게시판 디자인을 적용하였으니 게시판 목록 화면을 처리해보록 하겠습니다.
우선 list.jsp에서 jstl을 사용할 수 있도록 라이브러리를 추가합니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>

그리고 리스트의 항목을 제외하고 나머지 텍스트로 되어있는 데이터들을 삭제합니다.
데이터베이스를 통해서 데이터를 넣을 계획이기때문에 텍스트 데이터는 필요가 없습니다.



이젠 서버(controller)와 데이터베이스을 연결한 계층들 (vo/service/serviceimpl/dao/mapper)을 생성하겠습니다.
vo & 데이터베이스 테이블 생성
vo는 테이블 설계를 기준으로 생성하면 됩니다. 먼저 데이터베이스 테이블 먼저 생성하도록 하죠
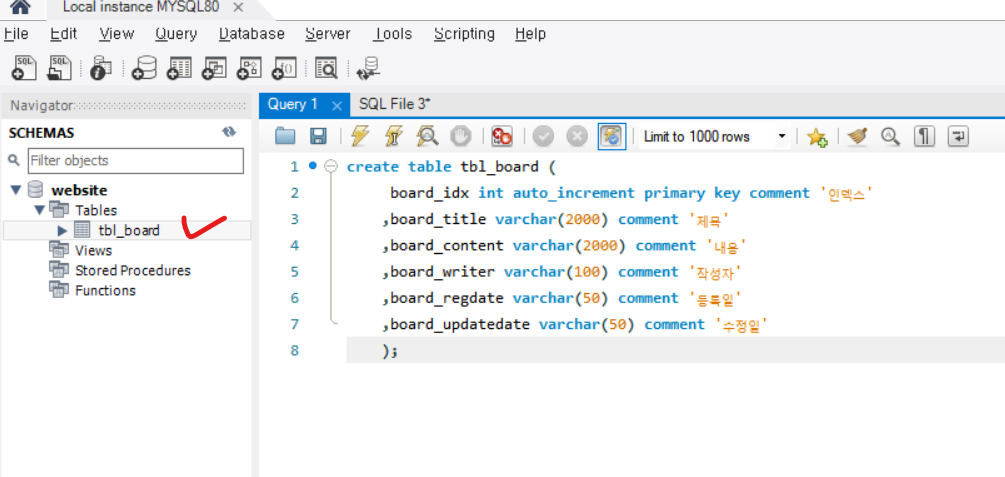
workbench에 해당 데이터베이스에 접속하여 쿼리로 테이블을 만들어줍니다.

|
1
2
3
4
5
6
7
8
|
create table tbl_board (
board_idx int auto_increment primary key comment '인덱스'
,board_title varchar(2000) comment '제목'
,board_content varchar(2000) comment '내용'
,board_writer varchar(100) comment '작성자'
,board_regdate varchar(50) comment '등록일'
,board_updatedate varchar(50) comment '수정일'
);
|
cs |
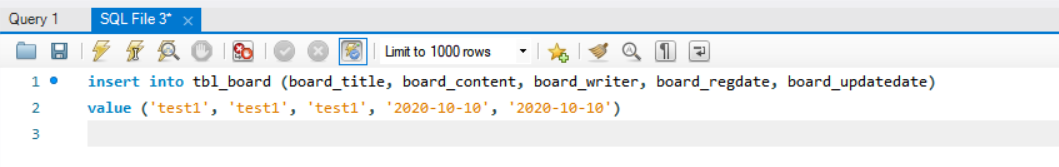
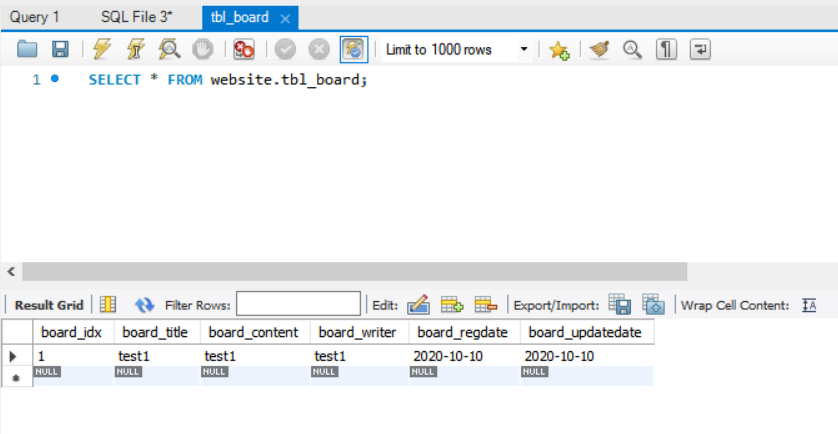
리스트 화면에 보여주기 위해서 쿼리를 통해 데이터 넣어보죠

|
1
2
|
insert into tbl_board (board_title, board_content, board_writer, board_regdate, board_updatedate)
value ('test1', 'test1', 'test1', '2020-10-10', '2020-10-10')
|
cs |

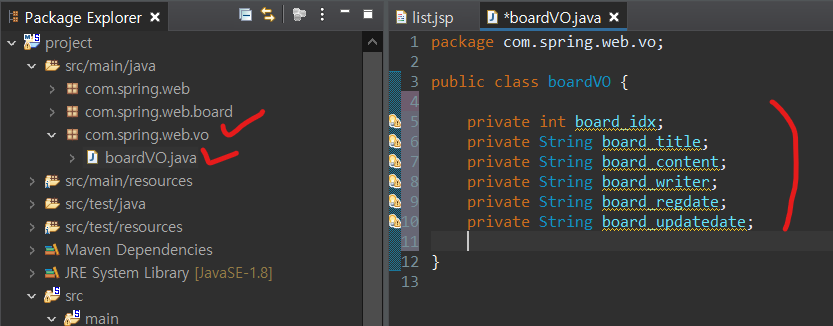
이 테이블 컬럼에 맞추어 VO도 작성합니다.
vo 폴더를 만들어주어 boardVO란 클래스 파일을 만들어줍니다.
그리고 데이터베이스 컬럼과 동일하게 작성하여 주고 데이터를 자유롭게 이용할 수 있도록
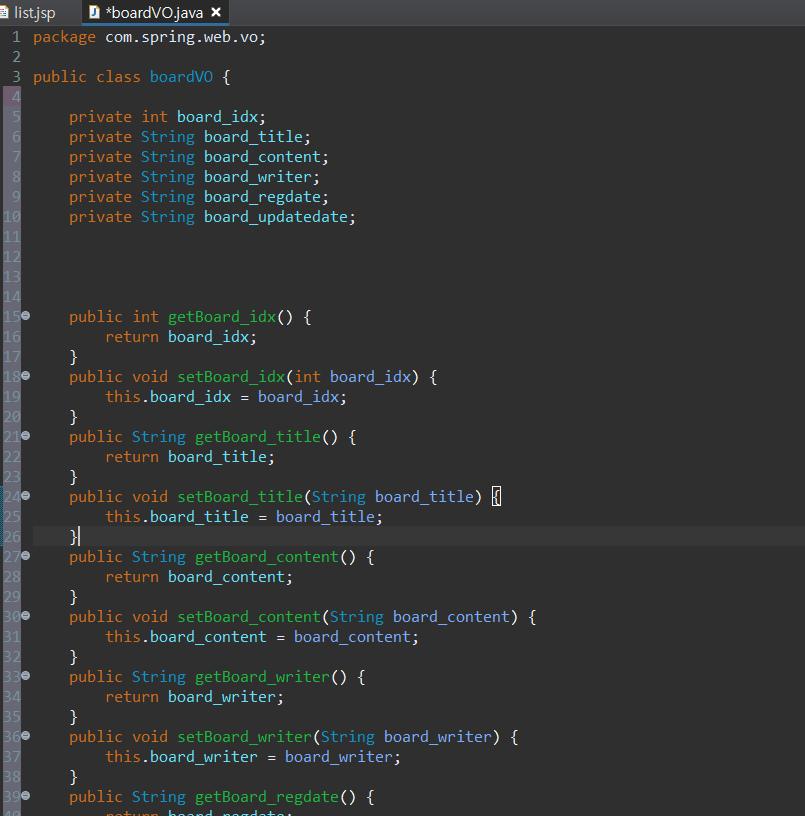
getter/setter를 작성하여 줍니다.

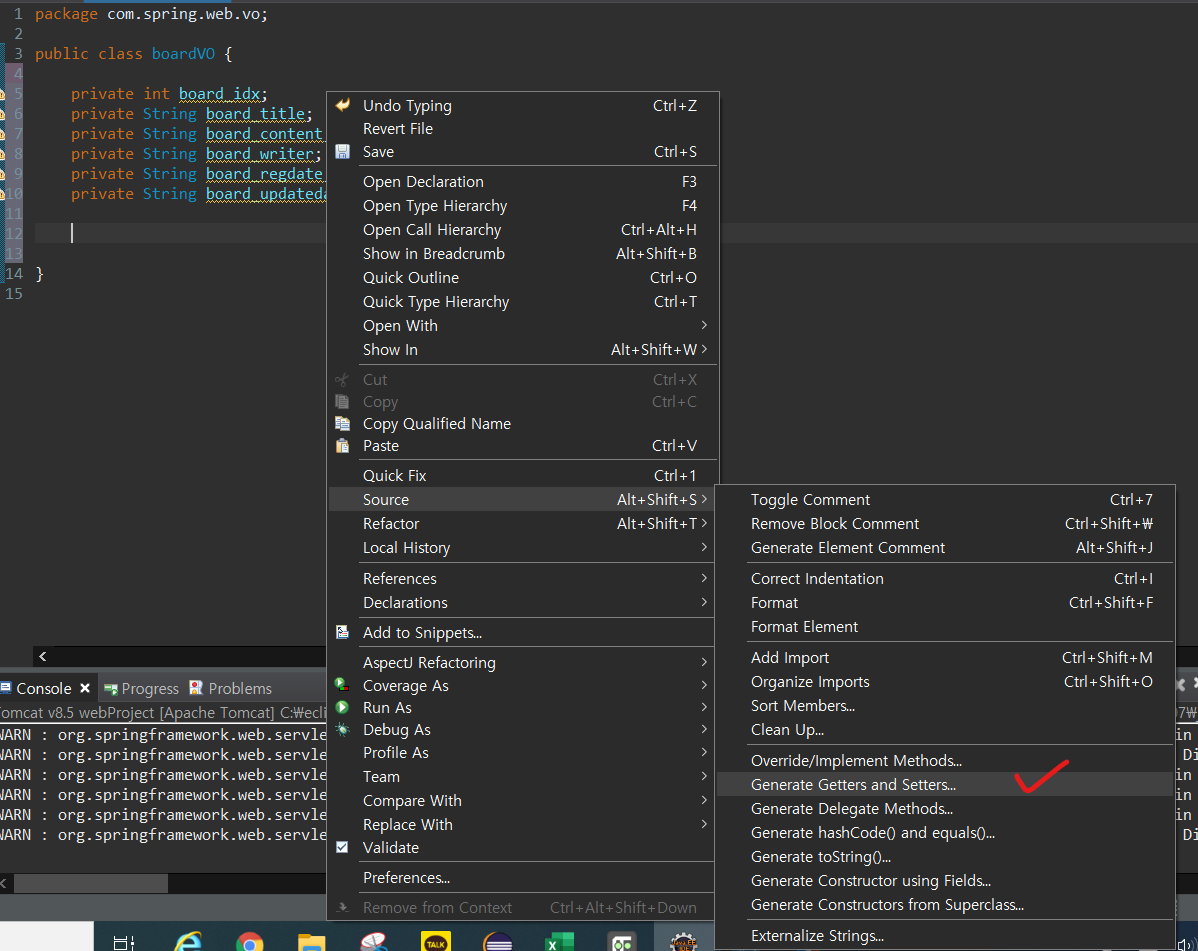
빈칸을 우클릭한다음 source에서 get/set을 눌러줍니다.

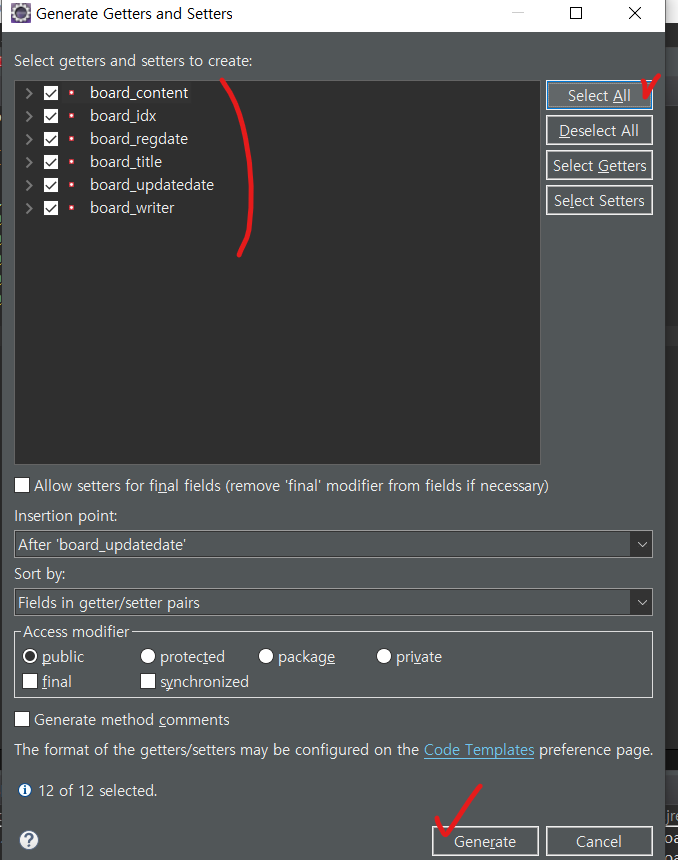
select all을 누르면 컬럼들 체크란에 체크가 되게 됩니다. 그리고 generate을 누르면 getter/setter가 완성이 됩니다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
package com.spring.web.vo;
public class boardVO {
private int board_idx;
private String board_title;
private String board_content;
private String board_writer;
private String board_regdate;
private String board_updatedate;
public int getBoard_idx() {
return board_idx;
}
public void setBoard_idx(int board_idx) {
this.board_idx = board_idx;
}
public String getBoard_title() {
return board_title;
}
public void setBoard_title(String board_title) {
this.board_title = board_title;
}
public String getBoard_content() {
return board_content;
}
public void setBoard_content(String board_content) {
this.board_content = board_content;
}
public String getBoard_writer() {
return board_writer;
}
public void setBoard_writer(String board_writer) {
this.board_writer = board_writer;
}
public String getBoard_regdate() {
return board_regdate;
}
public void setBoard_regdate(String board_regdate) {
this.board_regdate = board_regdate;
}
public String getBoard_updatedate() {
return board_updatedate;
}
public void setBoard_updatedate(String board_updatedate) {
this.board_updatedate = board_updatedate;
}
}
|
cs |
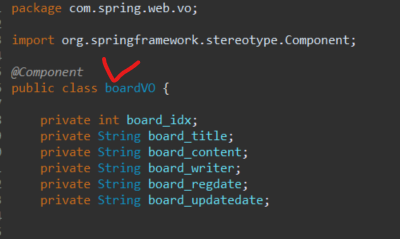
그리고 빈으로 설정하기 위해 @Component 어노테이션을 설정한 다음 빈에 경로를 설정해줍니다.
<context:component-scan base-package="com.spring.web.vo" />


VO를 만들었으니 controller에서 리스트를 만들어서 데이터베이스까지 연결하도록 하겠습니다.
게시판 리스트는 배열형식이므로 컨트롤러에서 List를 선언하고 service와 serviceimpl, mapper, xml까지 작성하겠습니다.
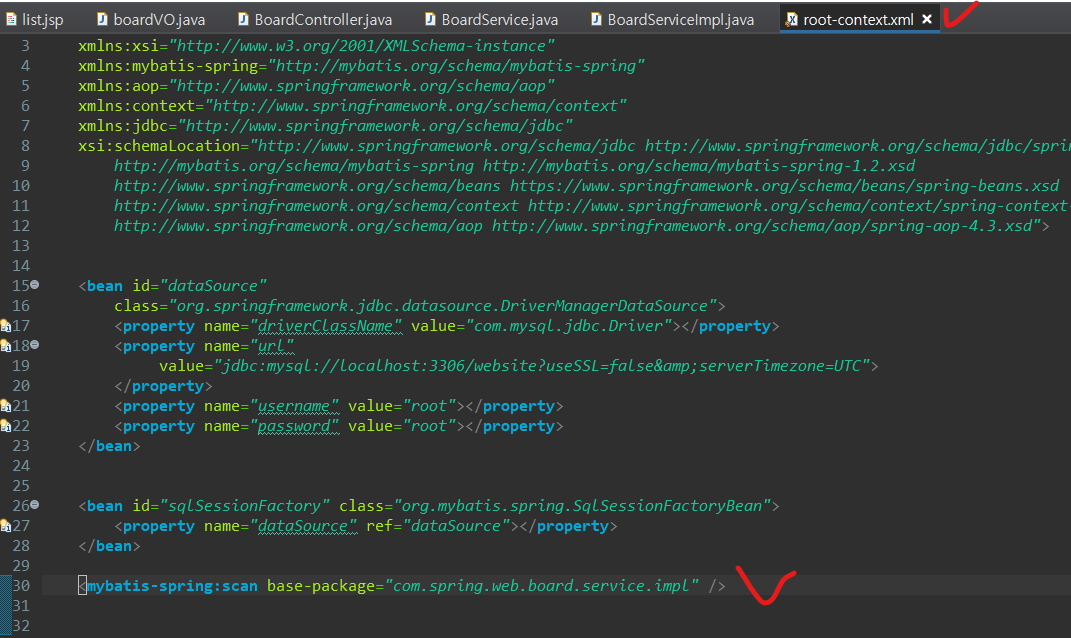
mapper를 사용하기 위해서 root-context.xml에 mapper의 위치를 명시해줍니다.
그리고 base-package의 주소에 mapper를 생성해줍니다.
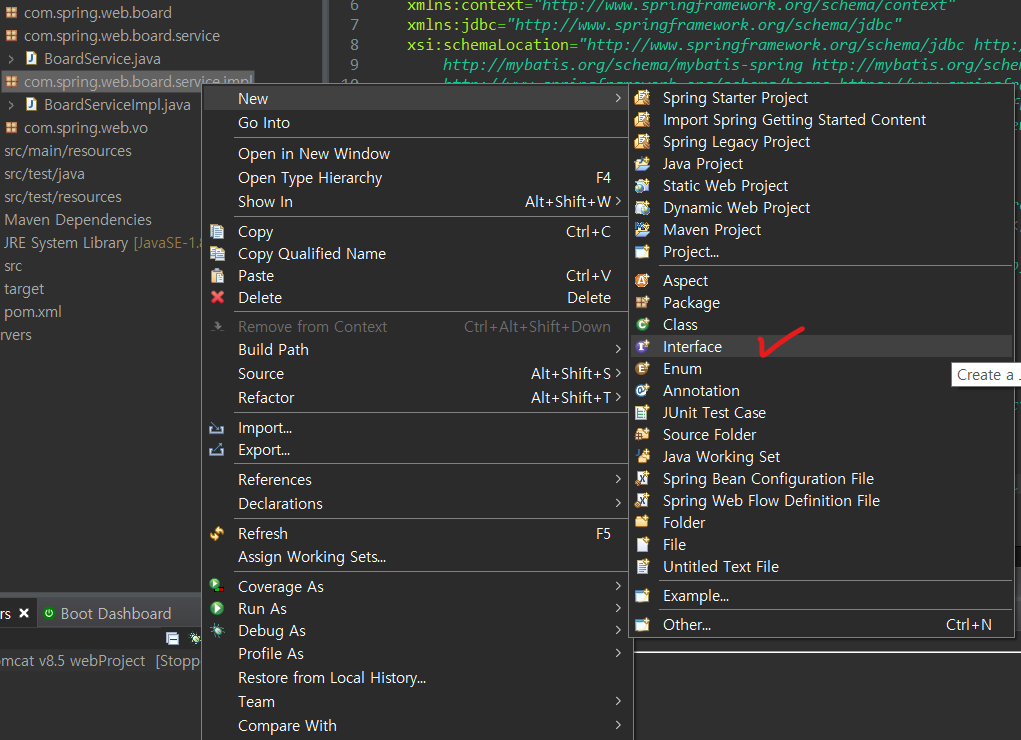
또한 service / impl 를 생성합니다.
<mybatis-spring:scan base-package="com.spring.web.board.service.impl" />


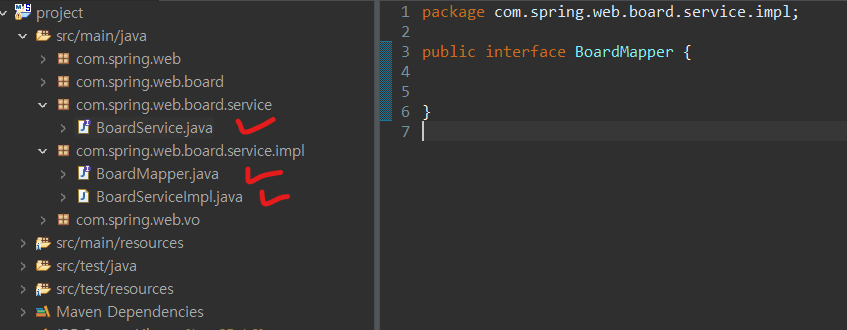
BoardService와 BoardMapper는 Interface / BoardServiceImpl은 Class 파일로 생성해줘야합니다.

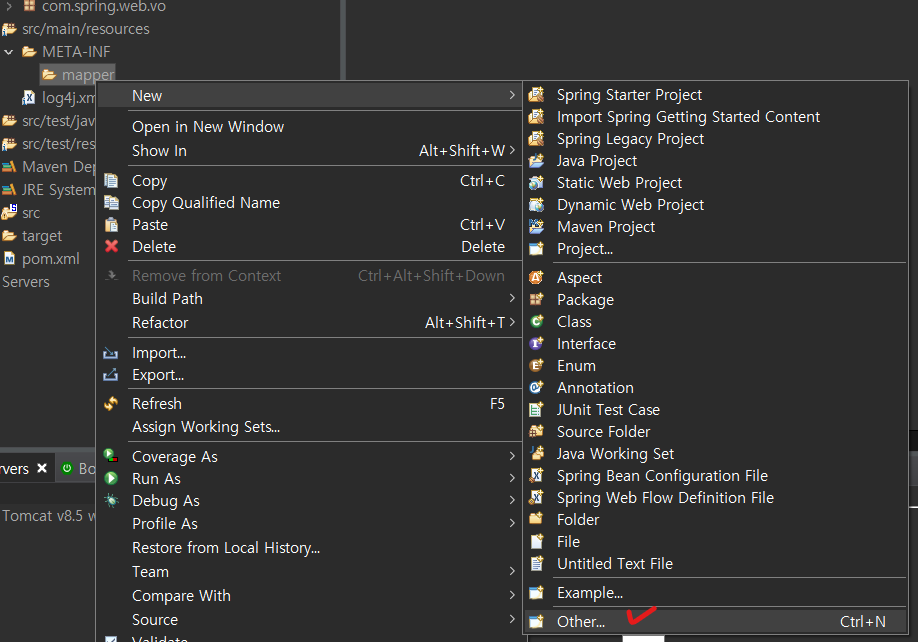
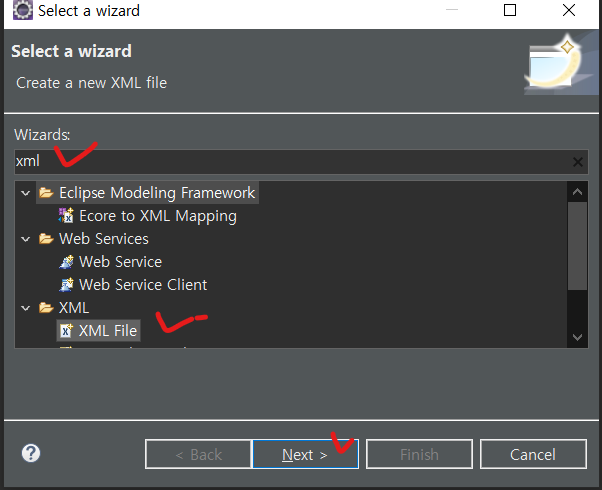
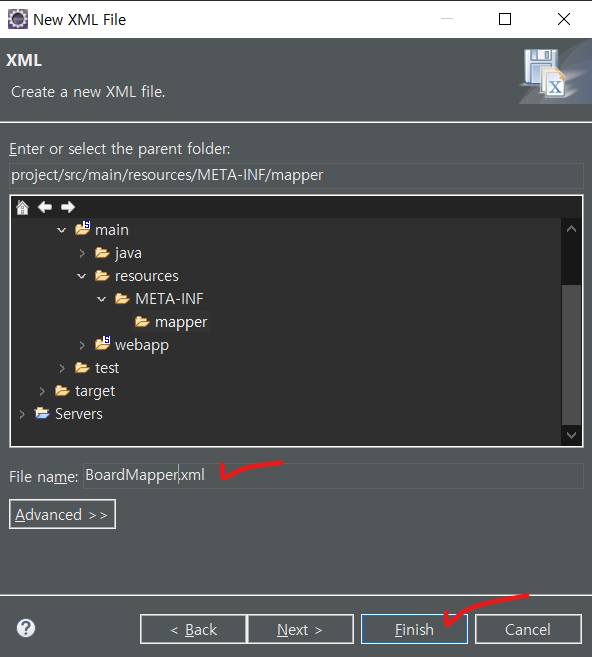
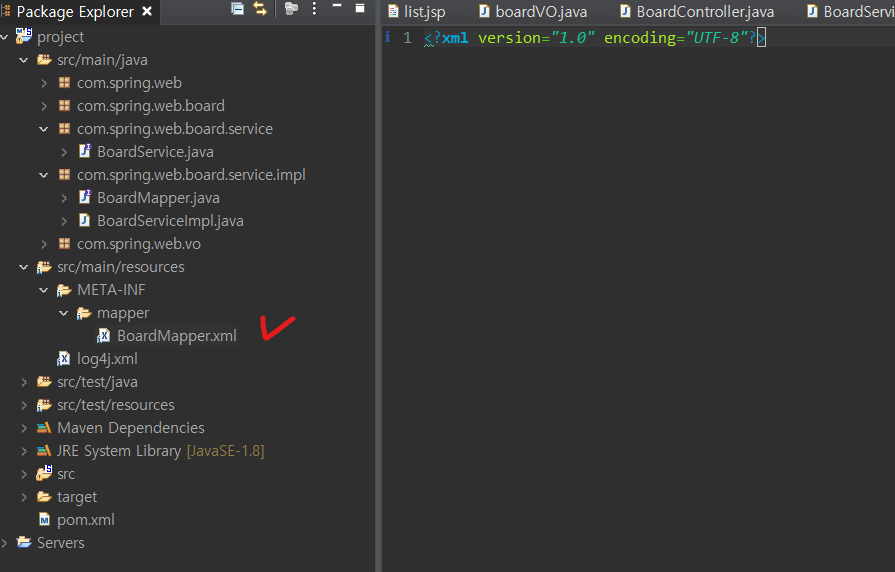
마지막으로 쿼리를 작성할 수 있도록 mapper xml를 생성해야합니다.
경로 : src/main/resources > META-INF > mapper




이젠 리스트에 대해 코드를 작성해보겠습니다.
Controller > service > serviceimpl > mapper > xml 순으로 작성하겠습니다.
BoardController.java
boardVO를 사용할 수 있도록 modelatrribute에 선언합니다.
리스트배열로 만들기 위해 list<boardVO>를 만들어주고 배열을 담기위해 boardList를 만들어줍니다.
boardservice라는 서비스객체에 getList를 만들어줍니다.
리스트배열로 만든 것을 model.addAttribute로 사용할 수 있도록 설정하고
board / list.jsp 로 내보낼 수 있도록 합니다.
package com.spring.web.board;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.spring.web.board.service.BoardService;
import com.spring.web.vo.boardVO;
@Controller
public class BoardController {
@Autowired
private BoardService boardService;
@RequestMapping(value = "/board/list", method = RequestMethod.GET)
public String list(@ModelAttribute("searchVO") boardVO searchVO, Model model) {
List<boardVO> boardList = boardService.getList(searchVO);
model.addAttribute("boardList",boardList);
return "/board/list";
}
}
BoardService.java
서비스 인터페이스를 만들어주고 리스트 배열을 선업합니다.
package com.spring.web.board.service;
import java.util.List;
import com.spring.web.vo.boardVO;
public interface BoardService {
List<boardVO> getList(boardVO searchVO);
}
BoardServiceimpl.java
서비스객체에서 선언한 리스트배열을 mapper로 보내기 위한 작업을 합니다.
service 어노테이션을 선언하고 implement에 서비스를 넣어줍니다.
mapper에 @Autowired를 주입하며 매터를 인식할 수 있도록 합니다.
리스트배열을 return을 통하여 mapper의 getlist로 보냅니다.
package com.spring.web.board.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.spring.web.board.service.BoardService;
import com.spring.web.vo.boardVO;
@Service("BoardService")
public class BoardServiceImpl implements BoardService{
@Autowired
private BoardMapper mapper;
@Override
public List<boardVO> getList(boardVO searchVO) {
return mapper.getList(searchVO);
}}
BoardMapper.java
package com.spring.web.board.service.impl;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import com.spring.web.vo.boardVO;
@Mapper
public interface BoardMapper {
public List<boardVO>getList(boardVO searchVO);
}
BoardMapper.xml
xml에서는 namespace을 통하여 매퍼의 경로를 설정하고
getList에 대한 쿼리를 작성합니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.spring.web.board.service.impl.BoardMapper" >
<select id="getList" parameterType="com.spring.web.vo.boardVO" resultType="com.spring.web.vo.boardVO">
<![CDATA[
select
*
from
tbl_board
]]>
</select>
</mapper>
root-context.xml
root-context에서 각 개체의 경로를 설정해줍니다.
xml
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"></property>
<property name="mapperLocations" value="classpath:META-INF/mapper/*Mapper.xml" />
</bean>mapper
<mybatis-spring:scan base-package="com.spring.web.board.service.impl" />service
<context:component-scan base-package="com.spring.web.board.service.impl" />vo
<context:component-scan base-package="com.spring.web.vo" />
그리고 사용자에게 보여지는 화면인 list.jsp에 model.addAttribute에서 빼넨 boardList를 가지고
배열형태로 데이터를 넣어줍니다.
배열형태로 데이터를 꺼낼려면 c:forEach을 선언하여 데이터를 넣어주면 됩니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@include file="../includes/header.jsp" %>
<!-- Begin Page Content -->
<div class="container-fluid">
<!-- Page Heading -->
<h1 class="h3 mb-2 text-gray-800">Tables</h1>
<p class="mb-4">DataTables is a third party plugin that is used to generate the demo table below.
For more information about DataTables, please visit the <a target="_blank"
href="https://datatables.net">official DataTables documentation</a>.</p>
<!-- DataTales Example -->
<div class="card shadow mb-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary">DataTables Example</h6>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0" style="text-align:center;">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>등록일</th>
</tr>
</thead>
<c:forEach var="list" items="${boardList}">
<tr>
<td><c:out value="${list.board_idx}" /></td>
<td><c:out value="${list.board_title}" /></td>
<td><c:out value="${list.board_writer}" /></td>
<td><c:out value="${list.board_regdate}" /></td>
</tr>
</c:forEach>
</tbody>
</table>
<a href="/board/create" class="btn btn-primary" >등록</a>
</div>
</div>
</div>
</div>
<!-- /.container-fluid -->
<%@include file="../includes/footer.jsp" %>
그러면 넣었던 데이터가 표에 나타나는 것을 알 수 있습니다.

'Website Production' 카테고리의 다른 글
| Spring 홈페이지 - (10) 게시판 상세보기 페이지 작업 (0) | 2021.01.31 |
|---|---|
| Spring 홈페이지 - (9) 게시판 등록 페이지 작업 (0) | 2021.01.29 |
| Spring 홈페이지 - (7) 게시판 디자인 적용 (1) | 2021.01.10 |
| Spring 홈페이지 - (6) 프로젝트 환경설정 (0) | 2021.01.10 |
| pring 홈페이지 - (5) 데이터베이스(Mysql) 설치 (0) | 2020.12.31 |




댓글