지난번에 해더(로그)를 설정하였으니
이번에는 블로그의 전체적인 틀을 구성하는 레이아웃을 작업해보겠습니다.
블로그 레이아웃 작업


지난번과 동일하게 GeneratePress의 사용자 정의하기를 들어간 후에
왼쪽 사이드 매뉴에서 Layout을 클릭해줍니다.

이렇게 Layout을 설정하는 창이 나오게 됩니다.
여기서 하나하나 살펴보겠습니다.

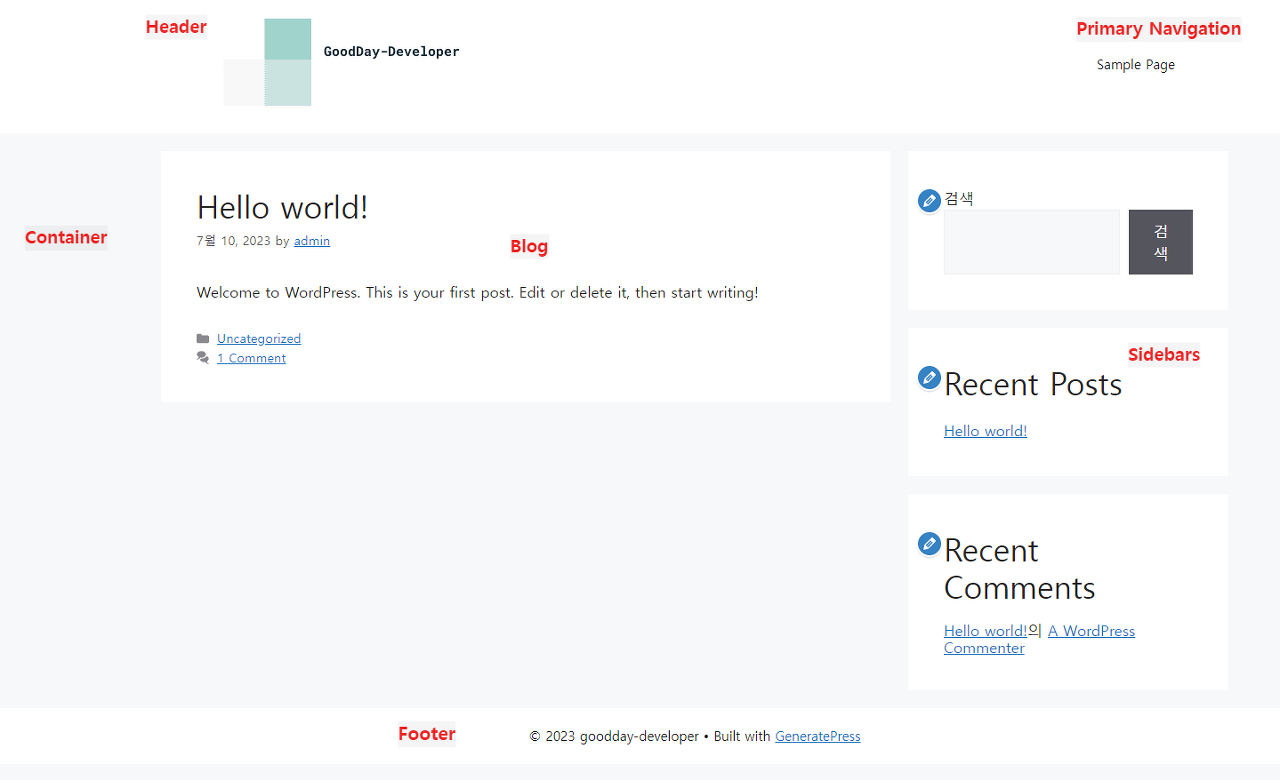
Layout 구성요소
| Container | 블로그 메인화면의 전체를 의미합니다. |
| Header | 로고와 매뉴가 나오는 부분을 의미합니다. |
| Primary Navigation | 매뉴가 나오는 부분은 의미합니다. |
| Sidebars | 오른쪽 사이드 영역을 의미합니다. |
| Footer | 가장 하단 영역을 의미합니다. |
| Blog | 글이 있는 가운데 영역을 의미합니다. |
이제부터 각 영역을 작업해보려합니다.
각 영역의 모든 항목을 설명하기엔 너무 많아서 제가 설정한 부분만 봐주시면 될 것 같습니다!
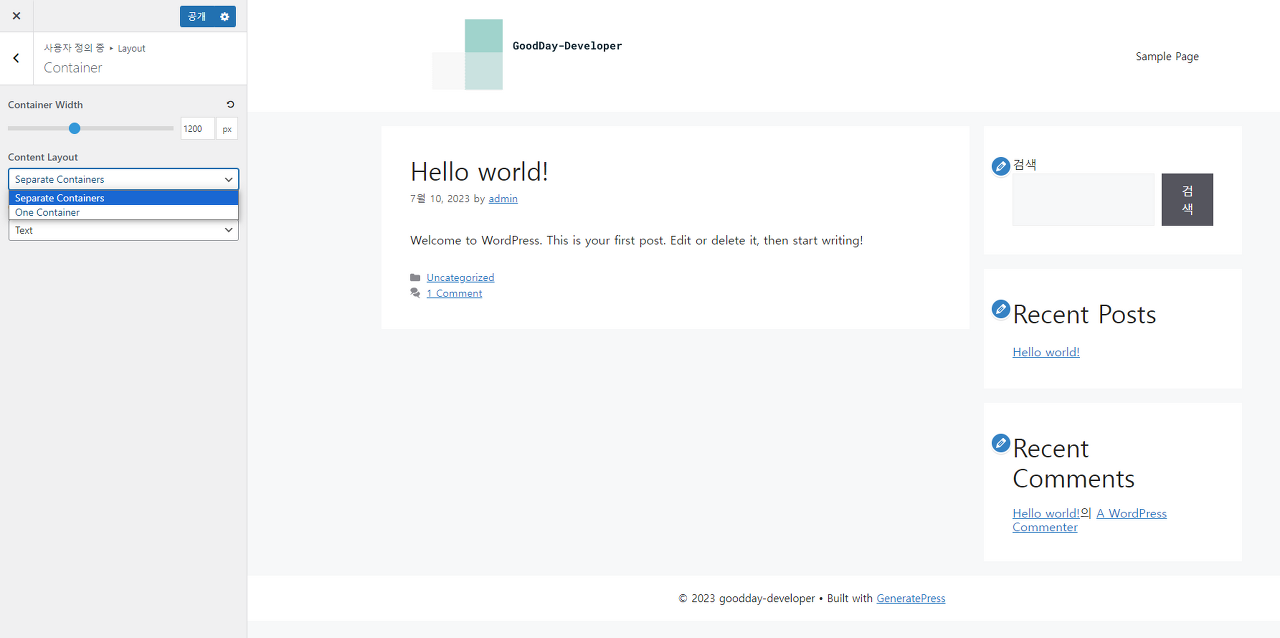
Container

우선 컨테이너 부분에서는...
항목도 별로 없을 뿐더러 기본값이 최적의 상태라 생각해서 저는 변경하지 않도록 하겠습니다.
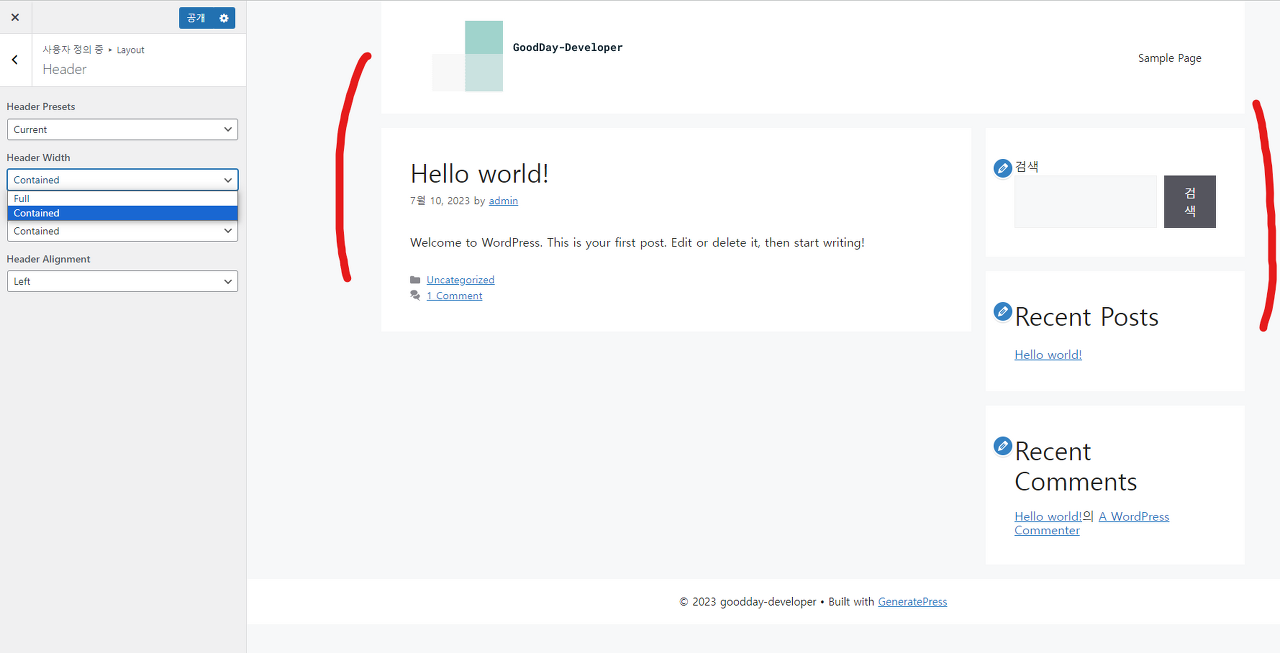
Header

해더 부분은 Header Width 를 Full에서 Contained로 변경시켜주었습니다.
그러면 기존 Header의 길이가 본문의 길이가 같아지는 것을 볼 수 있습니다.
(제가 하는 것은 참고로만 봐주시고 각 취향에 따라 항목들을 설정하시면 됩니다.)
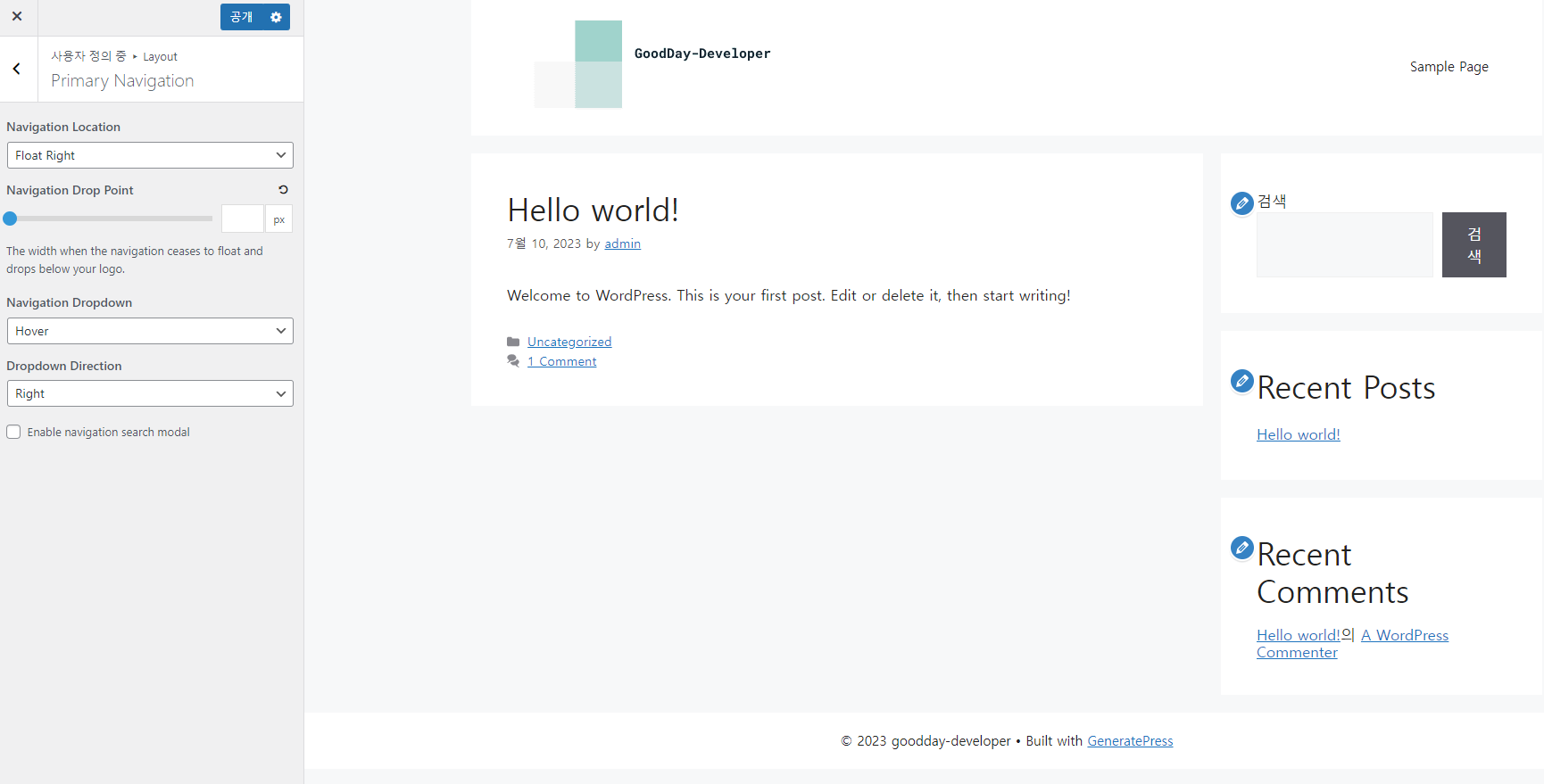
Primary Navigation

Primary Navigation도 특별이 변경할 것이 없습니다.
이곳에서의 주요 변경 사항은
로고가 위치한 부분과 메뉴 부분의 위치를 조정하는 것인데
저는 기본값으로 냅두려고 합니다.
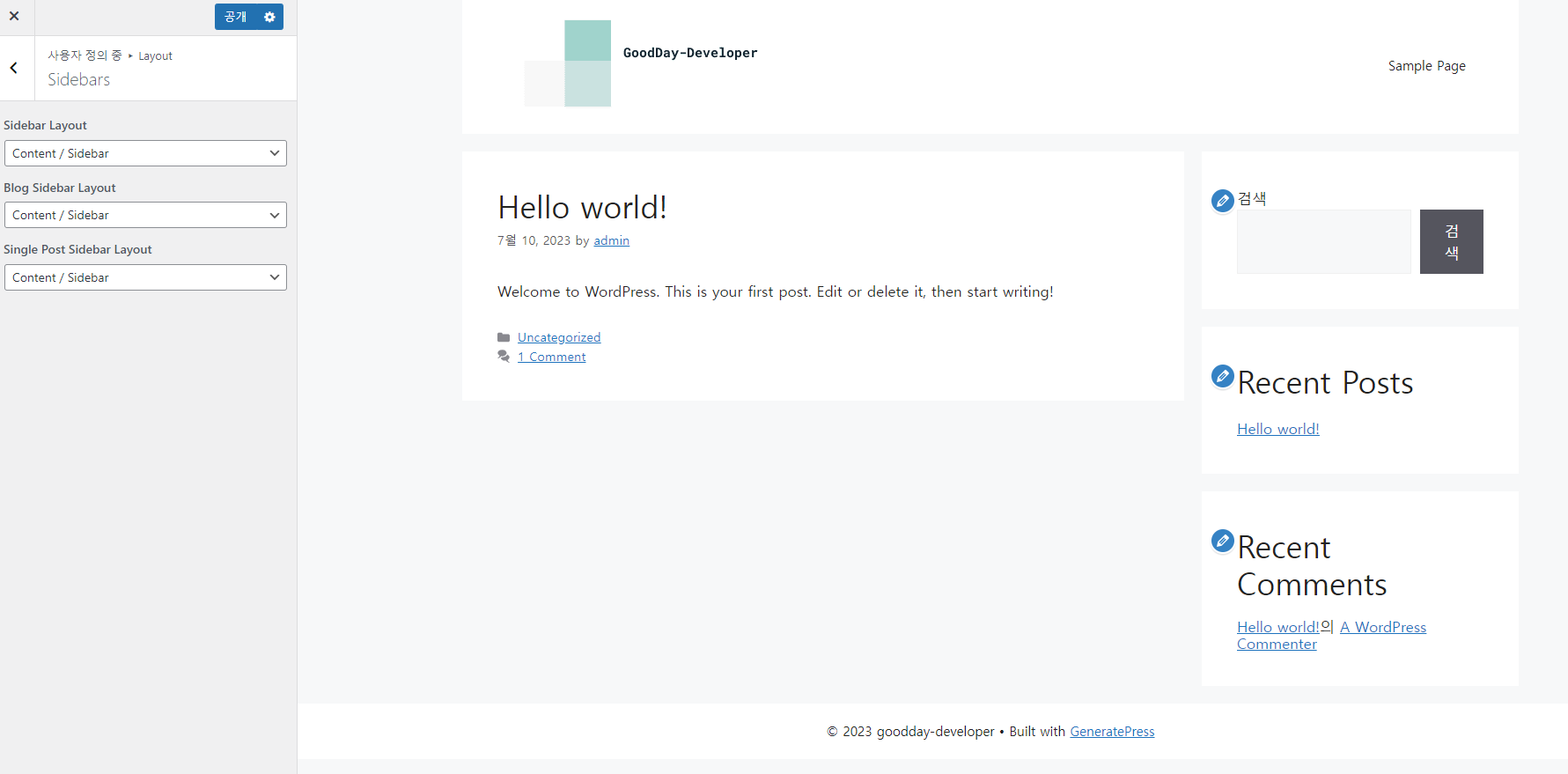
Sidebars

사이드바 부분입니다.
이곳에서는 크게 3가지 영역으로 나뉩니다.
사이드바 영역
| Sidebar Layout | 사이트의 일반 페이지에 배치되는 사이드바를 의미하니다. |
| Blog Sidebar Layout | 블로그 페이지에 배치되는 사이드바를 의미합니다. |
| Single Post Sidebar Layout | 각 글 페이지에 배치되는 사이드바를 의미합니다. |
저는 기본값으로 설정하겠습니다.
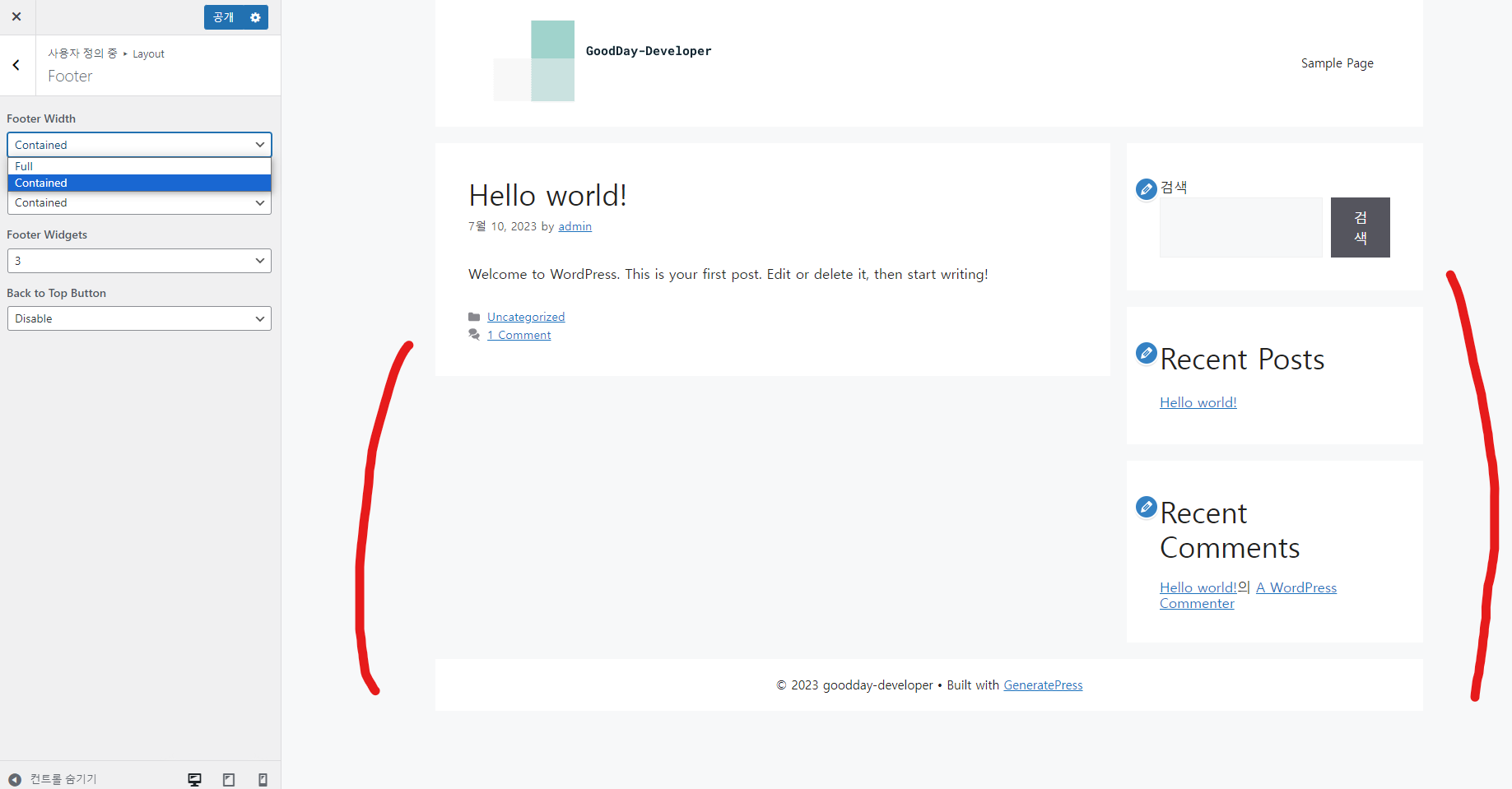
Footer

Footer 역시 Header와 설정이 대부분 동일합니다.
Header에서 했던 것과 같이 통일감을 주기 위해서
Footer Width를 Full에서 Contained로 변경시켜 주도록 하겠습니다.
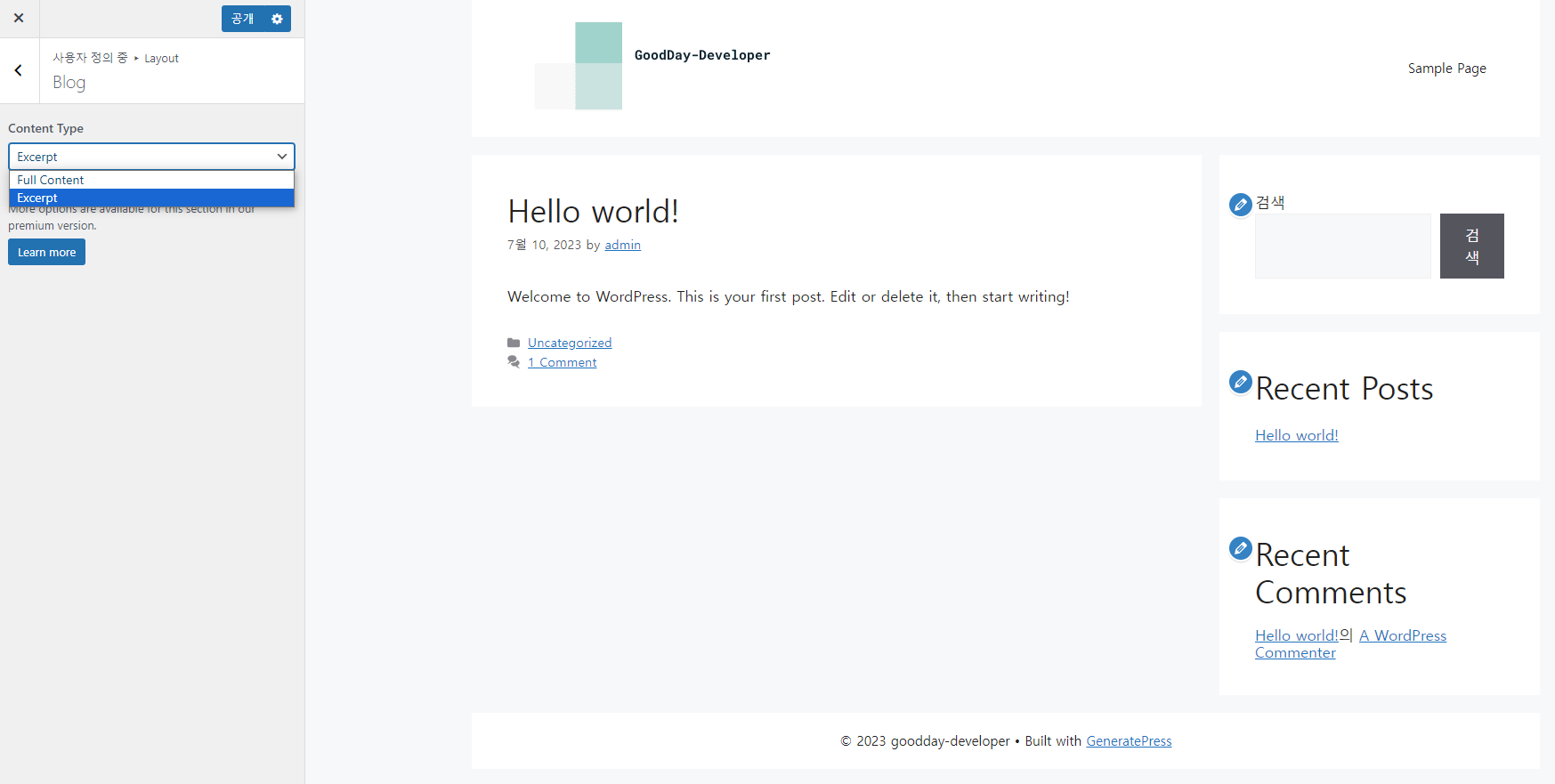
Blog

Blog에서는 Content Type 항목이 있습니다.
여기서는 Full Content와 Excerpt가 있는데
Full Content는 각 블로그 글을 모두 보여주는 기능이고
Excerpt는 요약해서 보여주는 기능입니다.
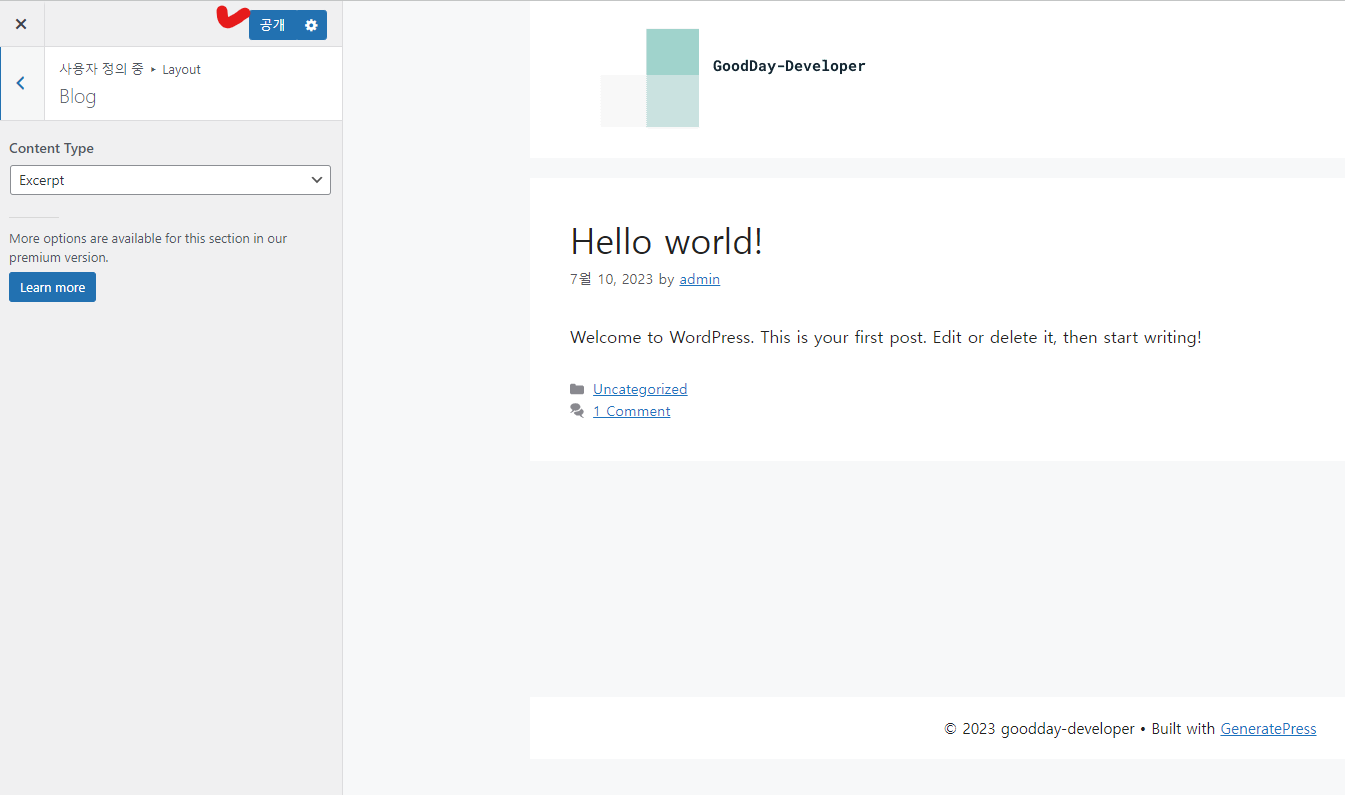
Excerpt가 기본값으로 되어 있고 저도 변경 없이 Excerpt로 설정하겠습니다.

그리고 왼쪽 상단에 '공개'를 클릭하여 수정한 사항이 모두 반영될 수 있도록 합니다.
'IT Information' 카테고리의 다른 글
| [워드프레스 7단계] 블로그 메뉴 설정 및 글 작성 방법 (0) | 2024.01.06 |
|---|---|
| [워드프레스 6단계] 블로그 위젯/폰트 설정 방법 (3) | 2024.01.06 |
| [워드프레스 4단계] 블로그 해더(로그) 설정 방법 (4) | 2024.01.06 |
| [워드프레스 3단계] Plesk 접속 및 활용방법 (관리 툴) (0) | 2024.01.06 |
| [워드프레스 2단계] 가이바(gabia) 도메인 연결 방법 (0) | 2024.01.06 |




댓글
Life-Journey님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.