길고 긴 스프링 프로젝트 설정이 대략적으로 마무리되었습니다.
이젠 본격적으로 프로젝트를 시작해보려합니다.
웹페이지 개발의 순서는 다양하지만 여기서는 직관적으로
디자인을 먼저 적용한 다음 코드를 작성하는 방식으로 진행하겠습니다.
우선 디자인은 웹사이트에서 많이 사용되는 부트스트랩을 이용할 예정입니다.
부트스트랩은 많은 무료 탬플릿이 존재하여 우리도 무료 탬플릿을 사용할 계획입니다.
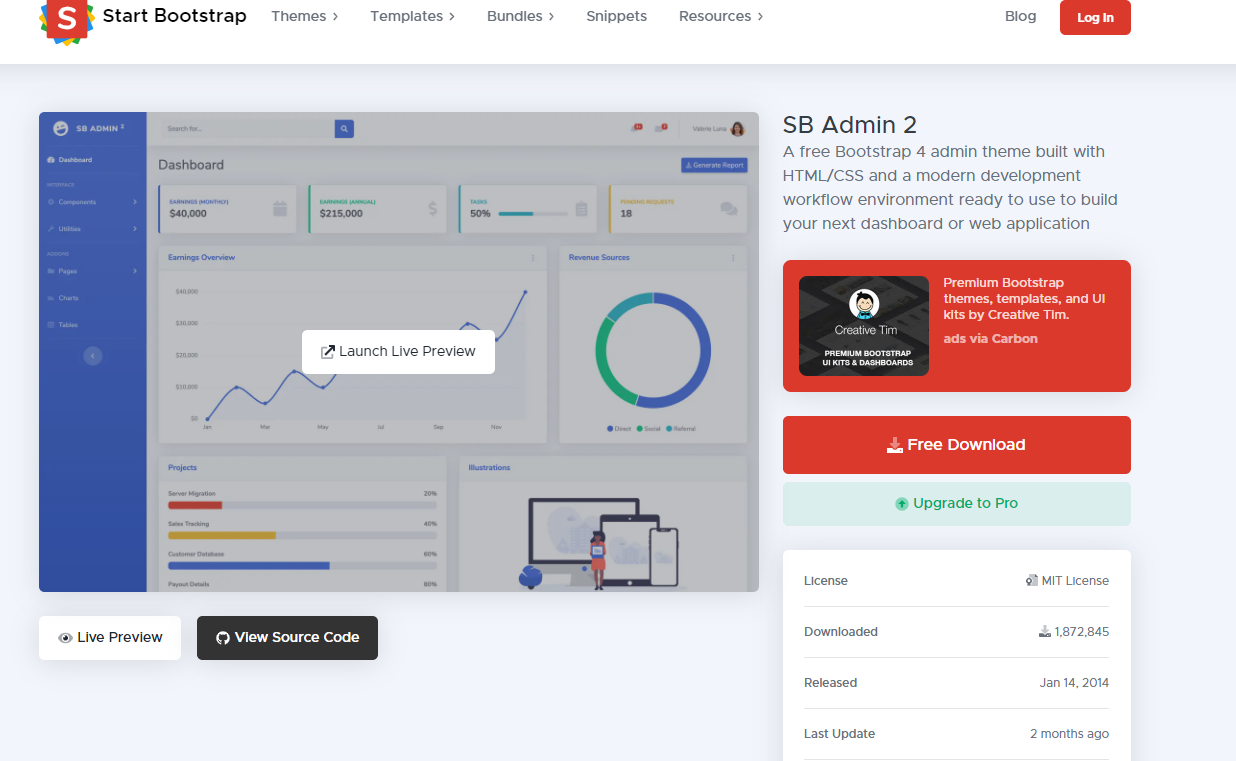
사이트주소 : startbootstrap.com
Free Bootstrap Themes, Templates, Snippets, and Guides
Start Bootstrap develops free to download, open source Bootstrap 4 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap.
startbootstrap.com
사이트를 밑으로 내려보면 많은 탬플릿이 있는데 이 중에 가장 첫번째에 당당히 Free라고 써져 있는 녀석을 사용하겠습니다. 이 녀석을 클릭해줍니다.

프리 다운로드를 눌러줍니다. 무료라도 템플릿이 아주 깔끔하고 멋지네요

모두 저와 같이 압축을 푸셨을껍니다.

이젠 프로젝트에서 jsp와 controller을 만들어줍니다.
아무런 기능을 넣지 않더라도
보여주는 화면 (JSP)와
서버 (Controller)는 있어야 웹상에서 작동이 가능하기 때문입니다.
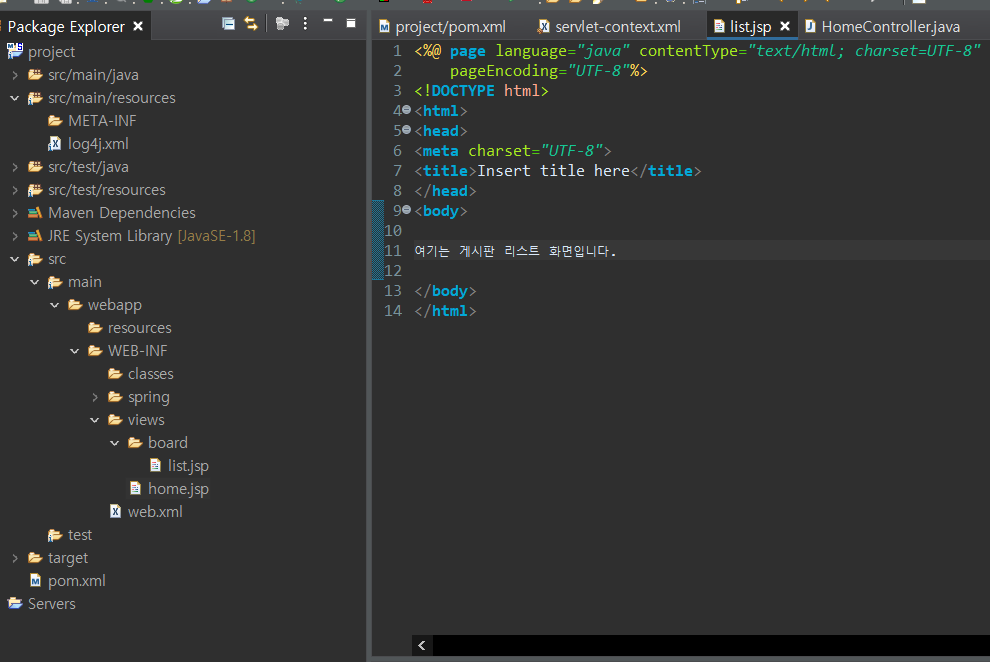
먼저 jsp를 만들어줍니다.
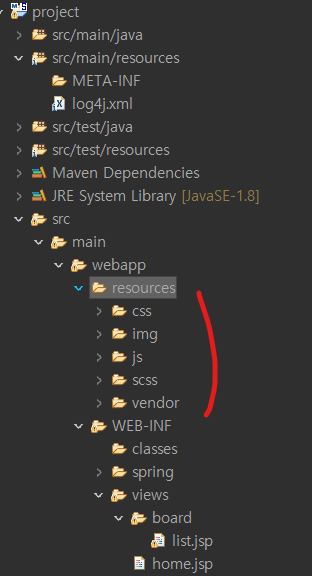
경로 : src > main > webapp > WEB-INF > view
뷰에서 우 클릭을 하여 폴더를 생성해줍니다. 우선 게시판을 만들 예정이기에 board라 폴더를 만들겠습니다.

그리고 보드에서 우 클릭 후 other에서 jsp file을 생성한다음 파일 이름은 list라 붙이겠습니다.



list 페이지를 실행하면 구분할 수 있도록 본문에 게시판 리스트라는 문구를 작성합니다.

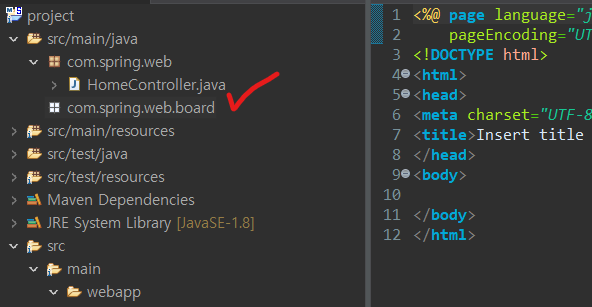
그리고 Controller를 생성합니다.
경로 : src/main/java> com.spring.web
위 경로에서 우 클릭을 하여 폴더를 생성해줍니다. 우선 게시판을 만들 예정이기에 board라 폴더를 만들겠습니다.


그리고 만든 board에 자바 클래스를 만들어줍니다. 저는 boardController로 생성하려합니다.
이름은 정해진게 아닌 본인이 알아보기 쉽게 만들어주시면 됩니다.


상단에 @controller를 붙여서 컨트롤러라는 것을 명시해줍니다.
그리고 list 메소드를 만들어주고 위에 @RequstMapping을 설정하여 value값에 board폴더에 list.jsp를 실행할 거라고 작성을 해 줍니다. method방식은 get을 해주고 list 메소드의 return값을 board폴더에 list.jsp로 반환할 거라고 명시해주면 아무런 기능이 없어서 jsp 페이지를 볼 수가 있습니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
package com.spring.web.board;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class BoardController {
@RequestMapping(value = "/board/list", method = RequestMethod.GET)
public String list(Model model) {
return "/board/list";
}
}
|
cs |
톰캣(서버)을 더블클릭하고 아래 모듈을 클릭하여 주소를 /로 변경해주는 작업을 합니다.


window로 들어가서 웹 브라우저를 크롬으로 설정해주고 실행을 시키면 크롬이 실행되면서 메인화면인 hello.jsp
화면이 나오게 됩니다.


한글이 깨져서 나오네요...home.jsp에 utf-8을 추가해주면 한글이 깨지지 않고 정상적으로 나오게 됩니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>


이젠 주소창에 board/list를 붙여주면 list페이지의 화면이 나오게 됩니다.

디자인 화면 적용
다시 부트스트랩에서 받은 디자인 폴더로 돌아가서 우리가 만든 list.jsp 페이지에 적용하도록 하겠습니다.
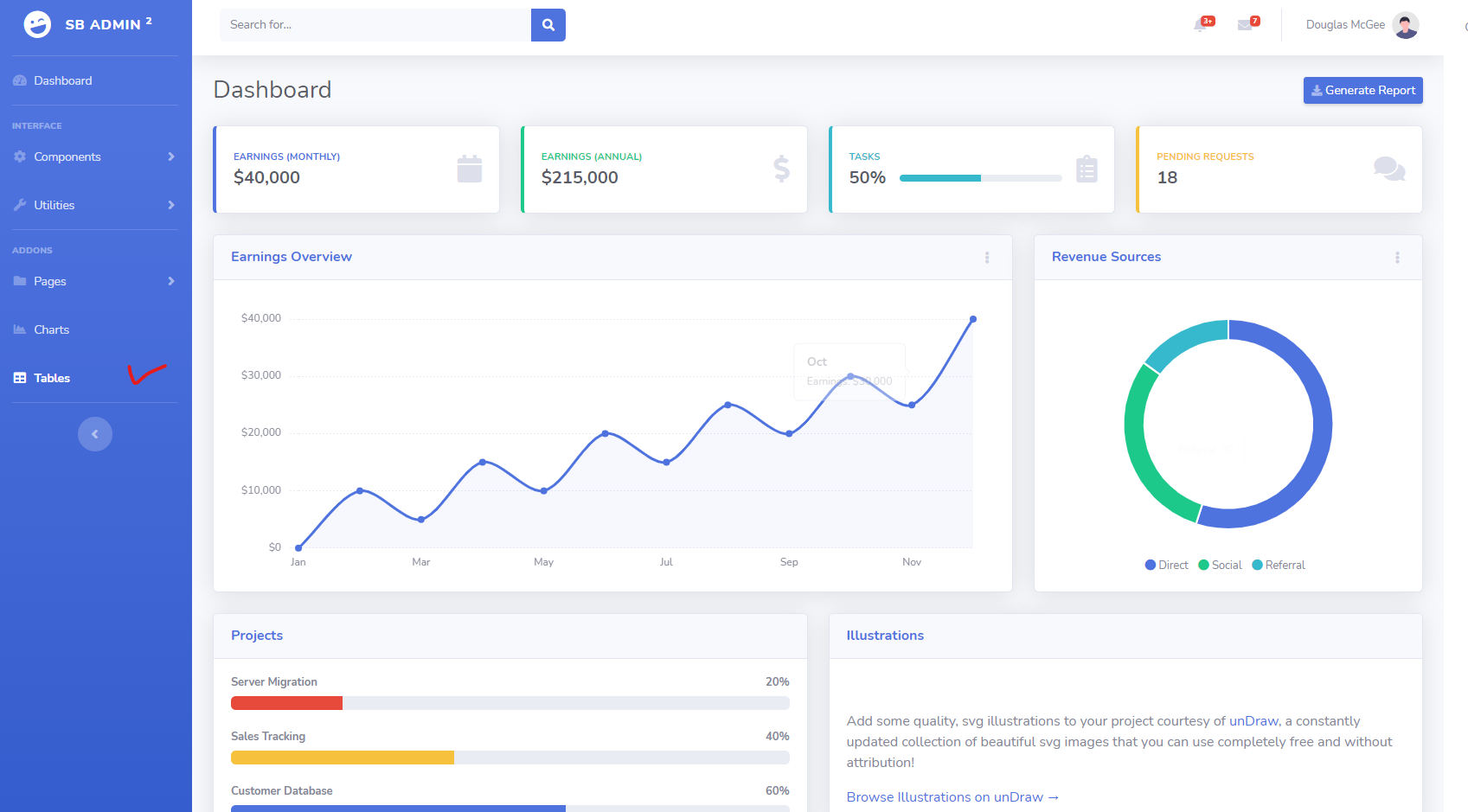
폴더 가운데 tables를 적용시킬 계획입니다.
많은 소스코드편집기들이 있고 실제로 개발할때 편집기를 이용합니다만
이클립스 자체도 코드편집기이기 때문에, 설치하기 귀찮을 경우 그냥 이클립스를 이용해도 괜찮습니다.
여기서는 편집기까지 설치하는 방법을 포스팅하면 너무 길어지기에 이클립스를 이용하도록 하겠습니다.
화면과 같이 tables 파일을 BoardController 옆에 가져가 놓으면 tables코드가 보이게 됩니다.


여기 코드를 전부 복사해서 list.jsp에 붙여넣습니다.

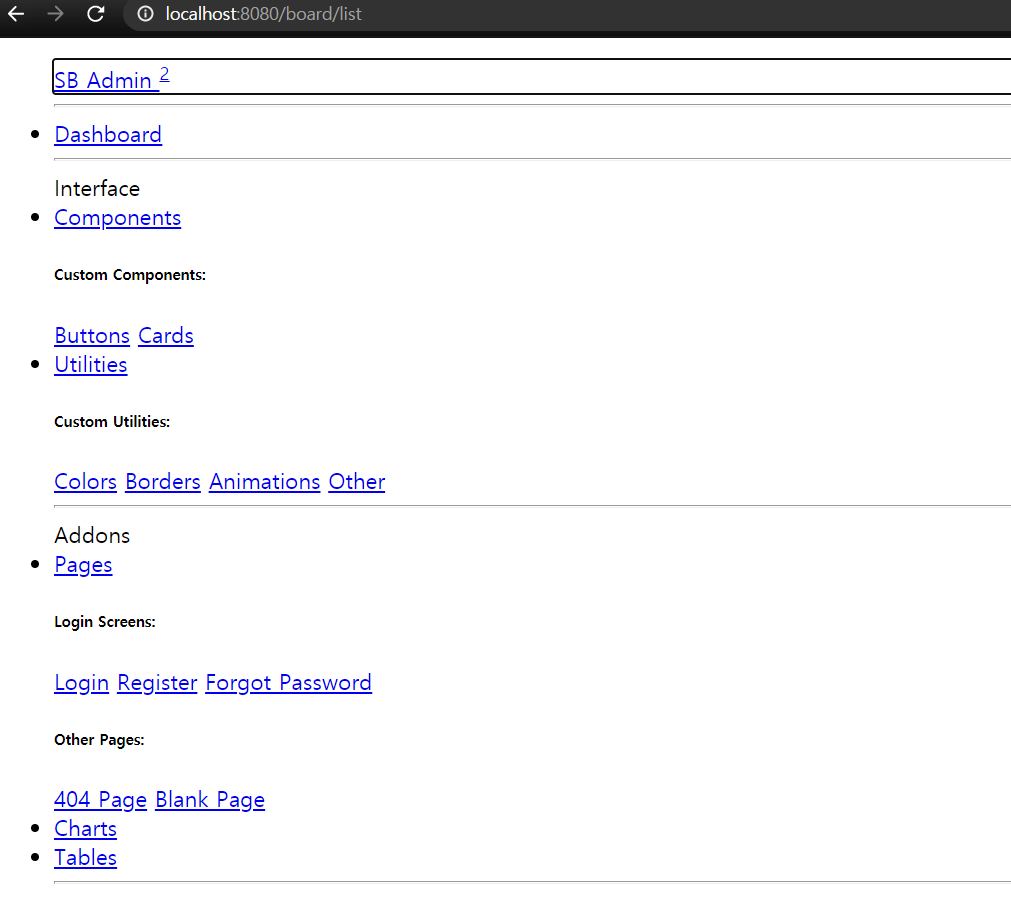
화면을 실행하면 화면처럼 전부 깨져서 나오게됩니다.
이유는 css가 적용되지 않았기 때문에 css를 적용하는 작업을 진행해야 합니다.

css나 이미지파일, 자바스크립트를 저장하는 폴더는 resources라는 폴더입니다.
이곳에 다운받은 디자인폴더의 css/js/image 폴더들을 이클립스 resources폴더로 드레그하여 붙여넣습니다.


알람창이 뜨면 ok를 눌러주세요


그러면 resources 폴더 안에 css/js/images 등의 폴더가 복사되었습니다

파일들을 resources 경로에 넣어주었으니
list.jsp파일에서 css파일 경로를 'resource에 있다'라고 명시를 해주어야 파일을이 적용될 수가 있습니다.
link href 의 가장 앞에 경로에 '/resources/'라고 추가해줍니다.


img들도요~

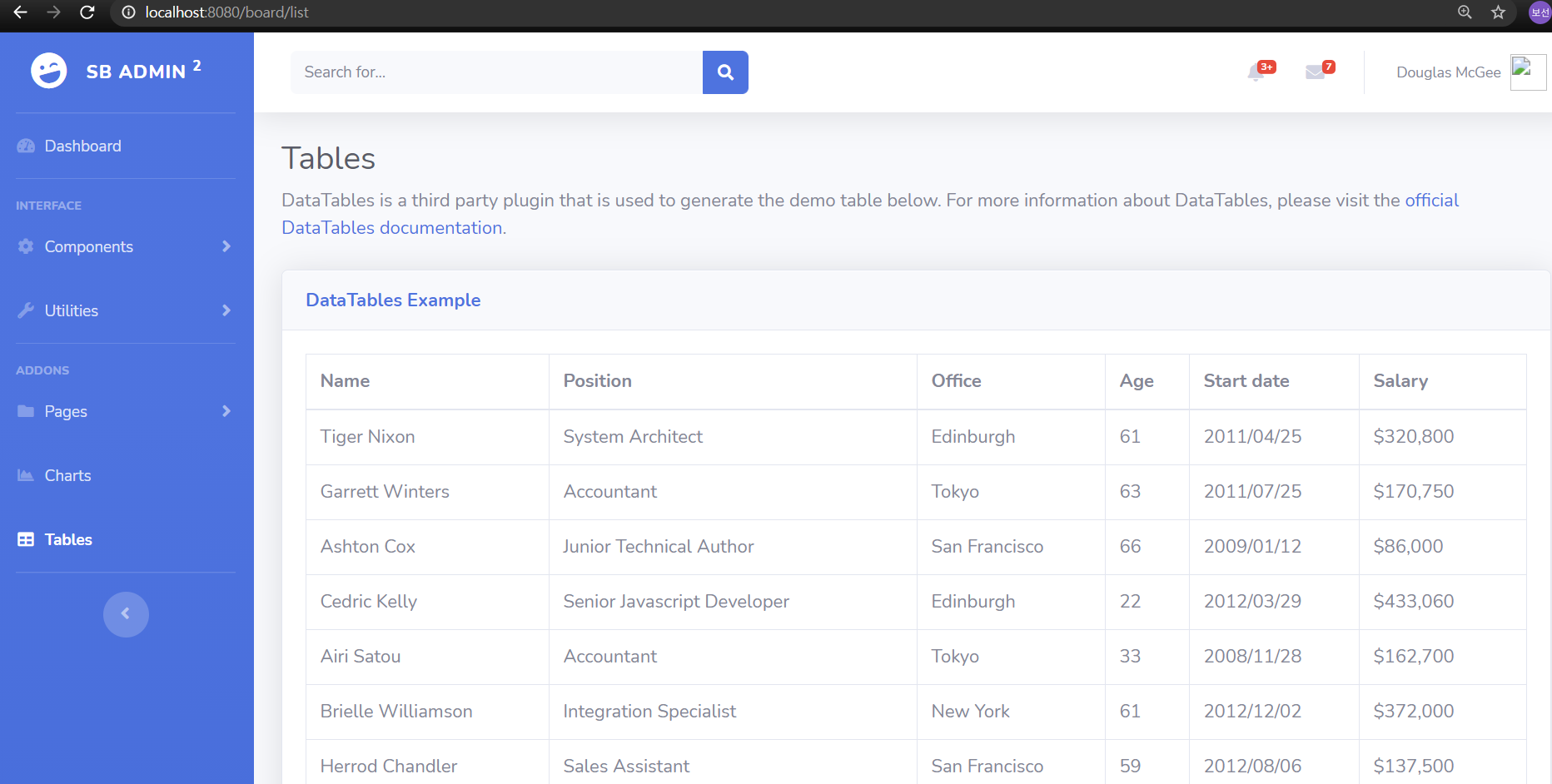
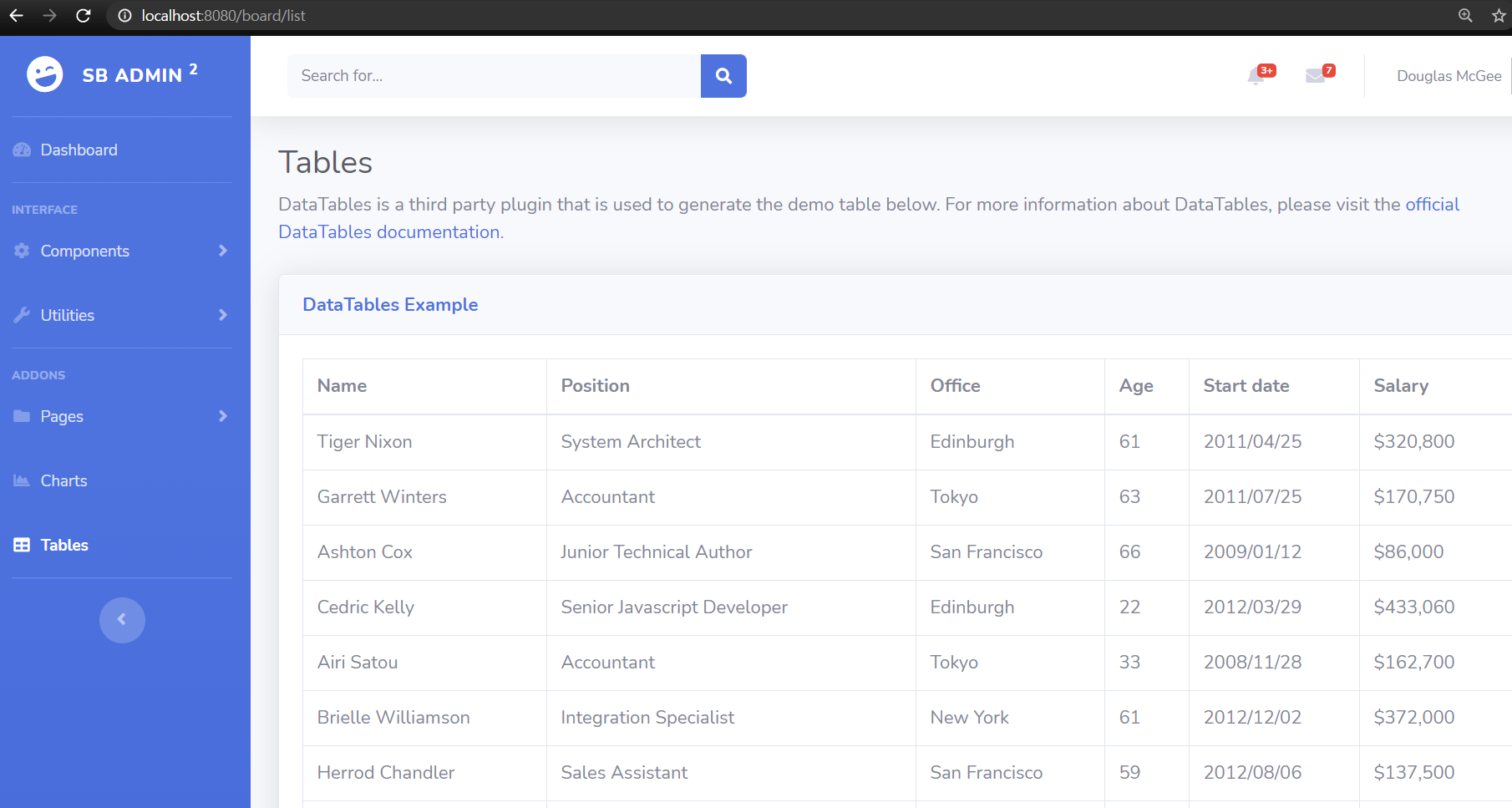
저장하고 실행을 하면 css가 잘 적용되어 나오는 것을 알 수 있습니다.

Includes 적용
jsp의 많은양의 코드를 줄이기 위해서 include를 사용할 계획입니다.
뷰에서 include 폴더를 생성하고 header.jsp와 footer jsp를 생성합니다.
(폴더와 jsp 생성과정은 위에서 설명하였으니 여기서는 생략하겠습니다.)

header.jsp
list.jsp에서 가장 윗 부분부터 <!-- End of Topbar -->라는 부분까지 (약 361줄) 잘라내기를 한다음에 header.jsp에 붙여넣습니다.
그리고 list.jsp에서 잘라낸 부분에 include 처리를 합니다.
<%@include file="../includes/header.jsp" %>


footer.jsp
footer.jsp또한 header.jsp와 동일하게 하면 됩니다.
<!-- End of Main Content --> 위의 <div>부터 (약 509줄) 밑에 전체부분을 잘라낸다음 footer.jsp에 붙입니다.
그리고 list.jsp에서 footer로 인해 잘려나간 부분은 header와 마찬가지로 incluede 처리를 해줍니다.
<%@include file="../includes/footer.jsp" %>

footer.jsp 가장 아래보면 여러 스크립트가 있습니다.
여기서 jquery.min.js를 삭제하고 나머지 js부분들은 /resources/를 추가해줍니다.
삭제한 jquery.min.js를 대신해서 header.jsp 가장 윗 부분에 아래 스크립트주소를 붙여줍니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>



그리고 include가 잘 적용되었는지 확인해줍니다.

include를 사용하면서 기존 tables의 소스코드가 923줄에서 510줄로 약 2배가량 코드가 줄어든 모습을 확인할 수 있습니다.
꽤나 활용적인 코드작성방법이 되겠죠!
(2021년 1월 30일 소스코드 추가)
인덱스 페이지 디자인 적용
아무래도 매번 로그인하는데 'Hello world' 가 나오는게 꺼림직해서 인덱스 페이지도 꾸며보도록 하겠습니다..
위에서 테이블 페이지 디자인 적용과 크게 다르지 않습니다!
home.jsp로 갑니다.

이 화면을 꾸밀겁니다. 부트스트랩에서 받은 디자인 중에 index.html을 열어서 테이블 페이지와 같이 적용해주면 됩니다.
대략 366줄에 있는 <!-- End of Topbar Begin Page Content--> 부터
697줄에 있는 <!-- End of Main Content --> 까지의 코드를 짤라서 인덱스페이지에 붙여넣습니다.
그리고 header와 footer 인크루드를 적용해줍니다.
(나중에 차트도 언급하겠지만 지금 당장 화면이 허전하니 맨 밑쪽에 차트 스크립트도 넣어줍니다...)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<%@include file="/WEB-INF/views/includes/header.jsp" %>
<!-- Begin Page Content -->
<div class="container-fluid">
<!-- Page Heading -->
<div class="d-sm-flex align-items-center justify-content-between mb-4">
<h1 class="h3 mb-0 text-gray-800">Dashboard</h1>
<a href="#" class="d-none d-sm-inline-block btn btn-sm btn-primary shadow-sm"><i
class="fas fa-download fa-sm text-white-50"></i> Generate Report</a>
</div>
<!-- Content Row -->
<div class="row">
<!-- Earnings (Monthly) Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card border-left-primary shadow h-100 py-2">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-primary text-uppercase mb-1">
Earnings (Monthly)</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">$40,000</div>
</div>
<div class="col-auto">
<i class="fas fa-calendar fa-2x text-gray-300"></i>
</div>
</div>
</div>
</div>
</div>
<!-- Earnings (Monthly) Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card border-left-success shadow h-100 py-2">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-success text-uppercase mb-1">
Earnings (Annual)</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">$215,000</div>
</div>
<div class="col-auto">
<i class="fas fa-dollar-sign fa-2x text-gray-300"></i>
</div>
</div>
</div>
</div>
</div>
<!-- Earnings (Monthly) Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card border-left-info shadow h-100 py-2">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-info text-uppercase mb-1">Tasks
</div>
<div class="row no-gutters align-items-center">
<div class="col-auto">
<div class="h5 mb-0 mr-3 font-weight-bold text-gray-800">50%</div>
</div>
<div class="col">
<div class="progress progress-sm mr-2">
<div class="progress-bar bg-info" role="progressbar"
style="width: 50%" aria-valuenow="50" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
<div class="col-auto">
<i class="fas fa-clipboard-list fa-2x text-gray-300"></i>
</div>
</div>
</div>
</div>
</div>
<!-- Pending Requests Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card border-left-warning shadow h-100 py-2">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-warning text-uppercase mb-1">
Pending Requests</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">18</div>
</div>
<div class="col-auto">
<i class="fas fa-comments fa-2x text-gray-300"></i>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Content Row -->
<div class="row">
<!-- Area Chart -->
<div class="col-xl-8 col-lg-7">
<div class="card shadow mb-4">
<!-- Card Header - Dropdown -->
<div
class="card-header py-3 d-flex flex-row align-items-center justify-content-between">
<h6 class="m-0 font-weight-bold text-primary">Earnings Overview</h6>
<div class="dropdown no-arrow">
<a class="dropdown-toggle" href="#" role="button" id="dropdownMenuLink"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-ellipsis-v fa-sm fa-fw text-gray-400"></i>
</a>
<div class="dropdown-menu dropdown-menu-right shadow animated--fade-in"
aria-labelledby="dropdownMenuLink">
<div class="dropdown-header">Dropdown Header:</div>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<!-- Card Body -->
<div class="card-body">
<div class="chart-area">
<canvas id="myAreaChart"></canvas>
</div>
</div>
</div>
</div>
<!-- Pie Chart -->
<div class="col-xl-4 col-lg-5">
<div class="card shadow mb-4">
<!-- Card Header - Dropdown -->
<div
class="card-header py-3 d-flex flex-row align-items-center justify-content-between">
<h6 class="m-0 font-weight-bold text-primary">Revenue Sources</h6>
<div class="dropdown no-arrow">
<a class="dropdown-toggle" href="#" role="button" id="dropdownMenuLink"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-ellipsis-v fa-sm fa-fw text-gray-400"></i>
</a>
<div class="dropdown-menu dropdown-menu-right shadow animated--fade-in"
aria-labelledby="dropdownMenuLink">
<div class="dropdown-header">Dropdown Header:</div>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<!-- Card Body -->
<div class="card-body">
<div class="chart-pie pt-4 pb-2">
<canvas id="myPieChart"></canvas>
</div>
<div class="mt-4 text-center small">
<span class="mr-2">
<i class="fas fa-circle text-primary"></i> Direct
</span>
<span class="mr-2">
<i class="fas fa-circle text-success"></i> Social
</span>
<span class="mr-2">
<i class="fas fa-circle text-info"></i> Referral
</span>
</div>
</div>
</div>
</div>
</div>
<!-- Content Row -->
<div class="row">
<!-- Content Column -->
<div class="col-lg-6 mb-4">
<!-- Project Card Example -->
<div class="card shadow mb-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary">Projects</h6>
</div>
<div class="card-body">
<h4 class="small font-weight-bold">Server Migration <span
class="float-right">20%</span></h4>
<div class="progress mb-4">
<div class="progress-bar bg-danger" role="progressbar" style="width: 20%"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h4 class="small font-weight-bold">Sales Tracking <span
class="float-right">40%</span></h4>
<div class="progress mb-4">
<div class="progress-bar bg-warning" role="progressbar" style="width: 40%"
aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h4 class="small font-weight-bold">Customer Database <span
class="float-right">60%</span></h4>
<div class="progress mb-4">
<div class="progress-bar" role="progressbar" style="width: 60%"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h4 class="small font-weight-bold">Payout Details <span
class="float-right">80%</span></h4>
<div class="progress mb-4">
<div class="progress-bar bg-info" role="progressbar" style="width: 80%"
aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h4 class="small font-weight-bold">Account Setup <span
class="float-right">Complete!</span></h4>
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 100%"
aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<!-- Color System -->
<div class="row">
<div class="col-lg-6 mb-4">
<div class="card bg-primary text-white shadow">
<div class="card-body">
Primary
<div class="text-white-50 small">#4e73df</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card bg-success text-white shadow">
<div class="card-body">
Success
<div class="text-white-50 small">#1cc88a</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card bg-info text-white shadow">
<div class="card-body">
Info
<div class="text-white-50 small">#36b9cc</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card bg-warning text-white shadow">
<div class="card-body">
Warning
<div class="text-white-50 small">#f6c23e</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card bg-danger text-white shadow">
<div class="card-body">
Danger
<div class="text-white-50 small">#e74a3b</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card bg-secondary text-white shadow">
<div class="card-body">
Secondary
<div class="text-white-50 small">#858796</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card bg-light text-black shadow">
<div class="card-body">
Light
<div class="text-black-50 small">#f8f9fc</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card bg-dark text-white shadow">
<div class="card-body">
Dark
<div class="text-white-50 small">#5a5c69</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<!-- Illustrations -->
<div class="card shadow mb-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary">Illustrations</h6>
</div>
<div class="card-body">
<div class="text-center">
<img class="img-fluid px-3 px-sm-4 mt-3 mb-4" style="width: 25rem;"
src="img/undraw_posting_photo.svg" alt="">
</div>
<p>Add some quality, svg illustrations to your project courtesy of <a
target="_blank" rel="nofollow" href="https://undraw.co/">unDraw</a>, a
constantly updated collection of beautiful svg images that you can use
completely free and without attribution!</p>
<a target="_blank" rel="nofollow" href="https://undraw.co/">Browse Illustrations on
unDraw →</a>
</div>
</div>
<!-- Approach -->
<div class="card shadow mb-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary">Development Approach</h6>
</div>
<div class="card-body">
<p>SB Admin 2 makes extensive use of Bootstrap 4 utility classes in order to reduce
CSS bloat and poor page performance. Custom CSS classes are used to create
custom components and custom utility classes.</p>
<p class="mb-0">Before working with this theme, you should become familiar with the
Bootstrap framework, especially the utility classes.</p>
</div>
</div>
</div>
</div>
</div>
<!-- /.container-fluid -->
</div>
<!-- End of Main Content -->
<%@include file="/WEB-INF/views/includes/footer.jsp" %>
<!-- Page level plugins -->
<script src="/resources/vendor/chart.js/Chart.min.js"></script>
<!-- Page level custom scripts -->
<script src="/resources/js/demo/chart-area-demo.js"></script>
<script src="/resources/js/demo/chart-pie-demo.js"></script>
그리고 저희는 우선 게시판 작업을 시작할 것이기 때문에 매번 주소창을 통해 들어갈 것 없이
사이드에 table을 클릭하면 게시판으로 이동할 수 있도록 링크를 걸어줍니다.
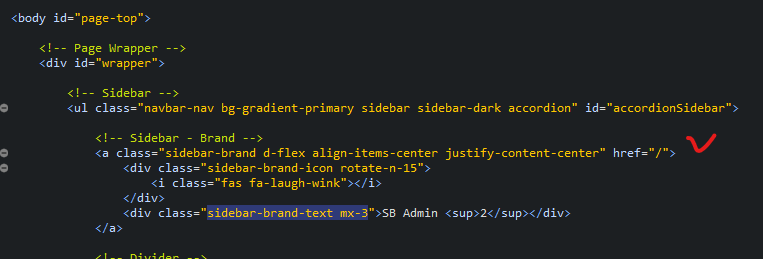
header.jsp 약 137줄에 ref상에 tables.html을 /board/list로 변경해줍니다.
또한, 인덱스로 돌아갈 수 있도록 약 40줄에 ref상에 index.html을 /으로 변경해줍니다.




추가로!!
아마도 디자인 적용한 다음 리프레쉬(F5)를 눌러도 디자인 적용이 안될 수 도 있습니다.
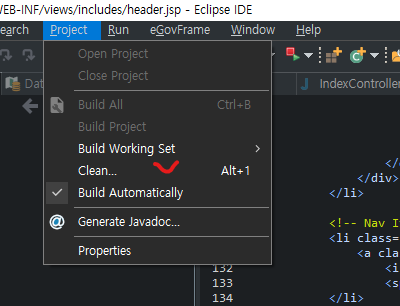
이럴때는 톰캣을 끈 다음, 프로젝트에서 클린을 한 다음 톰캣 실행하시면 디자인이 적용되실 겁니다!

'Website Production' 카테고리의 다른 글
| Spring 홈페이지 - (9) 게시판 등록 페이지 작업 (0) | 2021.01.29 |
|---|---|
| Spring 홈페이지 - (8) 게시판 목록 페이지 작업 (0) | 2021.01.16 |
| Spring 홈페이지 - (6) 프로젝트 환경설정 (0) | 2021.01.10 |
| pring 홈페이지 - (5) 데이터베이스(Mysql) 설치 (0) | 2020.12.31 |
| Spring 홈페이지 - (4) 이클립스 자바 환경설정 및 인코딩 설정방법 (0) | 2020.12.27 |




댓글