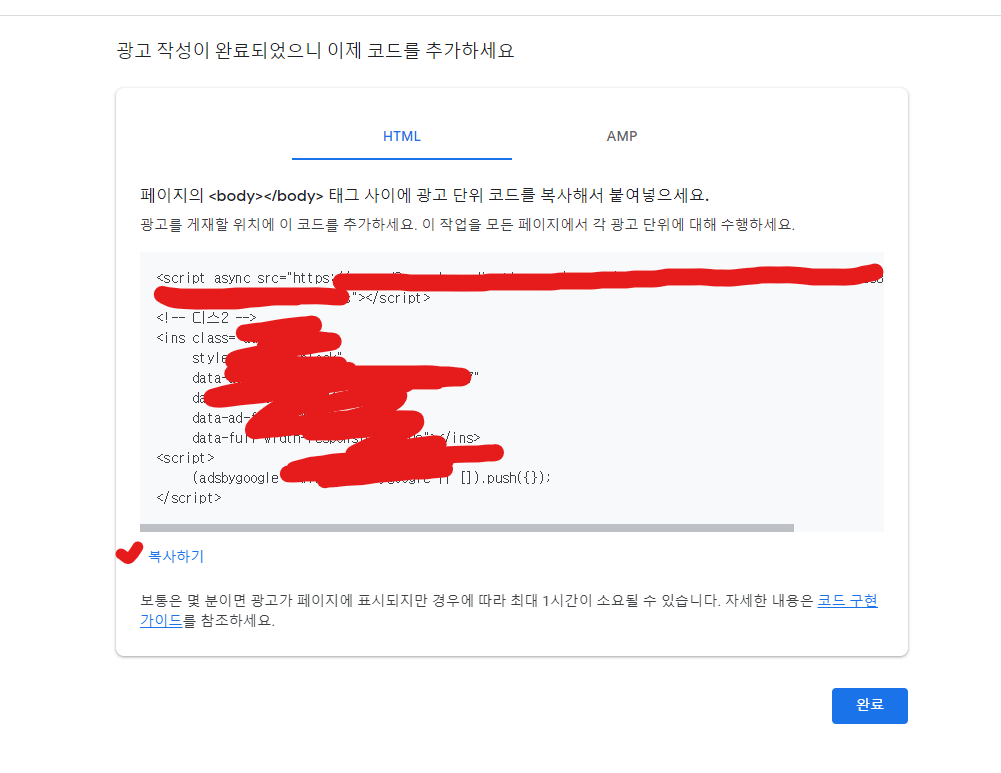
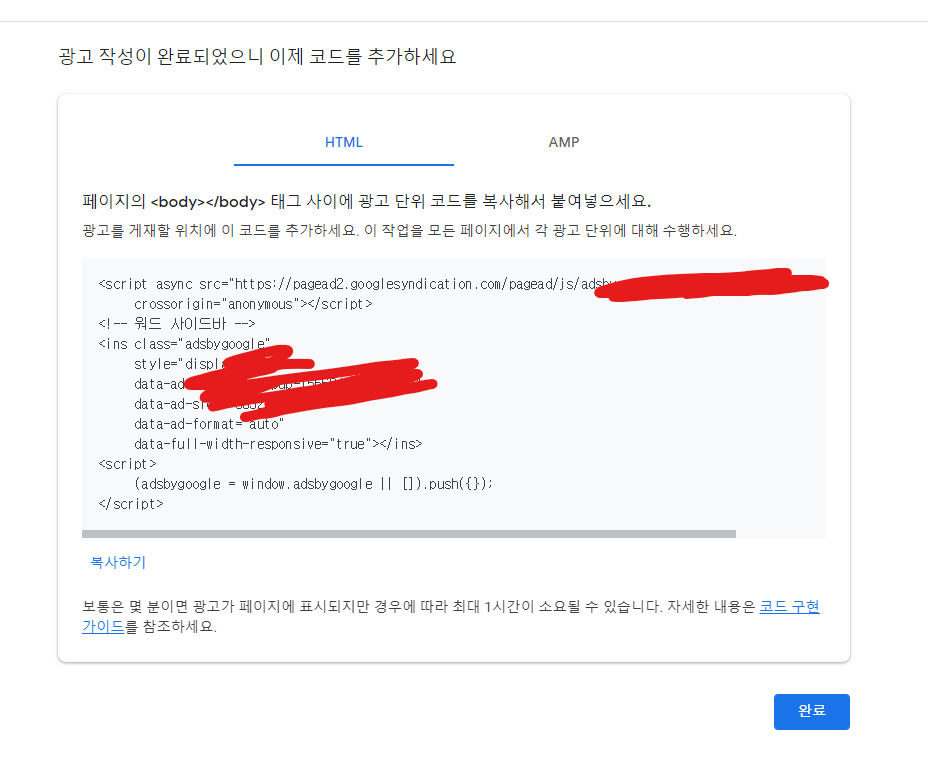
그럼 광고 코드를 받게 됩니다. 이 코드를 복사하기 눌러줍니다.

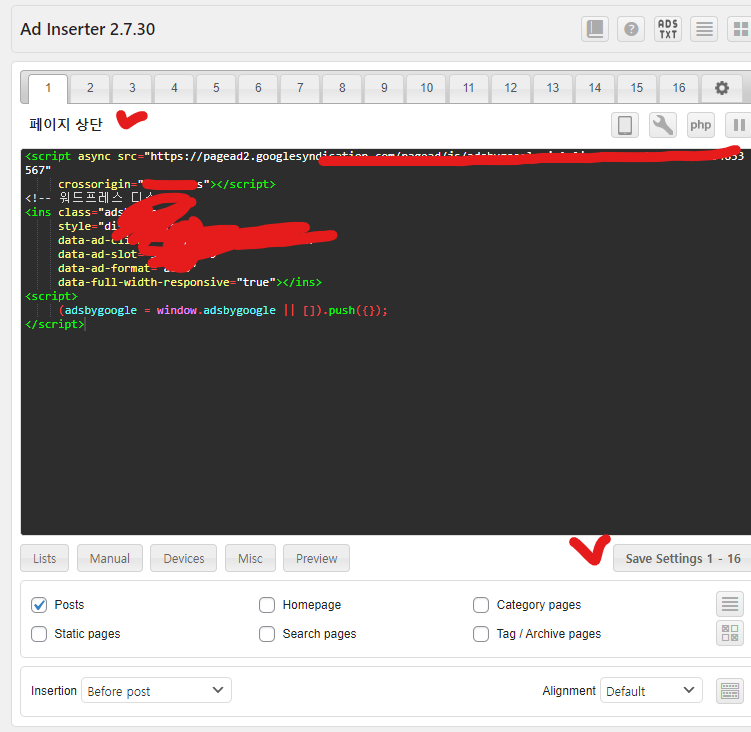
이 광고 코드를 Block안에 넣어줍니다.

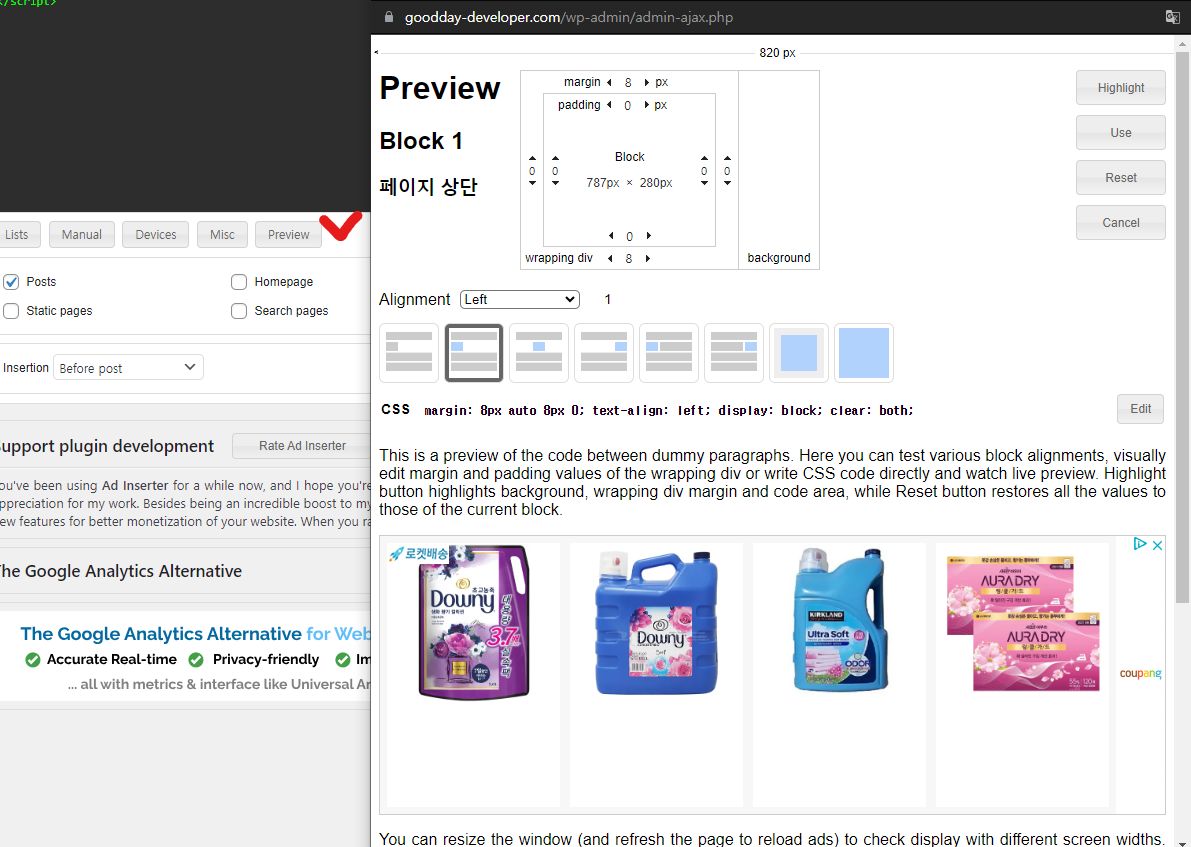
설정한 insertion의 광고 위치를 그림으로 볼 수도 있습니다.

마지막으로 상단에 코드에 대한 이름을 써주시고 Save Settings를 클릭해주시면 광고가 설정 완료됩니다.

Preview를 통해 광고 위치를 미리 볼 수 있고 Alignment를 통해 광고 위치를 재 조정할 수 있습니다.
전면광고 완성 화면


사이드바 광고 설정 방법

광고 > 광고 단위 기준 > 디스플레이 광고를 클릭해줍니다.

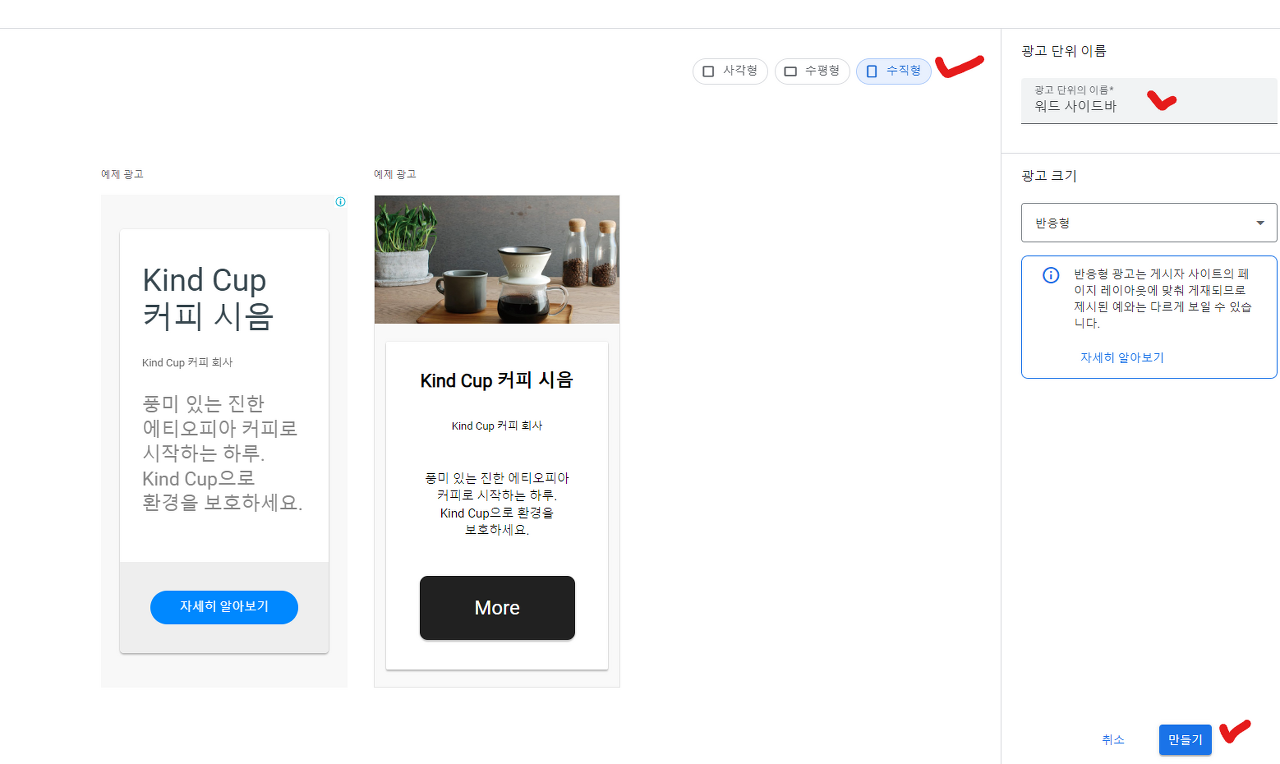
종류를 '수직형'으로 변경한 다음 광고 이름을 알아보기 쉽게 '사이드바' 라고 지정해줍니다.
그리고 만들기를 클릭하시면 됩니다.

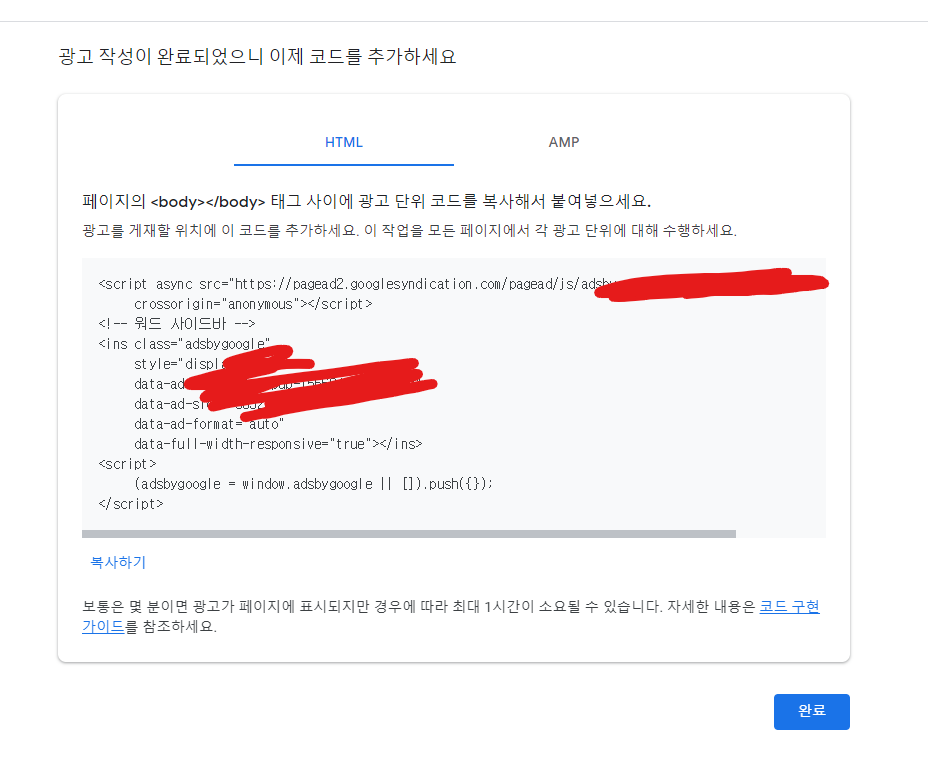
그럼 코드가 생성되게 됩니다.
이 이후에 워드프레스에서 설정된 위젯에 붙여줄 예정입니다.


워드프레스 관리자페이지로 돌아가서 외모 > 위젯 메뉴로 들어갑니다.
여기서 저는 GeneratePress를 사용해서 그런지 위젯 툴이 조금 변경이 되었으나 적용하는덴 어렵지 않습니다.
GeneratePress를 사용하지 않으신 분들은 '사용자 정의 HTML' 을 클릭 후 사이드바쪽으로 이동시키면 되며,
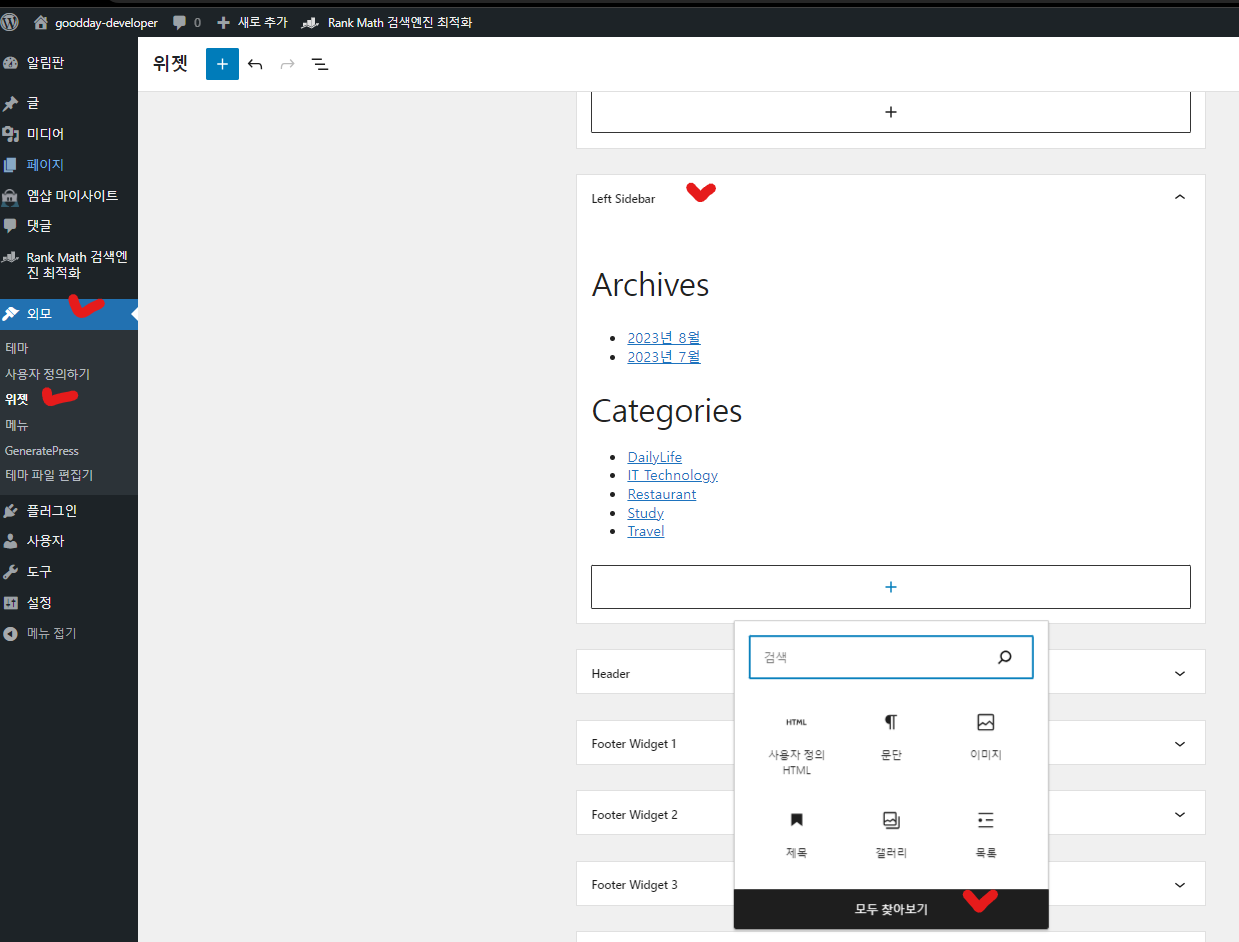
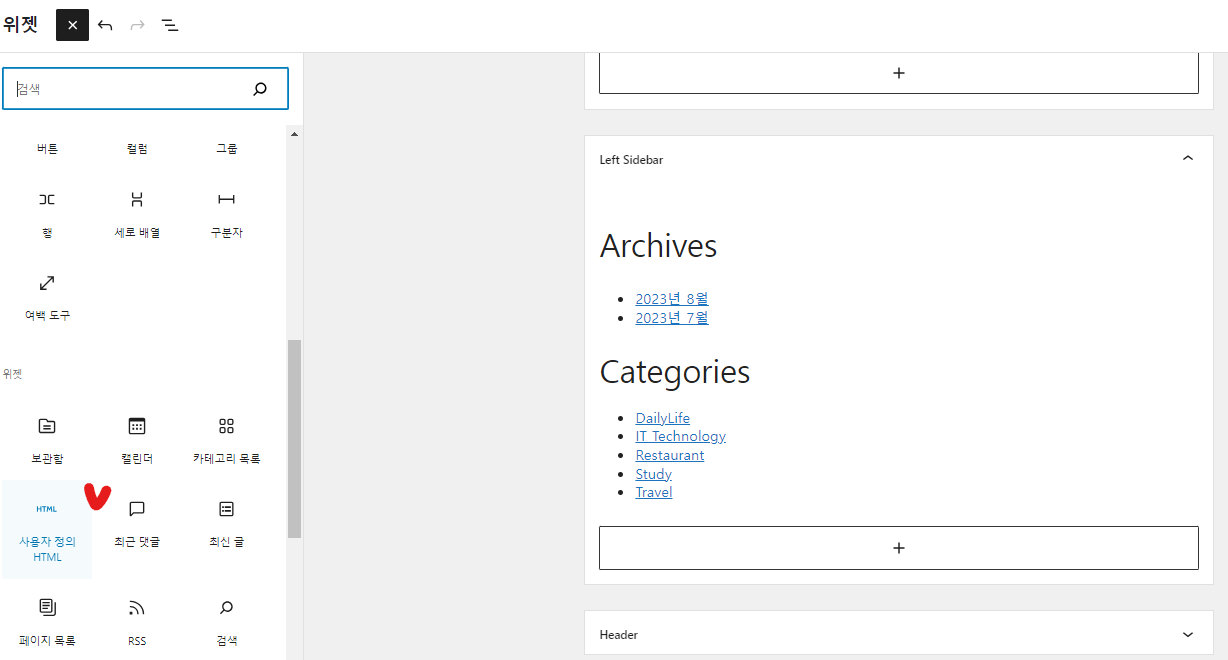
저 처럼 GeneratePress를 사용한다면 Left SideBar를 클릭하여 + 버튼을 눌러 '모두 찾아보기'를 클릭 후 '사용자 정의 HTML' 를 찾아주면 됩니다.



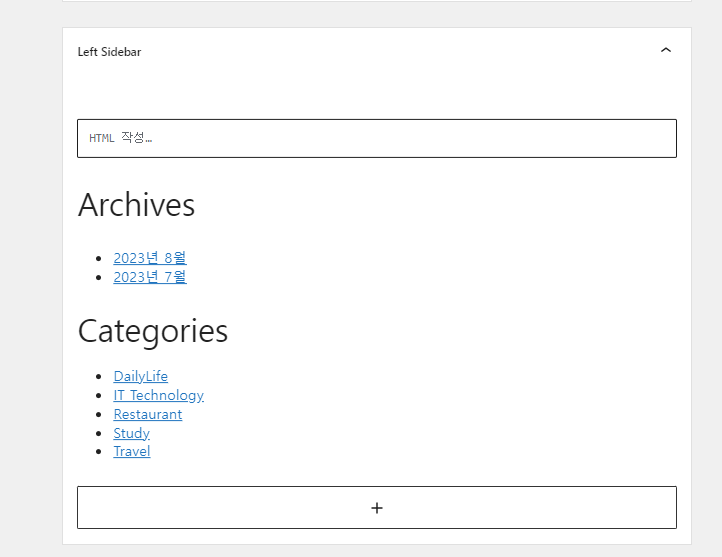
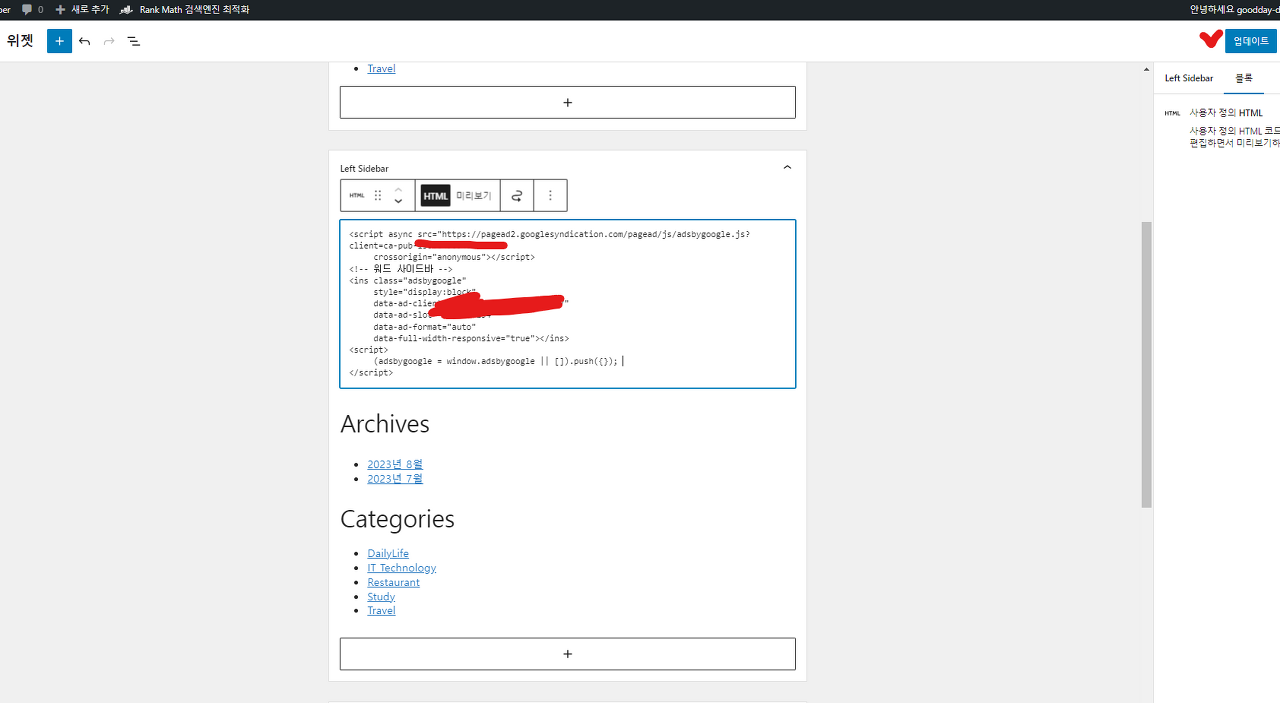
그리고 HTML 작성란에 광고 코드를 적용한 다음
오른쪽 상단에 업데이트를 눌러주시면 됩니다.
사이드바 광고 설정 화면

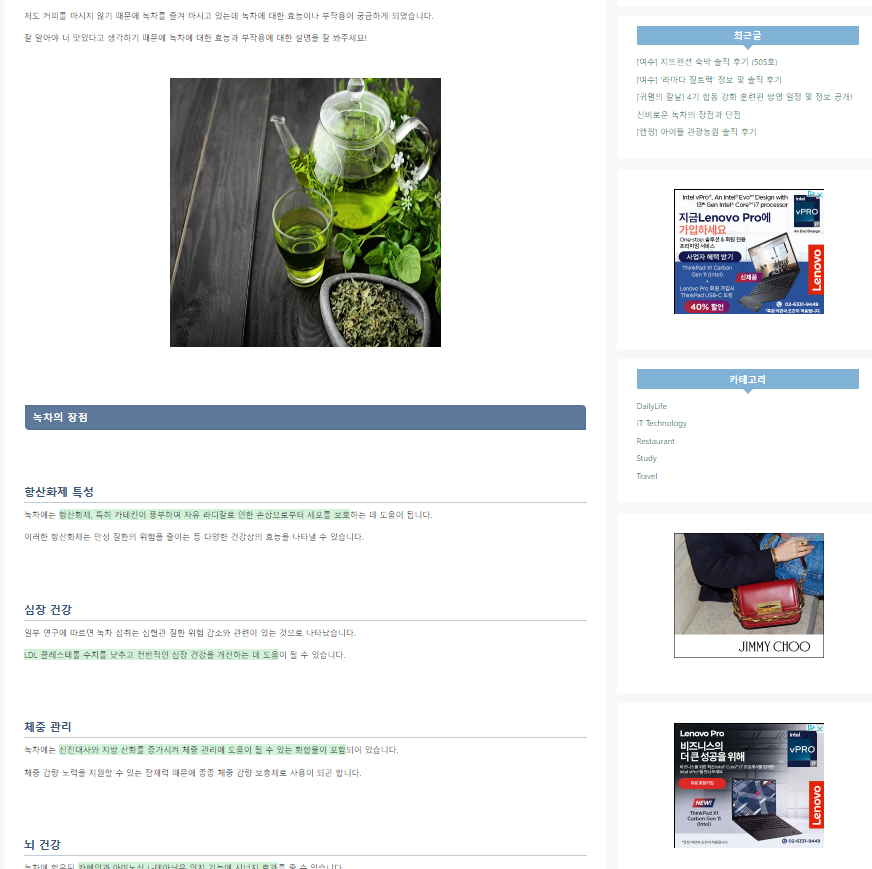
이런식으로 추가의 추가를 눌러주면 사이드바 광고가 예쁘게 꾸며지게 됩니다.
앵커 광고 설정 및 모바일 하단 설정 방법

앵커 광고 또한 광고 수입에 많은 긍정적인 효과를 줄 수 있기 때문에 설정은 필수입니다.
하지만 모바일에서의 기본적인 앵커 적용은 상단에 표시되어 있어서 가독성을 해칠 수가 있습니다.
그래서 앵커 적용시에는 하단 설정이 필수입니다.
우선 자동광고 설정 후 하단에 나타날 수 있도록 하는 방법입니다.
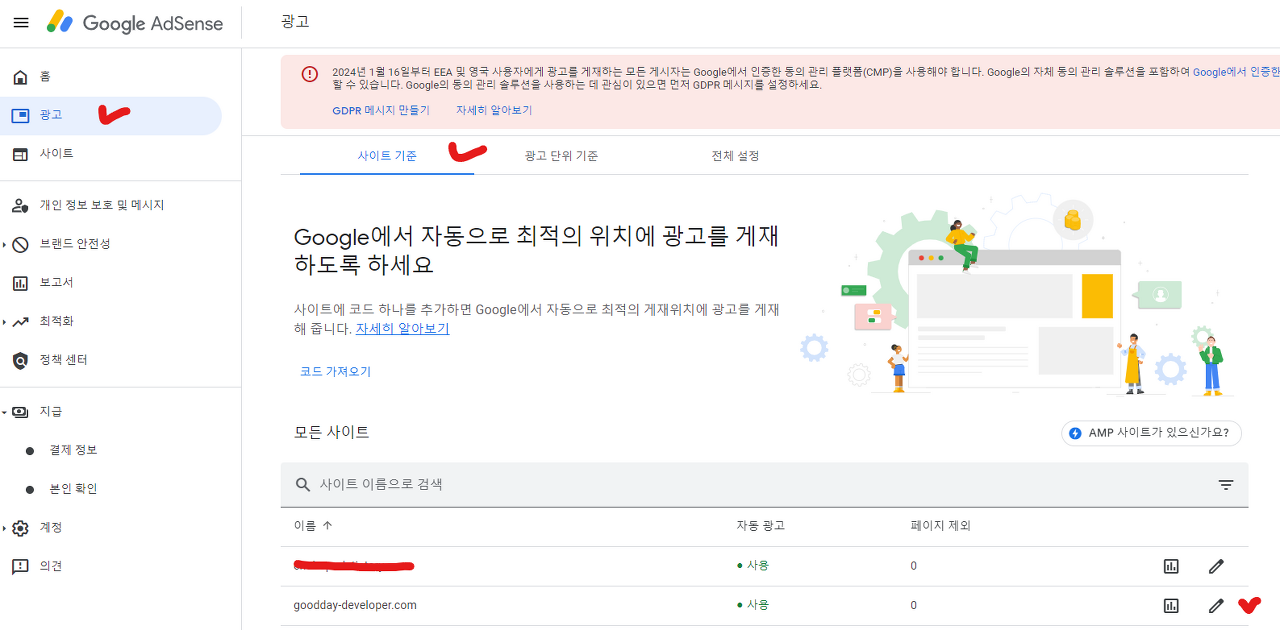
광고 > 사이트 기준 에서 해당 도메인 오른쪽 편에 연필 모양을 클릭해줍니다.


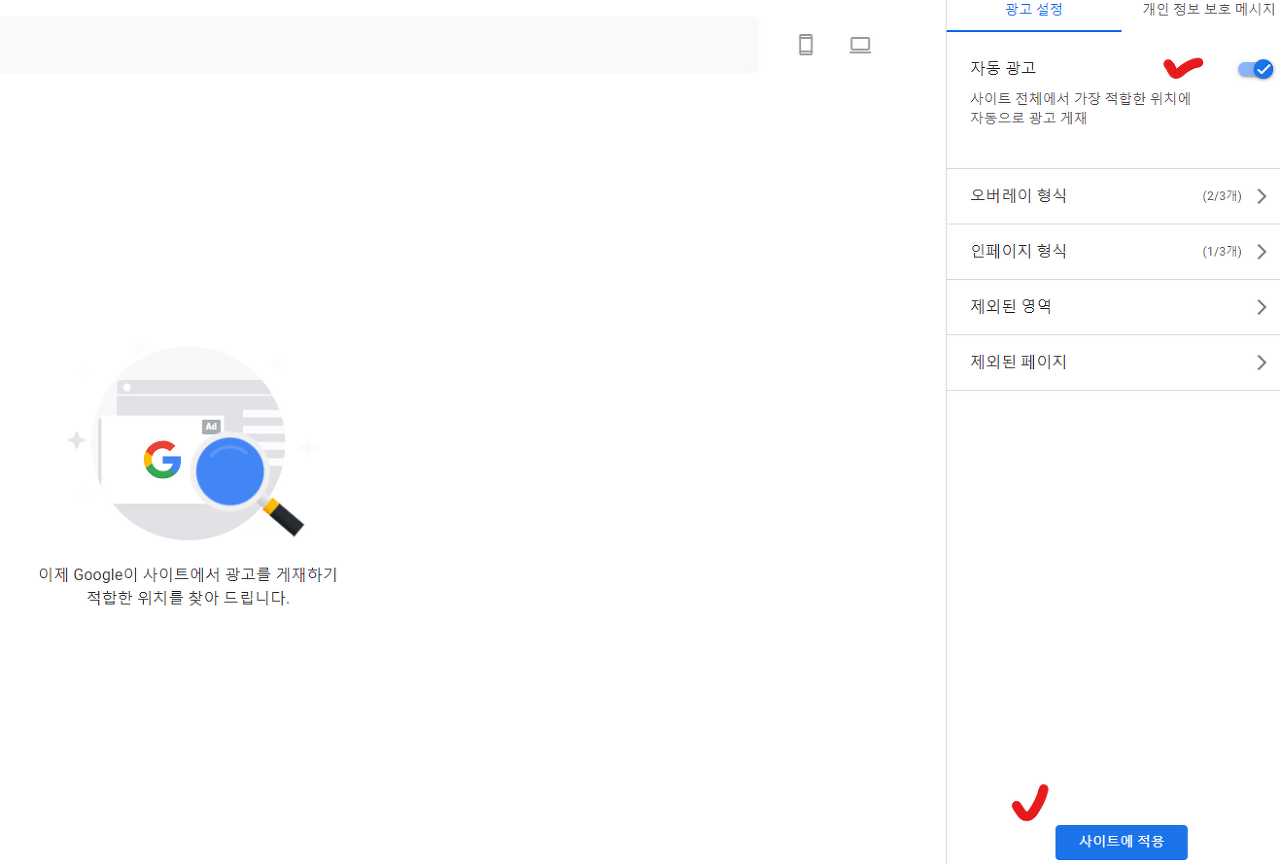
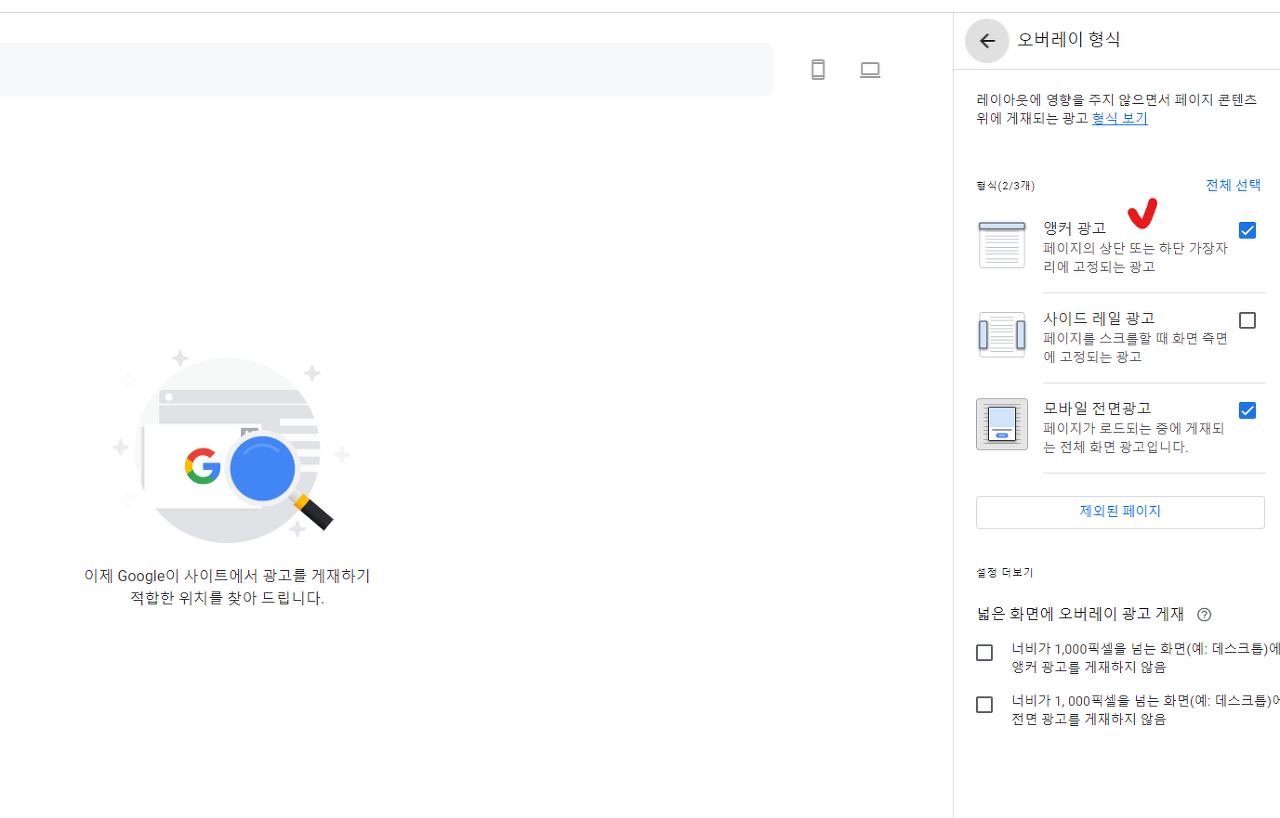
자동광고를 클릭해준 다음, 오버레이 형식에서 앵커 광고를 클릭해준 후 사이트에 적용을 클릭해줍니다.

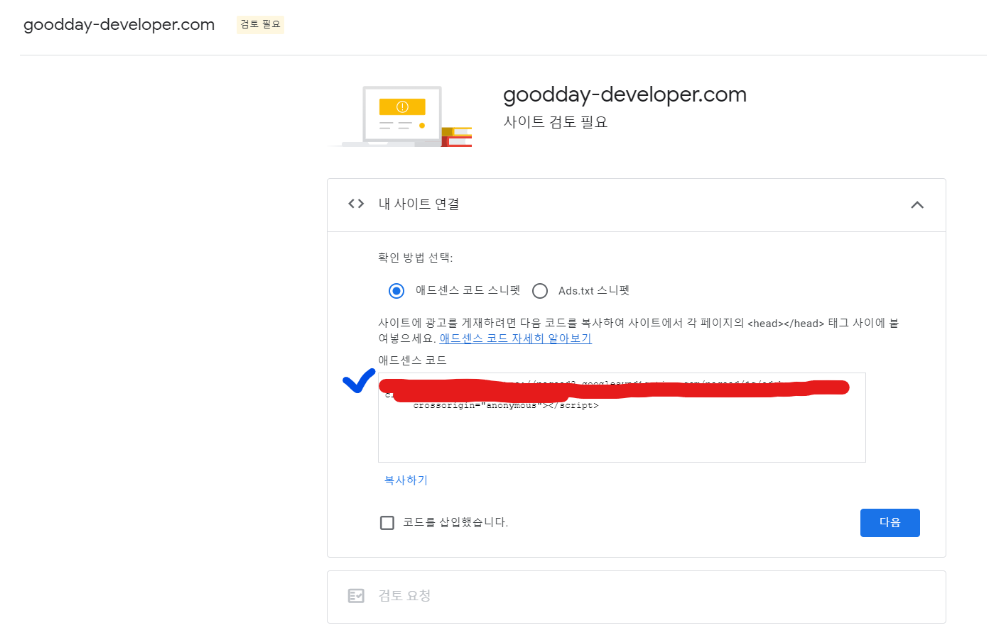
이 후에 애드센스 신청할때 받았던 '애드센스 코드 스니펫' 의 코드에 추가 코드를 넣어주시기만 하면 됩니다.
기존 '애드센스 코드 스니펫' 코드
모두들 '애드센스 코드 스니펫' 의 코드는 위와 같을 겁니다.
변경 후 '애드센스 코드 스니펫' 코드
data-overlays="bottom"crossorigin="anonymous"></script>
여기서 data-overlays="bottom"를 추가만 해주시면 모바일에서 하단에 표시되는 것을 확인할 수 있습니다.
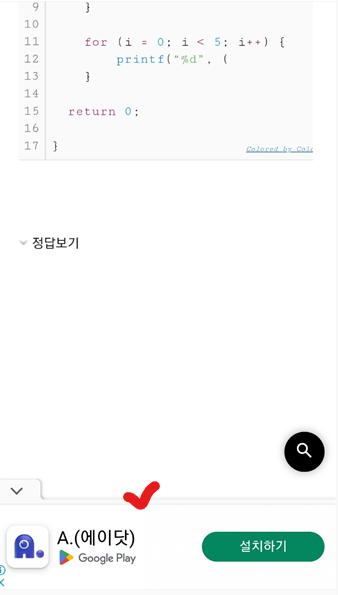
앵커 모바일 하단 설정 화면

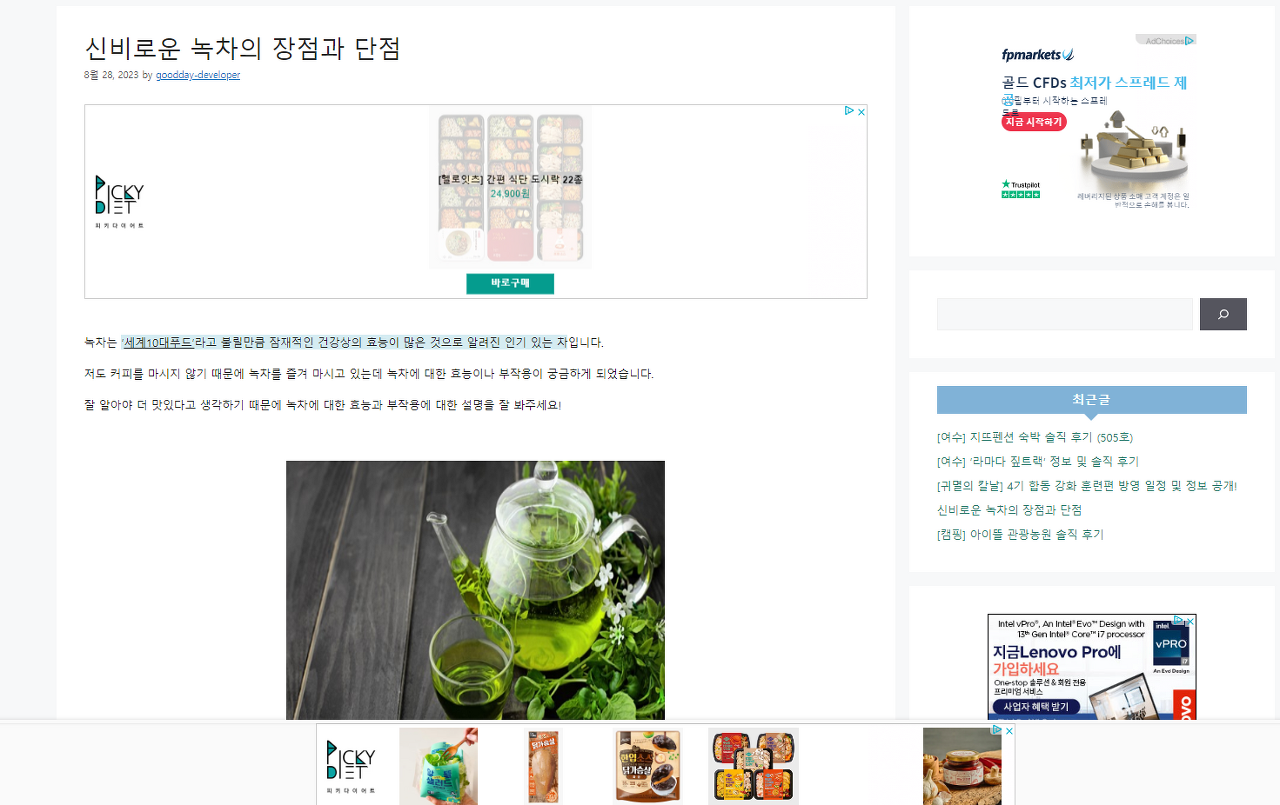
모든 광고 적용 이미지

광고 설정에 대한 개인 생각
이번에도 애드센스 승인이 되어 광고를 설정하면서 느낀점은
'광고는 과하면 좋지 않다' 란 점입니다.
어째꺼나 블로그의 기본 취지는 정보 공유이며
정보를 공유하기 위해서는 가독성을 좋게 하는 것이 최우선이라 생각합니다.
너무 많은 광고를 좋아하는 사람은 없습니다..
적당한 광고라도 충분히 수익을 내왔던 저라서 드리는 말씀이기에 과한 광고 설정은 지양하는 것이 좋습니다 :)
'IT Information' 카테고리의 다른 글
| [Intellij] Springboot Maven 프로젝트 배포 간단 방법 (0) | 2025.01.22 |
|---|---|
| 워드프레스 개행 및 밑줄 추가 방법 (Advanced Editor Tools) (0) | 2024.01.06 |
| [워드프레스 10단계] 애드센스 신청방법 (0) | 2024.01.06 |
| [워드프레스 9단계] SiteMap & RSS 등록 방법 (구글/네이버/다음/빙) (0) | 2024.01.06 |
| [워드프레스 8단계] 검색 엔진에 블로그 등록 방법 (구글/네이버/다음/빙/줌) (1) | 2024.01.06 |




댓글
Life-Journey님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.