안녕하세요. 오랜만에 웹사이트 만드는 포스팅을 하네요.
이게 워낙 길기도하고.. 포스팅할것이 많다보니 저도 모르게 손을 놓고 있었네요..ㅋㅋ
이젠 다시 진행하려하는데 우선은 회원 기능이 있어야 다른 기능도 수월하다 생각하여
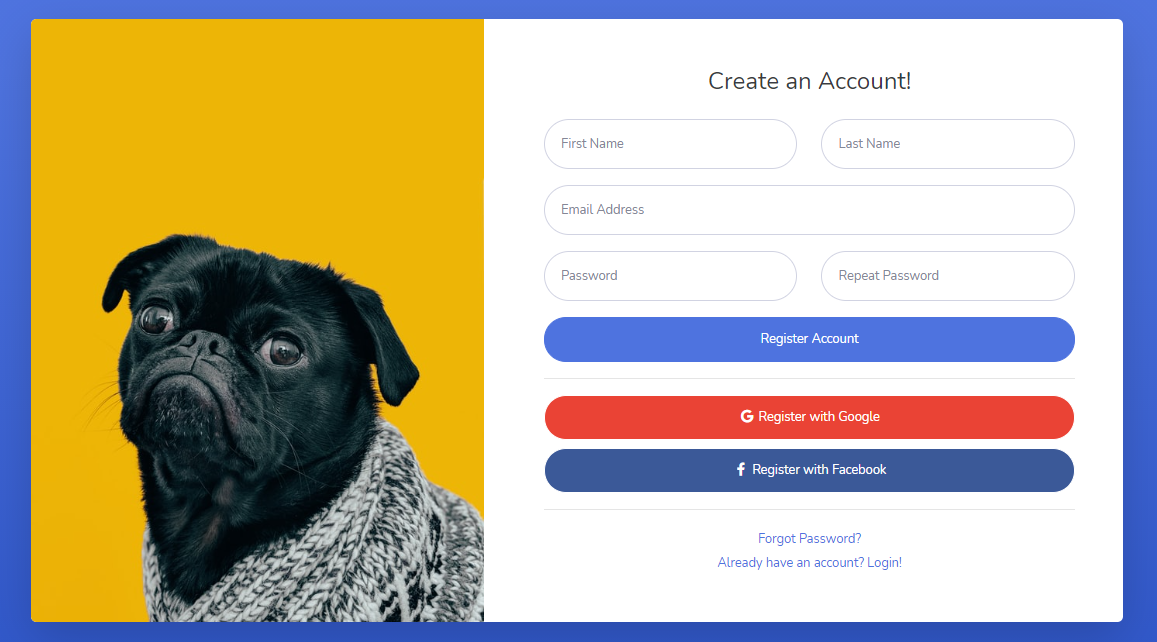
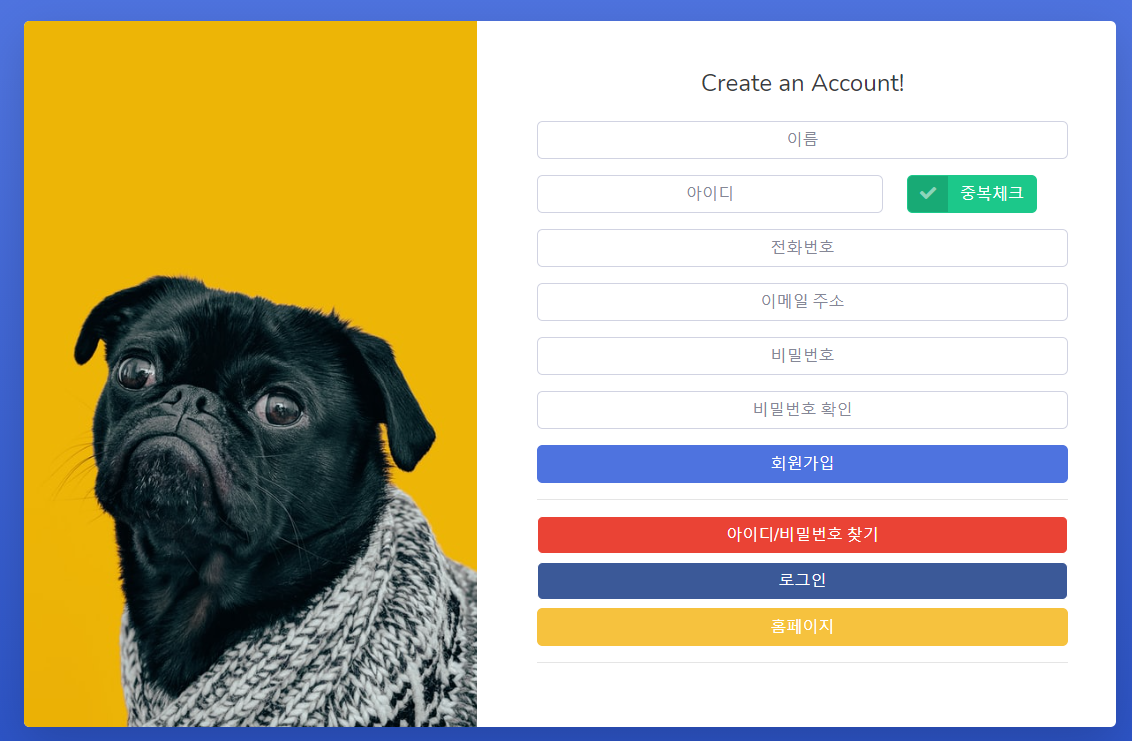
회원가입 먼저 진행하겠습니다. 아래는 구현화면입니다.


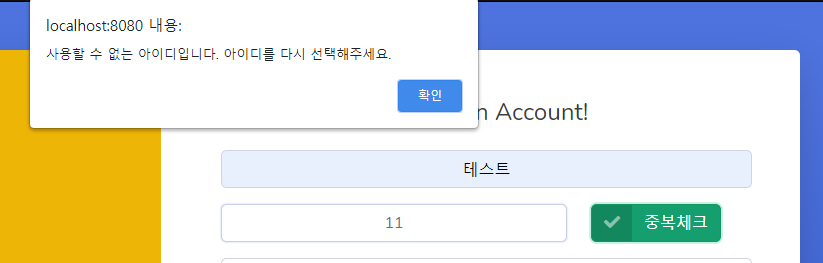
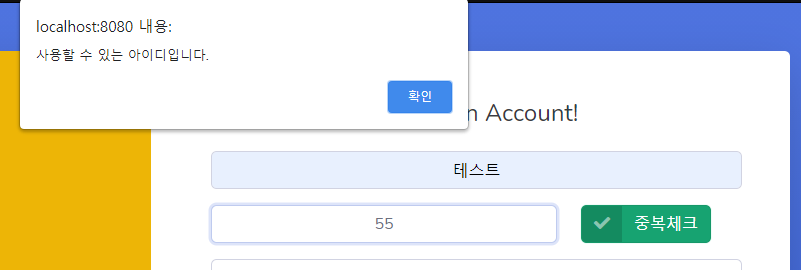
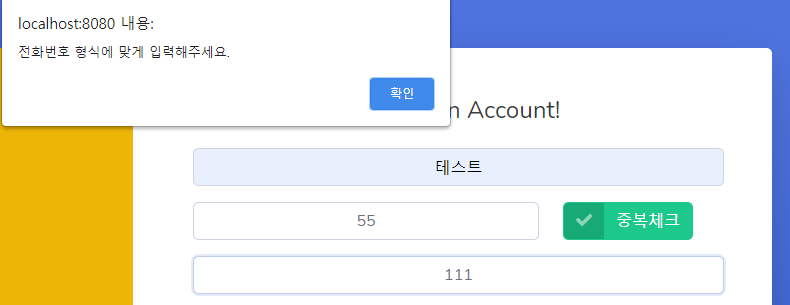
중복 체크 유효성 검사





(프로젝트는 이전 프로젝트에서 이어서 진행하는 점 참고 바라며, 프로젝트를 참조하지 않아도 기능만 확인하는데는 문제 없다고 생각합니다.)
우선은 header.jsp에서 <!-- Nav Item - Alerts --> 의 주석 위에 버튼 두개를 만들어줍니다.
하나는 회원가입, 하나는 로그인 버튼이죠!
Header.jsp
<a href="#" class="btn btn-primary btn-icon-split" style="width:auto; height:50px; margin-top:10px; margin-right:5px; text-align:center;">
<span class="icon text-white-50">
<i class="fas fa-flag"></i>
</span>
<span class="text">로그인</span>
</a>
<a href="#" class="btn btn-success btn-icon-split" style="width:auto; height:50px; margin-top:10px;">
<span class="icon text-white-50">
<i class="fas fa-check"></i>
</span>
<span class="text">회원가입</span>
</a>
그리고 옆에 메세지표시랑 알람표시는 사용하지 않을거니 지워주도록 하죠.
<!-- Nav Item - Alerts --> 부터 <div class="topbar-divider d-none d-sm-block"></div> 위의 </li>까지 지워줍니다.

조금더 깔끔해졌죠.
그리고 views 폴더에 로그인과 register jsp 파일을 만들어줍니다.



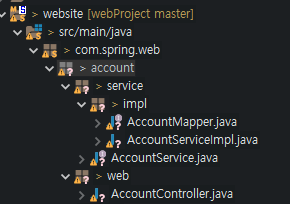
그리고 자바파일을 account라는 패키지에 만들어줍니다.

우선 페이지만 확인하기 위해서 컨트롤러를 만들어줍니다.
AccountController
package com.spring.web.account.web;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.spring.web.account.service.AccountService;
@Controller
public class AccountController {
@Autowired
private AccountService accountService;
@RequestMapping(value = "/account/register", method = RequestMethod.GET)
public String register() {
return "/account/register";
}
@RequestMapping(value = "/account/login", method = RequestMethod.GET)
public String login() {
return "/account/login";
}
}
root-context.xml
context:annotation은 상위 폴더로 설정하여 모든 하위 경로에 적용될 수 있도록 통합해주고,
mybatis-spring:scan은 account mapper를 찾을 수 있도록 경로를 추가해줍니다.
변경 전
<mybatis-spring:scan base-package="com.spring.web.board.service.impl" />
<context:component-scan base-package="com.spring.web.board.service.impl" />
<context:component-scan base-package="com.spring.web.vo" />
변경 후
<mybatis-spring:scan base-package="com.spring.web.board.service.impl" />
<mybatis-spring:scan base-package="com.spring.web.account.service.impl" />
<context:component-scan base-package="com.spring.web" />
Header.jsp
그리고 해더에 가서 a href에 버튼의 경로를 지정해줍니다.
여기에서는 상대경로로 인식하기 위하여 ${pageContext.request.contextPath} 를 사용합니다.
<a href="${pageContext.request.contextPath}/account/login" class="btn btn-primary btn-icon-split" style="width:auto; height:50px; margin-top:10px; margin-right:5px; text-align:center;">
<span class="icon text-white-50">
<i class="fas fa-flag"></i>
</span>
<span class="text">로그인</span>
</a>
<a href="${pageContext.request.contextPath}/account/register" class="btn btn-success btn-icon-split" style="width:auto; height:50px; margin-top:10px;">
<span class="icon text-white-50">
<i class="fas fa-check"></i>
</span>
<span class="text">회원가입</span>
</a>
그리고 회원가입을 눌러보면 화면이 잘 나오는걸 알 수 있습니다.

이젠 회원가입 폼을 만들어야겠죠?
다행이도 지난 번 받았던 부트스트랩 파일안에 register.html 파일에 우리가 원하던 등록화면이 있습니다.
물론 약간의 변형이 필요하지만요!

폴더에 있는 register.html 파일을 이클립스의 register.jsp로 옮기는 작업을 해줍니다.
그리고 css link 주소를 변경해줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin 2 - Register</title>
<!-- Custom fonts for this template-->
<link href="/resources/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link
href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Custom styles for this template-->
<link href="/resources/css/sb-admin-2.min.css" rel="stylesheet">
</head>
<body class="bg-gradient-primary">
<div class="container">
<div class="card o-hidden border-0 shadow-lg my-5">
<div class="card-body p-0">
<!-- Nested Row within Card Body -->
<div class="row">
<div class="col-lg-5 d-none d-lg-block bg-register-image"></div>
<div class="col-lg-7">
<div class="p-5">
<div class="text-center">
<h1 class="h4 text-gray-900 mb-4">Create an Account!</h1>
</div>
<form class="user">
<div class="form-group row">
<div class="col-sm-6 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="exampleFirstName"
placeholder="First Name">
</div>
<div class="col-sm-6">
<input type="text" class="form-control form-control-user" id="exampleLastName"
placeholder="Last Name">
</div>
</div>
<div class="form-group">
<input type="email" class="form-control form-control-user" id="exampleInputEmail"
placeholder="Email Address">
</div>
<div class="form-group row">
<div class="col-sm-6 mb-3 mb-sm-0">
<input type="password" class="form-control form-control-user"
id="exampleInputPassword" placeholder="Password">
</div>
<div class="col-sm-6">
<input type="password" class="form-control form-control-user"
id="exampleRepeatPassword" placeholder="Repeat Password">
</div>
</div>
<a href="login.html" class="btn btn-primary btn-user btn-block">
Register Account
</a>
<hr>
<a href="index.html" class="btn btn-google btn-user btn-block">
<i class="fab fa-google fa-fw"></i> Register with Google
</a>
<a href="index.html" class="btn btn-facebook btn-user btn-block">
<i class="fab fa-facebook-f fa-fw"></i> Register with Facebook
</a>
</form>
<hr>
<div class="text-center">
<a class="small" href="forgot-password.html">Forgot Password?</a>
</div>
<div class="text-center">
<a class="small" href="login.html">Already have an account? Login!</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript-->
<script src="/resources/vendor/jquery/jquery.min.js"></script>
<script src="/resources/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Core plugin JavaScript-->
<script src="/resources/vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Custom scripts for all pages-->
<script src="/resources/js/sb-admin-2.min.js"></script>
</body>
</html>
|
cs |
그리고 회원가입을 누르게 되면...귀여운 강아지폼이네요....................

자 이젠 우리가 원하는 회원가입 폼을 간단히!! 만들어보도록 하죠.
우선 데이터베이스에서 회원 테이블을 만들어줍니다.
create table tbl_member (
me_idx int auto_increment primary key comment '인덱스'
,me_name varchar(100) comment '이름'
,me_id varchar(100) comment '아이디'
,me_pwd varchar(100) comment '비밀번호'
,me_auth varchar(50) comment '권한'
,me_email varchar(100) comment '이메일'
,me_tel varchar(100) comment '전화번호'
,me_latest_login varchar(50) comment '마지막로그인'
,me_delete_yn varchar(10) comment '삭제여부'
);
그리고 속성에 맞춰 VO도 작성해줍니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
|
package com.spring.web.vo;
import java.io.UnsupportedEncodingException;
public class memberVO extends PageVO {
private int me_idx;
private String me_name;
private String me_id;
private String me_pwd;
private String me_auth;
private String me_email;
private String me_tel;
private String me_latest_login;
private String me_id_yn;
private String me_delete_yn;
private String me_regdate;
private boolean customCheck;
private String qustr;
public boolean inCustomCheck() {
return customCheck;
}
public void setCustomCheck(boolean customCheck) {
this.customCheck = customCheck;
}
public void setQustr() throws UnsupportedEncodingException {
String qs = "";
this.setQueryString();
qs += this.getQueryString();
this.qustr = qs;
}
public String getQustr() {
return qustr;
}
public int getMe_idx() {
return me_idx;
}
public void setMe_idx(int me_idx) {
this.me_idx = me_idx;
}
public String getMe_name() {
return me_name;
}
public void setMe_name(String me_name) {
this.me_name = me_name;
}
public String getMe_id() {
return me_id;
}
public void setMe_id(String me_id) {
this.me_id = me_id;
}
public String getMe_pwd() {
return me_pwd;
}
public void setMe_pwd(String me_pwd) {
this.me_pwd = me_pwd;
}
public String getMe_auth() {
return me_auth;
}
public void setMe_auth(String me_auth) {
this.me_auth = me_auth;
}
public String getMe_email() {
return me_email;
}
public void setMe_email(String me_email) {
this.me_email = me_email;
}
public String getMe_tel() {
return me_tel;
}
public void setMe_tel(String me_tel) {
this.me_tel = me_tel;
}
public String getMe_latest_login() {
return me_latest_login;
}
public void setMe_latest_login(String me_latest_login) {
this.me_latest_login = me_latest_login;
}
public String getMe_delete_yn() {
return me_delete_yn;
}
public void setMe_delete_yn(String me_delete_yn) {
this.me_delete_yn = me_delete_yn;
}
public String getMe_regdate() {
return me_regdate;
}
public void setMe_regdate(String me_regdate) {
this.me_regdate = me_regdate;
}
public String getMe_id_yn() {
return me_id_yn;
}
public void setMe_id_yn(String me_id_yn) {
this.me_id_yn = me_id_yn;
}
}
|
cs |
서버로 보내기 위해 form태그를 추가해줍니다.
그리고 register.jsp에 id값과 name값을 넣어주고 중복확인 기능을 위해 함수 및 ajax 기능을 추가합니다.
또한 유효성 검사도 추가해줍니다.
위에 사항을 하기 전에 ajax를 하려면 pom.xml에 라이브러리를 설정해야하는 작업이 필요합니다.
pom.xml
<!-- json object[s] -->
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<classifier>jdk15</classifier>
<version>2.4</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.9.13</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-core-asl</artifactId>
<version>1.9.13</version>
</dependency>
<!-- json object[e] -->
비밀번호 암호화를 위해서 메이븐을 추가해줍니다.
pom.xml
<!-- https://mvnrepository.com/artifact/commons-codec/commons-codec -->
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.10</version>
</dependency>
AccountController
컨트롤러에서 중복체크 ajax와 등록 엑션, 그리고 암호화 메서드를 생성합니다.
임포트는 아래 사진대로 하시면 됩니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
//ajax 컨트롤러
@RequestMapping(value = "/account/getIdCnt", method = RequestMethod.POST)
@ResponseBody
public String loginCntReset(@RequestBody String filterJSON, HttpServletResponse response, ModelMap model) throws Exception {
JSONObject resMap = new JSONObject();
try {
ObjectMapper mapper = new ObjectMapper();
memberVO searchVO = (memberVO) mapper.readValue(filterJSON, new TypeReference<memberVO>() {
});
int idCnt = accountService.getIdCnt(searchVO);
resMap.put("res", "ok");
resMap.put("idCnt", idCnt);
} catch (Exception e) {
System.out.println(e.toString());
resMap.put("res", "error");
}
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.print(resMap);
return null;
}
//회원가입 등록 컨트롤러
@RequestMapping(value = "/account/register_action", method = RequestMethod.POST)
public String register_action(@ModelAttribute("searchVO") memberVO searchVO, HttpServletRequest request, RedirectAttributes redirect){
try {
SimpleDateFormat format1 = new SimpleDateFormat ("yyyy-MM-dd");
Date time = new Date();
String time1 = format1.format(time);
searchVO.setMe_regdate(time1);
String encrypt = encryptPassword(searchVO.getMe_pwd().trim());
searchVO.setMe_pwd(encrypt);
accountService.insertMember(searchVO);
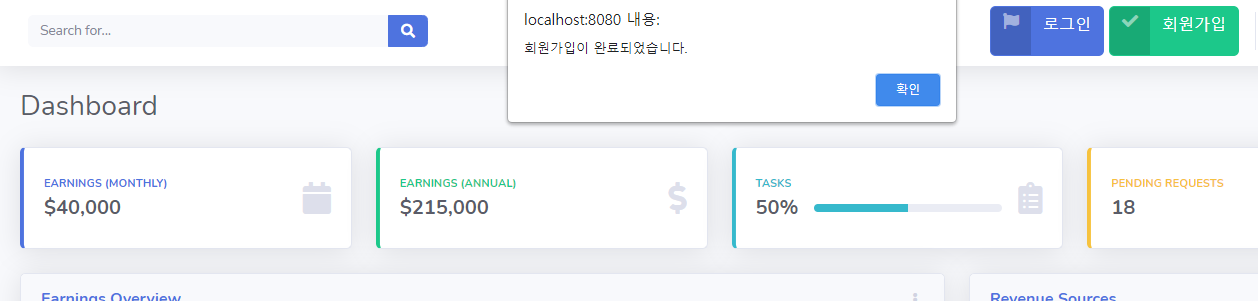
redirect.addFlashAttribute("msg", "회원가입이 완료되었습니다.");
} catch (Exception e) {
System.out.println(e.toString());
redirect.addFlashAttribute("msg", "오류가 발생되었습니다.");
}
return "redirect:/";
}
public static String encryptPassword(String data) throws Exception {
if (data == null) {
return "";
}
byte[] plainText = null; // 평문
byte[] hashValue = null; // 해쉬값
plainText = data.getBytes();
MessageDigest md = MessageDigest.getInstance("SHA-256");
hashValue = md.digest(plainText);
return new String(Base64.encodeBase64(hashValue));
}
|
cs |
loginCntReset
ajax로 서버에 보내여 같은 아이디가 있는지 카운트를 세어 줍니다.
register_action
등록일자를 뽑아내여 regdate에 넣어주고
encryptPassword메서드를 통해서 암호화를 시켜줘서 me_pwd에 넣어준다음,
insertMember를 통해서 데이터를 등록합니다.
encryptPassword
SHA-256의 암호화를 사용하기 위한 메서드입니다.
Accountservice
package com.spring.web.account.service;
import com.spring.web.vo.memberVO;
public interface AccountService {
int getIdCnt(memberVO searchVO);
void insertMember(memberVO searchVO);
}Accountserviceimpl
package com.spring.web.account.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.spring.web.account.service.AccountService;
import com.spring.web.vo.memberVO;
@Service("AccountService")
public class AccountServiceImpl implements AccountService{
@Autowired
private AccountMapper mapper;
@Override
public int getIdCnt(memberVO searchVO) {
return mapper.getIdCnt(searchVO);
}
@Override
public void insertMember(memberVO searchVO) {
mapper.insertMember(searchVO);
}
}
Accountmapper
package com.spring.web.account.service.impl;
import org.apache.ibatis.annotations.Mapper;
import com.spring.web.vo.memberVO;
@Mapper
public interface AccountMapper {
int getIdCnt(memberVO searchVO);
void insertMember(memberVO searchVO);
}각 기능을 사용하기 위해 service, serviceImpl, mapper 세 부분을 선언해줍니다.
AccountMapper.XML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.spring.web.account.service.impl.AccountMapper" >
<select id="getIdCnt" parameterType="com.spring.web.vo.memberVO" resultType="java.lang.Integer">
<![CDATA[
select
count(*)
from
tbl_member
where
me_id = #{me_id}
]]>
</select>
<insert id="insertMember">
insert into tbl_member
(
me_name
,me_id
,me_pwd
,me_auth
,me_email
,me_tel
,me_latest_login
,me_delete_yn
,me_id_yn
,me_regdate
)
values
(
#{me_name}
,#{me_id}
,#{me_pwd}
,#{me_auth}
,#{me_email}
,#{me_tel}
,#{me_latest_login}
,#{me_delete_yn}
,#{me_id_yn}
,#{me_regdate}
)
</insert>
</mapper>
|
cs |
src/main/resources → META-INF → mapper에 AccountMapper.xml를 생성한 다음,
위와 같이 쿼리를 작성해줍니다.
register.jsp
각 input칸에 id와 name에 컬럼 값을 넣어줍니다. 그리고 중복확인에 onclick을 통하여 duplicate 함수를 생성합니다.
me_id값을 가져와서 idCnt가 0일 me_id_yn이 Y로 0이 아니면 me_id_yn이 N로 구분지어줍니다.
그리고 회원가입 버튼에 fnSubmit 함수를 만들어 각각의 유효성 검사(전화번호, 이메일 정규화 진행) 을 하고
form의 id 값인 createForm값을 submit합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
|
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var path = "${pageContext.request.contextPath }";
$(document).ready(function() {
});
function duplicate() {
var meId = $("#me_id").val();
var submitObj = new Object();
submitObj.me_id = meId;
$.ajax({
url : "path + "/account/getIdCnt",
type : "POST",
contentType : "application/json;charset=UTF-8",
data : JSON.stringify(submitObj),
dataType : "json",
async : false
}).done(function(resMap) {
if (resMap.res == "ok") {
if (resMap.idCnt == 0) {
alert("사용할 수 있는 아이디입니다.");
$("#me_id_yn").val("Y");
} else {
alert("사용할 수 없는 아이디입니다. 아이디를 다시 선택해주세요.");
$("#me_id_yn").val("N");
}
}
}).fail(function(e) {
alert("등록 시도에 실패하였습니다." + e);
}).always(function() {
pass = false;
});
}
function fnSubmit() {
var email_rule = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
var tel_rule = /^\d{2,3}-\d{3,4}-\d{4}$/;
if ($("#me_name").val() == null || $("#me_name").val() == "") {
alert("이름을 입력해주세요.");
$("#me_name").focus();
return false;
}
if ($("#me_id").val() == null || $("#me_id").val() == "") {
alert("아이디를 입력해주세요.");
$("#me_id").focus();
return false;
}
if ($("#me_id_yn").val() != 'Y') {
alert("아이디 중복체크를 눌러주세요.");
$("#me_id_yn").focus();
return false;
}
if ($("#me_tel").val() == null || $("#me_tel").val() == "") {
alert("전화번호를 입력해주세요.");
$("#me_tel").focus();
return false;
}
if(!tel_rule.test($("#me_tel").val())){
alert("전화번호 형식에 맞게 입력해주세요.");
return false;
}
if ($("#me_email").val() == null || $("#me_email").val() == "") {
alert("이메일을 입력해주세요.");
$("#me_email").focus();
return false;
}
if(!email_rule.test($("#me_email").val())){
alert("이메일을 형식에 맞게 입력해주세요.");
return false;
}
if ($("#me_pwd").val() == null || $("#me_pwd").val() == "") {
alert("비밀번호를 입력해주세요.");
$("#me_pwd").focus();
return false;
}
if ($("#me_pwd2").val() == null || $("#me_pwd2").val() == "") {
alert("비밀번호 확인을 입력해주세요.");
$("#me_pwd2").focus();
return false;
}
if ($("#me_pwd").val() != $("#me_pwd2").val()) {
alert("비밀번호가 일치하지 않습니다.");
$("#me_pwd2").focus();
return false;
}
if (confirm("회원가입하시겠습니까?")) {
$("#createForm").submit();
return false;
}
}
</script>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin 2 - Register</title>
<!-- Custom fonts for this template-->
<link href="/resources/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link
href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Custom styles for this template-->
<link href="/resources/css/sb-admin-2.min.css" rel="stylesheet">
</head>
<form commandName="searchVO" id="createForm" action="/account/register_action.do" method="post">
<input type="hidden" id="me_id_yn" name="me_id_yn" value="N"/>
<body class="bg-gradient-primary">
<div class="container">
<div class="card o-hidden border-0 shadow-lg my-5">
<div class="card-body p-0">
<!-- Nested Row within Card Body -->
<div class="row">
<div class="col-lg-5 d-none d-lg-block bg-register-image"></div>
<div class="col-lg-7">
<div class="p-5">
<div class="text-center">
<h1 class="h4 text-gray-900 mb-4">Create an Account!</h1>
</div>
<form class="user">
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_name" name="me_name" style="text-align:center;"
placeholder="이름">
</div>
</div>
<div class="form-group row">
<div class="col-sm-8 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_id" name="me_id" style="text-align:center;"
placeholder="아이디">
</div>
<div class="col-sm-4 mb-3 mb-sm-0">
<a href="#" class="btn btn-success btn-icon-split" style="text-align:center;" onclick="duplicate(); return false;">
<span class="icon text-white-50">
<i class="fas fa-check"></i>
</span>
<span class="text">중복체크</span>
</a>
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_tel" name="me_tel" style="text-align:center;"
placeholder="전화번호">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_email" name="me_email" style="text-align:center;"
placeholder="이메일 주소">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="password" class="form-control form-control-user" id="me_pwd" name="me_pwd" style="text-align:center;"
placeholder="비밀번호">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="password" class="form-control form-control-user" id="me_pwd2" style="text-align:center;"
placeholder="비밀번호 확인">
</div>
</div>
<a href="#" class="btn btn-primary btn-user btn-block" onclick="fnSubmit(); return false;">
회원가입
</a>
<hr>
<a href="index.html" class="btn btn-google btn-user btn-block">
아이디/비밀번호 찾기
</a>
<a href="index.html" class="btn btn-facebook btn-user btn-block">
로그인
</a>
<a href="/" class="btn btn-warning btn-user btn-block">
홈페이지
</a>
</form>
<hr>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript-->
<script src="/resources/vendor/jquery/jquery.min.js"></script>
<script src="/resources/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Core plugin JavaScript-->
<script src="/resources/vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Custom scripts for all pages-->
<script src="/resources/js/sb-admin-2.min.js"></script>
</body>
</form>
</html>
|
cs |
전체 화면 및 유효성 검사 화면







HomeController
그리고 홈 컨트롤러에서 회원가입 메세지가 나오도록 설정해줍니다.
추가부분
HttpServletRequest request
Map<String, ?> inputFlashMap = RequestContextUtils.getInputFlashMap(request);
if(null != inputFlashMap) {
model.addAttribute("msg",(String) inputFlashMap.get("msg"));
}전체부분
@RequestMapping(value = "/", method = RequestMethod.GET)
public String home(Locale locale, HttpServletRequest request, Model model) {
Map<String, ?> inputFlashMap = RequestContextUtils.getInputFlashMap(request);
if(null != inputFlashMap) {
model.addAttribute("msg",(String) inputFlashMap.get("msg"));
}
logger.info("Welcome home! The client locale is {}.", locale);
Date date = new Date();
DateFormat dateFormat = DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.LONG, locale);
String formattedDate = dateFormat.format(date);
model.addAttribute("serverTime", formattedDate );
return "home";
}
home.jsp
jsp에서는 자바스크립트에서 메세지가 출력되도록 상단에 작성해줍니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var msg = "${msg}";
if(msg != ""){
alert(msg);
}
});
</script>
완료화면

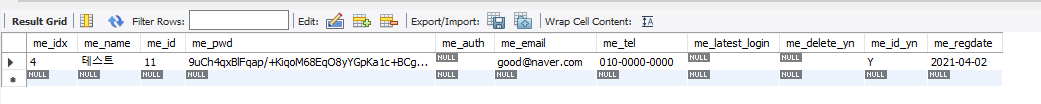
DB
암호화가 잘 되어 있는걸 알 수 있습니다.

'Website Production' 카테고리의 다른 글
| [Chrome] 특정 글자 찾아 변경해주는 프로그램 (Find & Replace for Text Editing) (0) | 2021.09.10 |
|---|---|
| spring 홈페이지 - (16) 로그인/로그아웃 작업 (feat.아이디 기억하기) (21) | 2021.05.07 |
| Spring 홈페이지 - (14) 게시판 페이징 쿼리스트링 작업 (12) | 2021.03.01 |
| Spring 홈페이지 - (13) 게시판 페이징 작업 (5) | 2021.03.01 |
| Spring 홈페이지 - (12) 게시판 검색 페이지 작업 (0) | 2021.02.03 |




댓글
Life-Journey님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.