이번엔 게시판의 글 내용을 볼 수 있는 상세보기 페이지를 만들 예정입니다.
일반적인 게시판처럼 제목을 클릭하여 페이지가 나타나도록 하는거죠
작업순서는 아래의 순서로 진행하겠습니다.
- list.jsp에서 제목에 링크 설정
- Controller 생성
- jsp 생성
- service > serviceImpl > mapper > mapper.xml
list.jsp
제목에 링크를 거는 작업을해줍니다.
간단합니다. a태그를 사용하면 됩니다.
a태그 안에는 주소와 해당 인덱스를 타고 들어가야하기 때문에 board_idx를 넣어줍니다.

<td><a href="/board/read?board_idx=${list.board_idx}" ><c:out value="${list.board_title}" /></a></td>
그럼 이렇게 제목이 파란색으로 변할겁니다. 링크가 걸렸다는 증거겠죠

BoardController
상세페이지 화면 확인을 위한 간단한 컨트롤러를 생성합니다.
@RequestMapping(value = "/board/read", method = RequestMethod.GET)
public String read(@ModelAttribute("searchVO") boardVO searchVO, Model model) {
return "/board/read";
}
read.jsp
그리고 JSP를 만들어봅니다.
등록페이지의 디자인을 넣겠습니다...디자인에 시간을 너무 투자할 수가 없네요...
디자인이 맘에 안드셔도 이해해주세요....개발자인 만큼 기능에 충실하자구요!!

주소를 보면 1번 인덱스, 즉 1번 게시물 화면인것을 알 수 있습니다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@include file="../includes/header.jsp"%>
<div class="row" style="margin-bottom:20px; margin-left:1px;">
<div class="col-lg-12">
<h1 class="page-header">상세 페이지</h1>
</div>
</div>
<div class="panel" style="margin-left:1px;">
<div id="contAreaBox">
<div class="panel">
<div class="panel-body">
<form role="form" action="/board/create_action" method="post">
<div class="table-responsive" style="text-align:center;">
<table id="datatable-scroller"
class="table table-bordered tbl_Form">
<caption></caption>
<colgroup>
<col width="250px" />
<col />
</colgroup>
<tbody>
<tr>
<th class="active" >작성자</th>
<td>
</td>
</tr>
<tr>
<th class="active">제목</th>
<td>
</td>
</tr>
<tr>
<th class="active" >내용</th>
<td>
</td>
</tr>
</tbody>
</table>
</div>
<div style="margin-left:1px;">
<a href="/board/list" class="btn btn-primary">목록</a>
</div>
</form>
</div>
</div>
</div>
</div>
<%@include file="../includes/footer.jsp"%>
이젠 상세페이지에 대해 코드를 작성해보겠습니다.
상세보기 데이터를 뿌려주는 작업입니다.
Controller > service > serviceimpl > mapper > xml 순으로 작성하겠습니다.
BoardController.java
인덱스 값을 받을 수 있도록 requestParam을 사용하여 board_idx를 넣어줍니다.
그리고 게시물 내용을 꺼내오기 위해 코드를 작성합니다. 여기에 인덱스값을 반영하기 위해 board_idx를 선언합니다.
그리고 값을 꺼내기 위해 addattribute를 사용합니다.
그리고 XML까지 리스트와 동일하게 쭉 작성해줍니다.
@RequestMapping(value = "/board/read", method = RequestMethod.GET)
public String read(@ModelAttribute("searchVO") boardVO searchVO, @RequestParam("board_idx") int board_idx, Model model) {
boardVO boardContents = boardService.getBoardContents(board_idx);
model.addAttribute("boardContents", boardContents);
return "/board/read";
}
BoardService.java
boardVO getBoardContents(int board_idx);
BoardServiceimpl.java
@Override
public boardVO getBoardContents(int board_idx) {
return mapper.getBoardContents(board_idx);
}}
BoardMapper.java
public boardVO getBoardContents(int board_idx);
BoardMapper.xml
XML에서의 특이사항은 parametertype이 board_idx이므로 숫자형태인 integer로 선언해주고
resulttype을 vo로 반환시켜주도록 합니다.
그리고 리스트 쿼리에서
where 절에서 인덱스값을 불러와야하기 때문에 board_idx를 선언해줍니다.
<select id="getBoardContents" parameterType="java.lang.Integer" resultType="com.spring.web.vo.boardVO">
select
*
from
tbl_board
where
board_idx =#{board_idx}
</select>
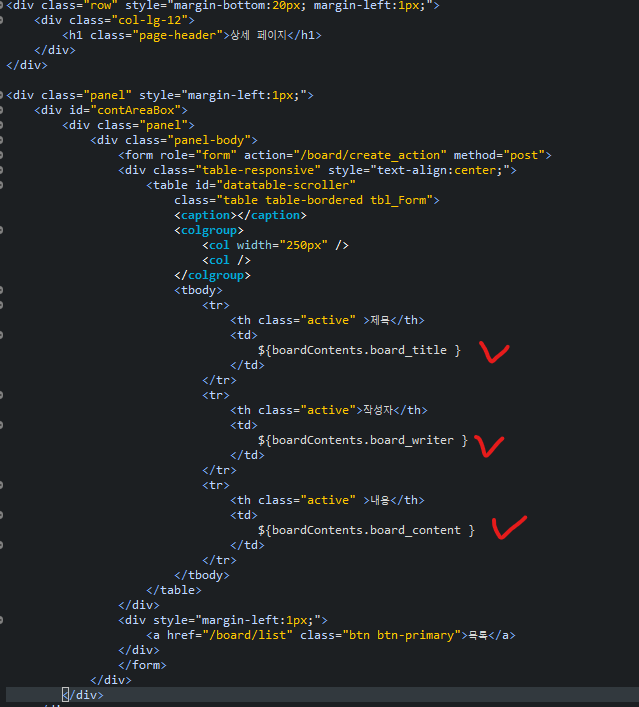
read.jsp
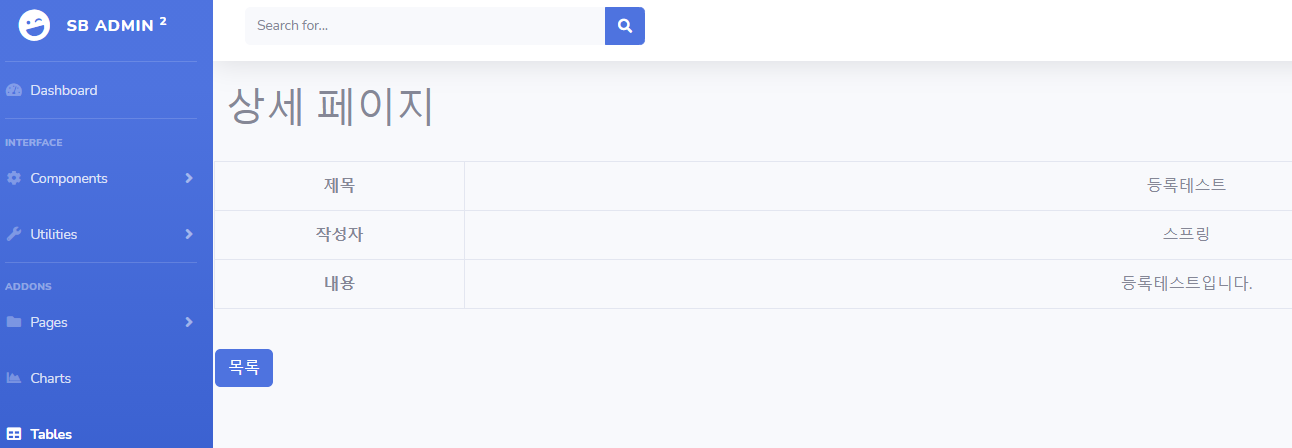
그리고 상세페이지에서 addattribute로 뽑아낸 boardContents에 각각의 컬럼을 붙여주면 데이터가 출력이 됩니다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@include file="../includes/header.jsp"%>
<div class="row" style="margin-bottom:20px; margin-left:1px;">
<div class="col-lg-12">
<h1 class="page-header">상세 페이지</h1>
</div>
</div>
<div class="panel" style="margin-left:1px;">
<div id="contAreaBox">
<div class="panel">
<div class="panel-body">
<div class="table-responsive" style="text-align:center;">
<table id="datatable-scroller"
class="table table-bordered tbl_Form">
<caption></caption>
<colgroup>
<col width="250px" />
<col />
</colgroup>
<tbody>
<tr>
<th class="active" >제목</th>
<td>
${boardContents.board_title }
</td>
</tr>
<tr>
<th class="active">작성자</th>
<td>
${boardContents.board_writer }
</td>
</tr>
<tr>
<th class="active" >내용</th>
<td>
${boardContents.board_content }
</td>
</tr>
</tbody>
</table>
</div>
<div style="margin-left:1px;">
<a href="/board/list" class="btn btn-primary">목록</a>
</div>
</div>
</div>
</div>
</div>
<%@include file="../includes/footer.jsp"%>
'Website Production' 카테고리의 다른 글
| Spring 홈페이지 - (12) 게시판 검색 페이지 작업 (0) | 2021.02.03 |
|---|---|
| pring 홈페이지 - (11) 게시판 수정/삭제 페이지 작업 (0) | 2021.02.01 |
| Spring 홈페이지 - (9) 게시판 등록 페이지 작업 (0) | 2021.01.29 |
| Spring 홈페이지 - (8) 게시판 목록 페이지 작업 (0) | 2021.01.16 |
| Spring 홈페이지 - (7) 게시판 디자인 적용 (1) | 2021.01.10 |




댓글
Life-Journey님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.