오늘은 마이페이지 기능에 대해 이야기해보려합니다.
마이페이지 같은 경우는 회원가입 페이지와 기능이 유사하기 때문에 회원가입 부분을 일부 활용하였습니다.
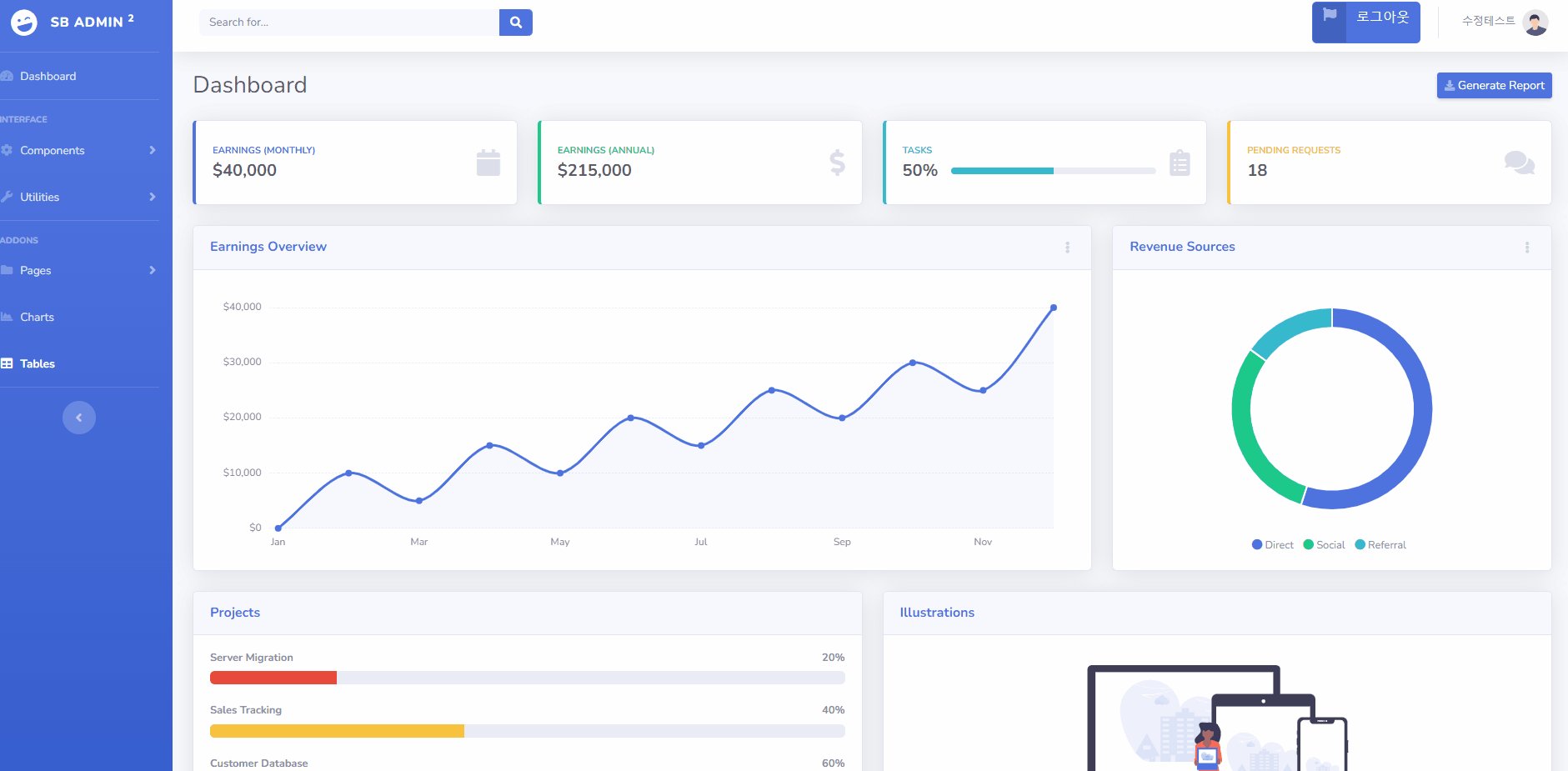
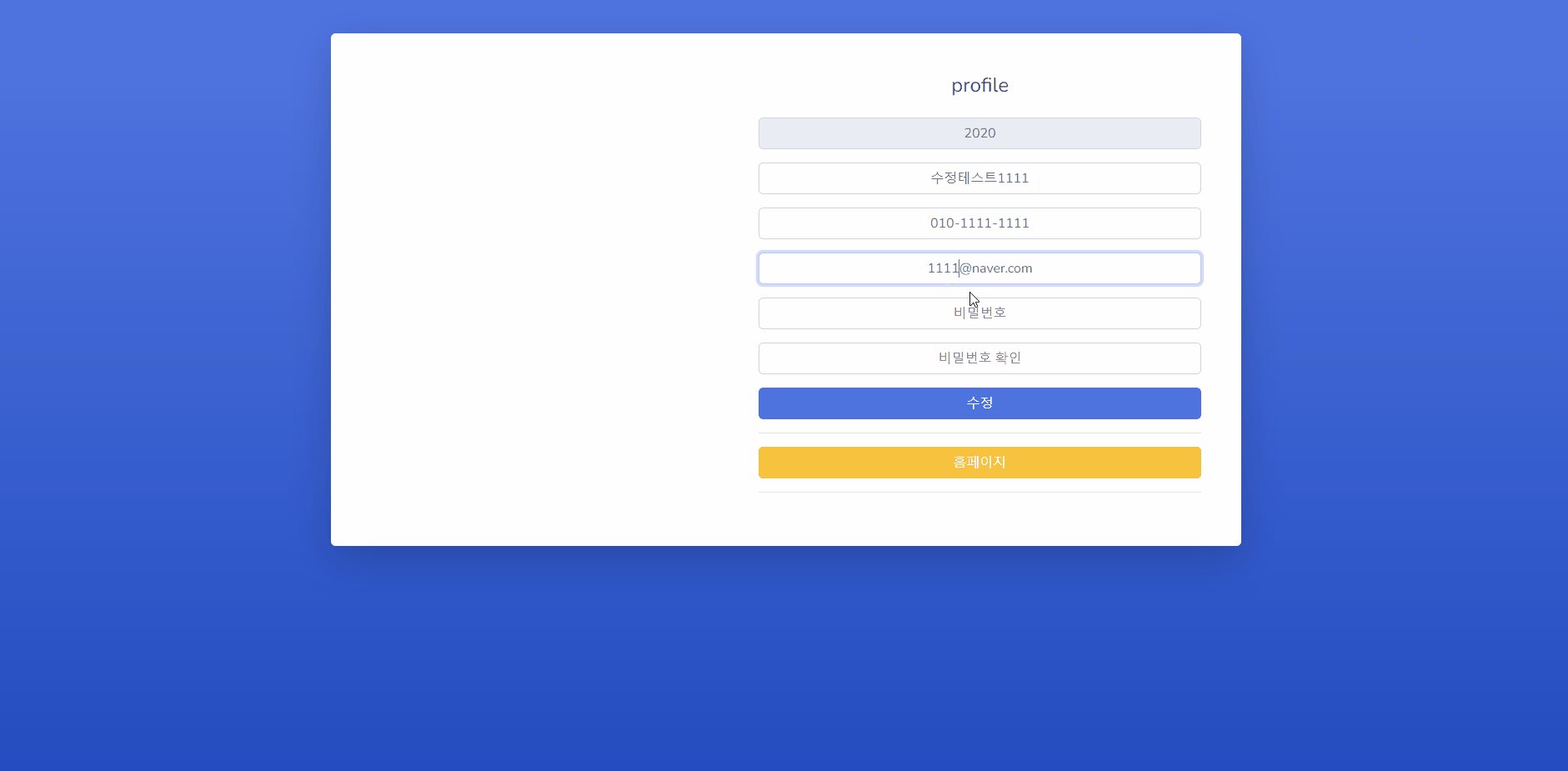
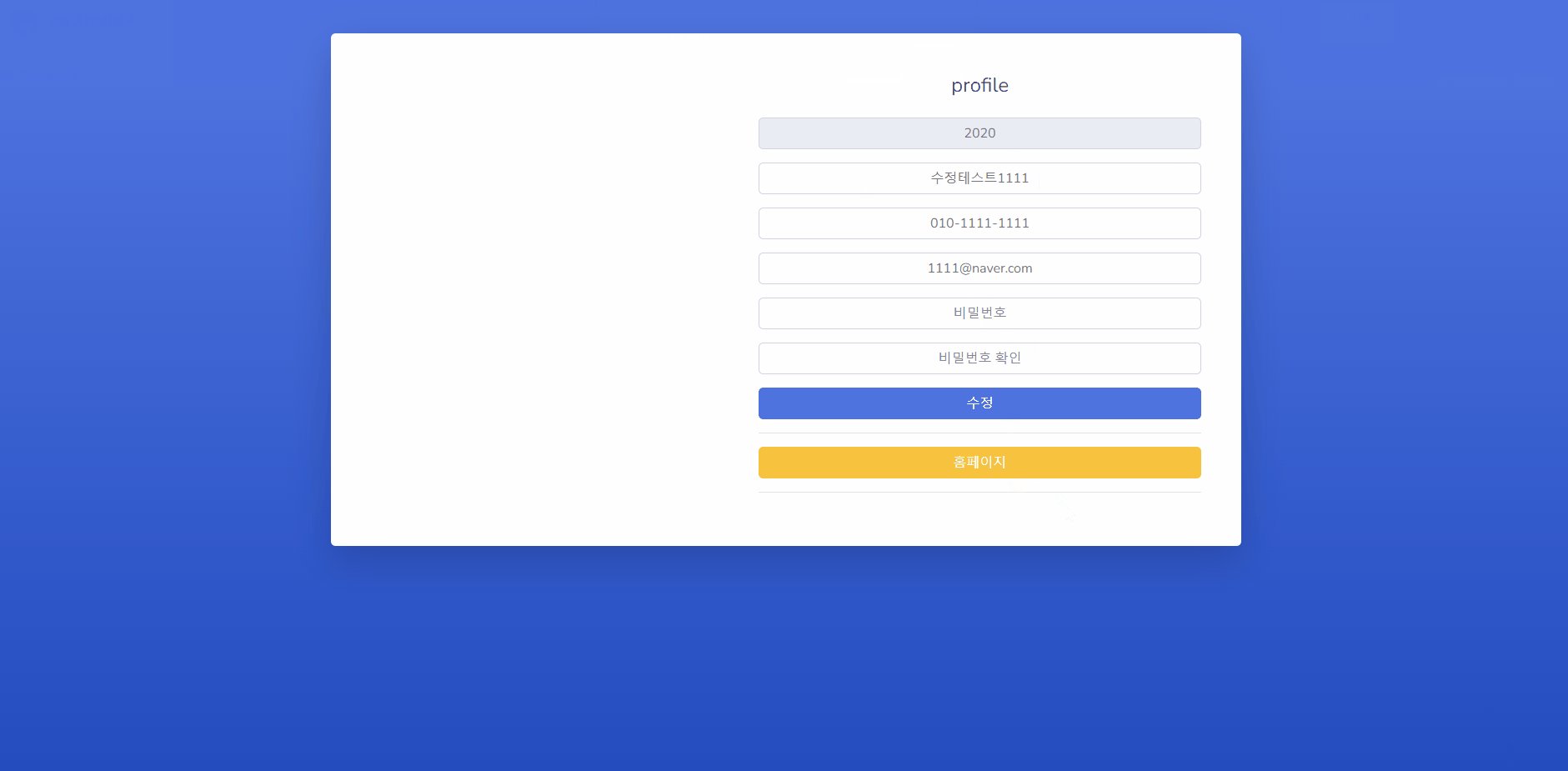
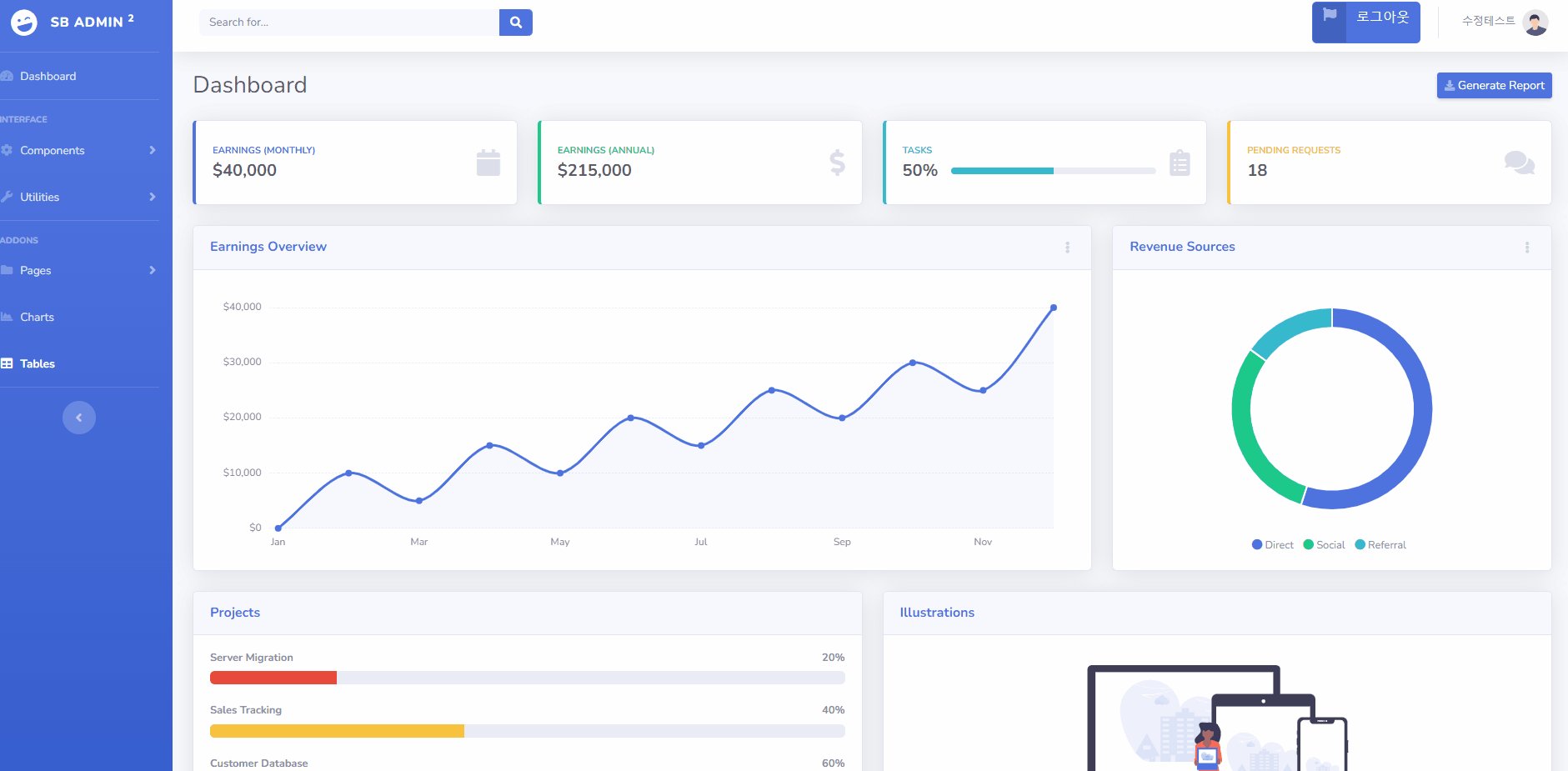
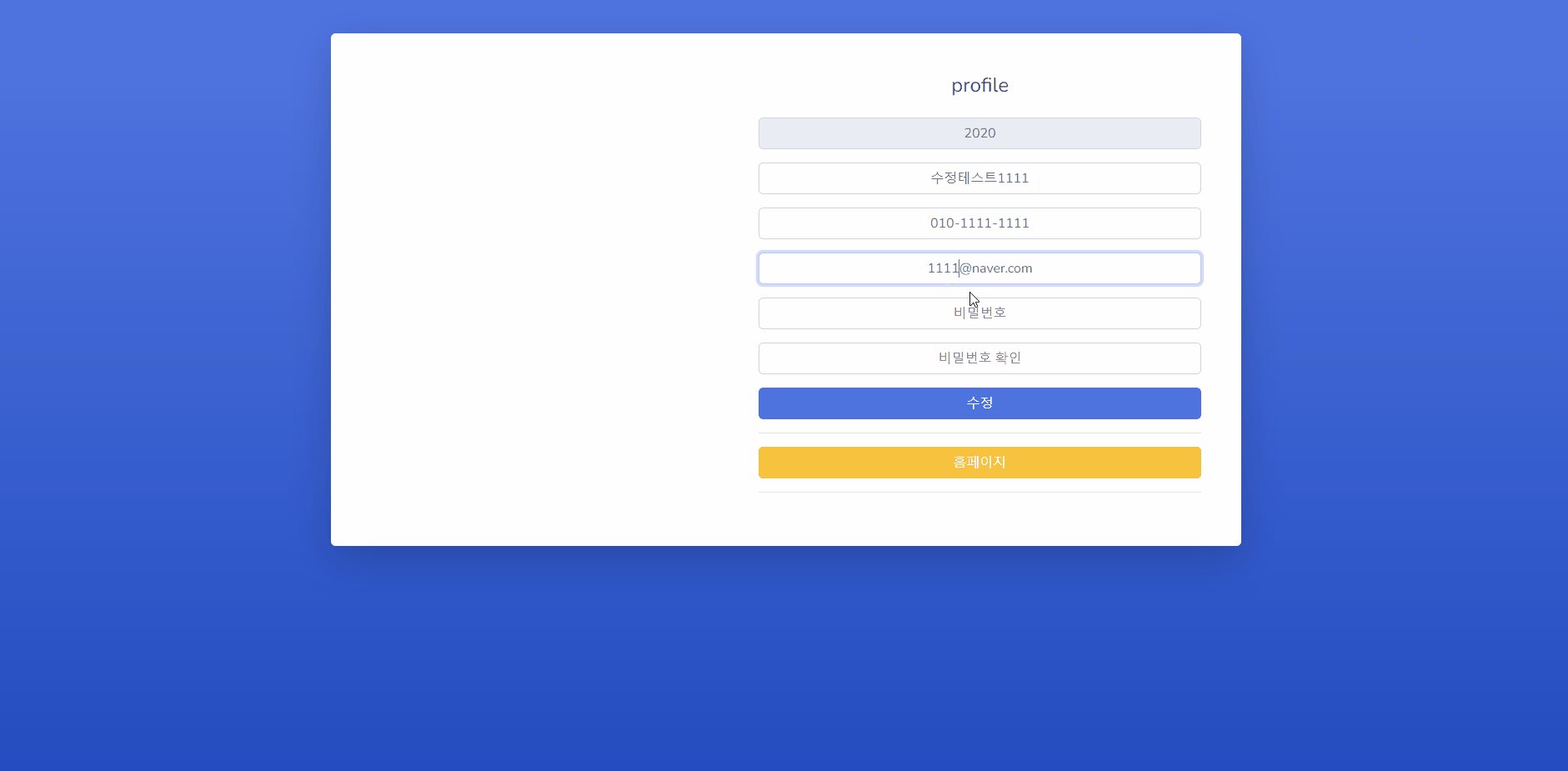
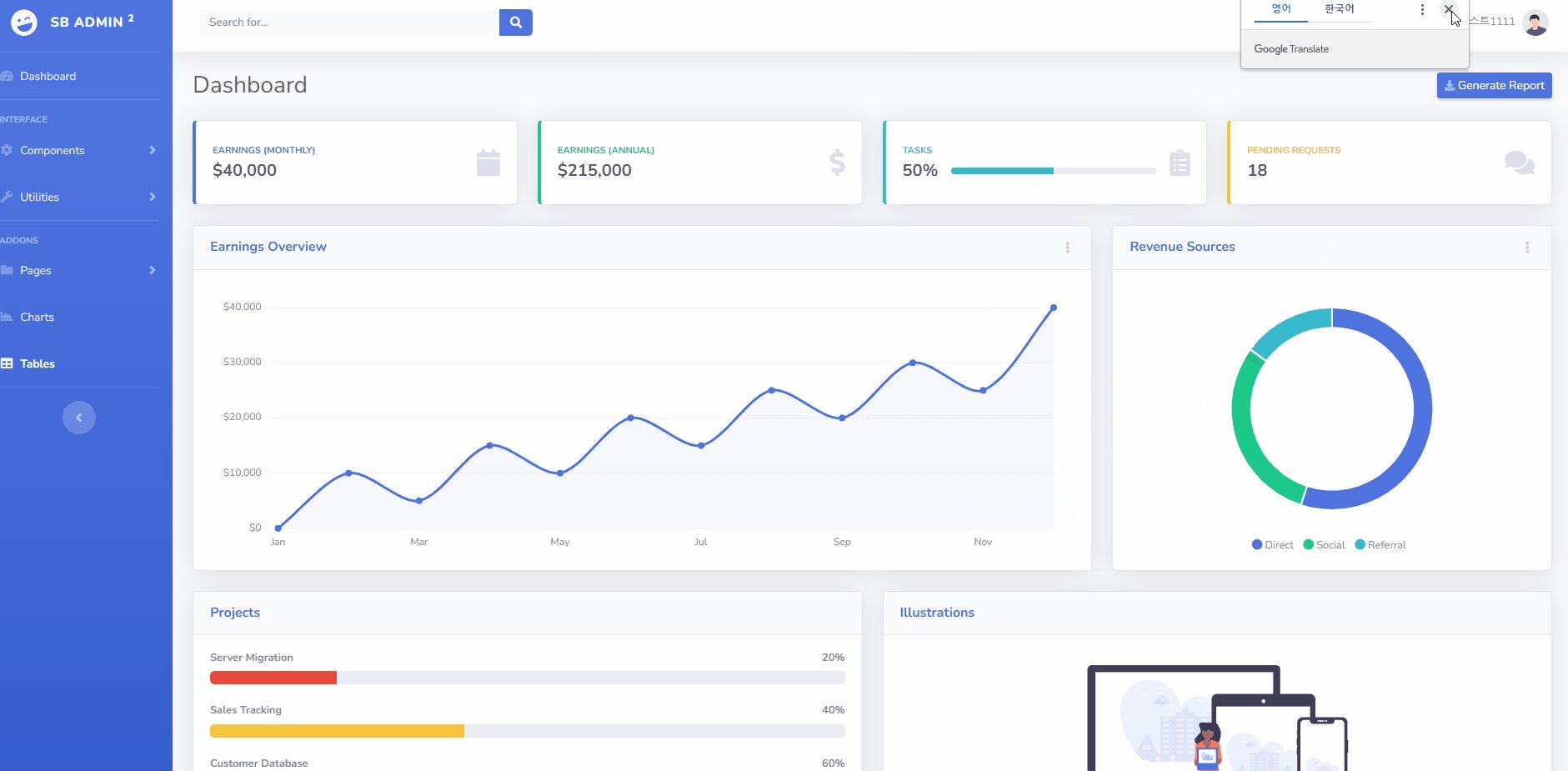
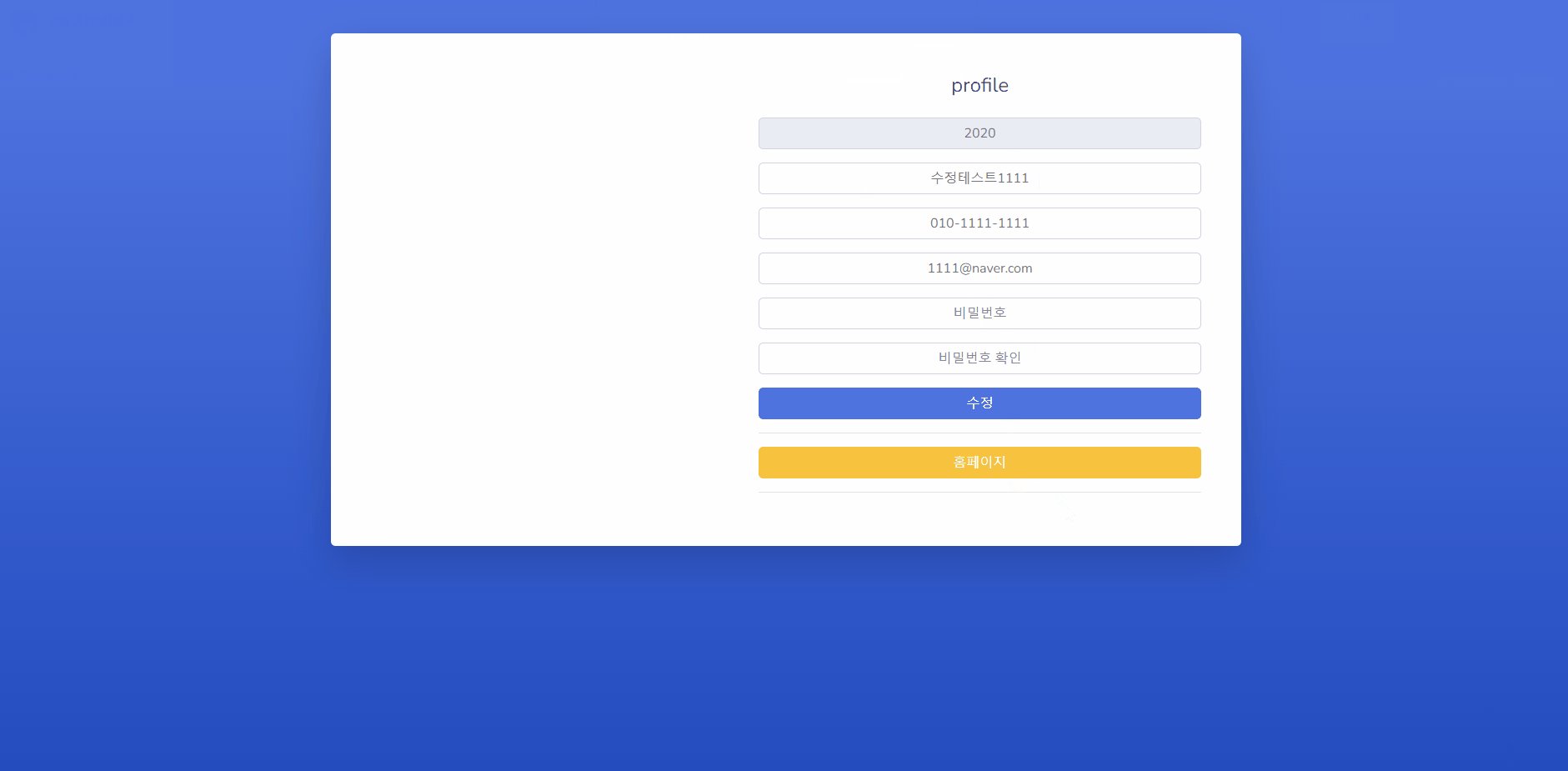
아래는 구현화면이며, 간단하게 기능을 구현해보았습니다.

디자인 파일
HomeController ( / )
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@RequestMapping(value = "/", method = RequestMethod.GET)
public String home(Locale locale, HttpServletRequest request, Model model, HttpSession session) {
LoginVO loginVO = (LoginVO) session.getAttribute("loginVO");
memberVO searchVO = new memberVO();
searchVO.setMe_id(loginVO.getId());
memberVO memberSearch = accountService.memberInfoSearch(searchVO);
model.addAttribute("searchVO", memberSearch);
model.addAttribute("loginVO",loginVO);
Map<String, ?> inputFlashMap = RequestContextUtils.getInputFlashMap(request);
if(null != inputFlashMap) {
model.addAttribute("msg",(String) inputFlashMap.get("msg"));
}
return "home";
}
}
|
cs |
홈컨트롤러에서는 id값을 이용하여 회원 정보를 조회한 다음,
model.addattribute를 통해 페이지로 내보내줍니다.
header.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<c:if test="${searchVO ne null }">
<li class="nav-item dropdown no-arrow">
<a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="mr-2 d-none d-lg-inline text-gray-600 small">${searchVO.me_name }</span>
<img class="img-profile rounded-circle"
src="/resources/img/undraw_profile.svg">
</a>
<!-- Dropdown - User Information -->
<div class="dropdown-menu dropdown-menu-right shadow animated--grow-in"
aria-labelledby="userDropdown">
<a class="dropdown-item" href="/account/profile">
<i class="fas fa-user fa-sm fa-fw mr-2 text-gray-400"></i>
Profile
</a>
<a class="dropdown-item" href="#">
<i class="fas fa-cogs fa-sm fa-fw mr-2 text-gray-400"></i>
Settings
</a>
<a class="dropdown-item" href="#">
<i class="fas fa-list fa-sm fa-fw mr-2 text-gray-400"></i>
Activity Log
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" data-toggle="modal" data-target="#logoutModal">
<i class="fas fa-sign-out-alt fa-sm fa-fw mr-2 text-gray-400"></i>
Logout
</a>
</div>
</li>
</c:if>
|
cs |
회원정보를 담고 있는 searchVO를 이용하여
if문을 통해 searchVO가 있다면 회원정보를 보여주도록 합니다.
그리고 해더쪽 profile 부분에 서버 주소를 달아줍니다.
(href="/account/profile")
Controller (/account/profile)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
@RequestMapping(value = "/account/profile")
public String profile(HttpServletRequest request, Model model,HttpSession session,
memberVO searchVO) {
try {
LoginVO loginVO = (LoginVO) session.getAttribute("loginVO");
searchVO.setMe_id(loginVO.getId());
memberVO memberSearch = accountService.memberInfoSearch(searchVO);
model.addAttribute("searchVO", memberSearch);
} catch (Exception e) {
System.out.println(e.toString());
model.addAttribute("msg", "오류가 발생되었습니다.");
}
return "/account/profile";
}
|
cs |
프로필 서버 부분입니다.
로그인 정보에서 아이디를 뽑아 회원정보를 memberSearch에 담아서 jsp로 내보내줍니다.
service / serviceImpl / DAO / xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
service
memberVO memberInfoSearch(memberVO searchVO); serviceImpl
@Override
public memberVO memberInfoSearch(memberVO searchVO) {
return mapper.memberInfoSearch(searchVO);
}
dao
memberVO memberInfoSearch(memberVO searchVO);
xml
<select id="memberInfoSearch" parameterType="com.spring.web.vo.memberVO" resultType="com.spring.web.vo.memberVO">
<![CDATA[
select
*
from
tbl_member
where
me_id = #{me_id}
]]>
</select>
|
cs |
profile.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
|
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var path = "${pageContext.request.contextPath }";
$(document).ready(function() {
var msg = "${msg}";
if(msg != ""){
alert(msg);
}
});
function fnSubmit() {
var email_rule = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
var tel_rule = /^\d{2,3}-\d{3,4}-\d{4}$/;
if ($("#me_name").val() == null || $("#me_name").val() == "") {
alert("이름을 입력해주세요.");
$("#me_name").focus();
return false;
}
if ($("#me_id").val() == null || $("#me_id").val() == "") {
alert("아이디를 입력해주세요.");
$("#me_id").focus();
return false;
}
if ($("#me_tel").val() == null || $("#me_tel").val() == "") {
alert("전화번호를 입력해주세요.");
$("#me_tel").focus();
return false;
}
if(!tel_rule.test($("#me_tel").val())){
alert("전화번호 형식에 맞게 입력해주세요.");
return false;
}
if ($("#me_email").val() == null || $("#me_email").val() == "") {
alert("이메일을 입력해주세요.");
$("#me_email").focus();
return false;
}
if(!email_rule.test($("#me_email").val())){
alert("이메일을 형식에 맞게 입력해주세요.");
return false;
}
if ($("#me_pwd").val() != "" && $("#me_pwd2").val() == "") {
alert("비밀번호 확인을 입력해주세요.");
$("#me_pwd").focus();
return false;
}
if ($("#me_pwd").val() == "" && $("#me_pwd2").val() != "") {
alert("비밀번호를 입력해주세요.");
$("#me_pwd2").focus();
return false;
}
if ($("#me_pwd").val() != $("#me_pwd2").val()) {
alert("비밀번호가 일치하지 않습니다.");
$("#me_pwd2").focus();
return false;
}
if (confirm("수정하시겠습니까??")) {
$("#createForm").submit();
return false;
}
}
</script>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin 2 - Register</title>
<!-- Custom fonts for this template-->
<link href="/resources/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link
href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Custom styles for this template-->
<link href="/resources/css/sb-admin-2.min.css" rel="stylesheet">
</head>
<form commandName="searchVO" id="createForm" action="${path}/account/profile_action" method="post">
<body class="bg-gradient-primary">
<div class="container">
<div class="card o-hidden border-0 shadow-lg my-5">
<div class="card-body p-0">
<!-- Nested Row within Card Body -->
<div class="row">
<div class="col-lg-5 d-none d-lg-block bg-register-image"></div>
<div class="col-lg-7">
<div class="p-5">
<div class="text-center">
<h1 class="h4 text-gray-900 mb-4">profile</h1>
</div>
<form class="user">
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_id" name="me_id" style="text-align:center;" value="${searchVO.me_id }"
placeholder="아이디" readonly="readonly">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_name" name="me_name" style="text-align:center;" value="${searchVO.me_name }"
placeholder="이름">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_tel" name="me_tel" style="text-align:center;" value="${searchVO.me_tel }"
placeholder="전화번호">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user" id="me_email" name="me_email" style="text-align:center;" value="${searchVO.me_email }"
placeholder="이메일 주소">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="password" class="form-control form-control-user" id="me_pwd" name="me_pwd" style="text-align:center;"
placeholder="비밀번호">
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 mb-3 mb-sm-0">
<input type="password" class="form-control form-control-user" id="me_pwd2" style="text-align:center;"
placeholder="비밀번호 확인">
</div>
</div>
<a href="#" class="btn btn-primary btn-user btn-block" onclick="fnSubmit(); return false;">
수정
</a>
<hr>
<a href="/" class="btn btn-warning btn-user btn-block">
홈페이지
</a>
</form>
<hr>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript-->
<script src="/resources/vendor/jquery/jquery.min.js"></script>
<script src="/resources/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Core plugin JavaScript-->
<script src="/resources/vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Custom scripts for all pages-->
<script src="/resources/js/sb-admin-2.min.js"></script>
</body>
</form>
</html>
|
cs |
profile 페이지의 경우 회원가입 페이지와 많이 유사합니다.
차이점이라면 각각의 창에 value값을 넣어줘서 회원정보가 보이도록 하는거죠!
id는 변경 못하게 readonly 처리해줍니다.
정보를 모아 업데이트 처리하는 /account/profile_action로 보내줍니다.
Controller (/account/profile_action)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@RequestMapping(value = "/account/profile_action", method = RequestMethod.POST)
public String profile_action(HttpServletRequest request, RedirectAttributes redirectAttributes,Model model,HttpSession session,
memberVO searchVO) {
try {
accountService.memberUpdate(searchVO);
redirectAttributes.addFlashAttribute("msg", "수정하였습니다.");
} catch (Exception e) {
System.out.println(e.toString());
redirectAttributes.addFlashAttribute("msg", "오류가 발생되었습니다.");
}
return "redirect:/account/profile";
}
|
cs |
이 글에서 가장 중요한 부분입니다.
정보를 searchVO에 담아 memberUpdate로 보내줍니다.
구현은 serviceImpl에서 하겠습니다.
service / serviceImpl / DAO / xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
service
void memberUpdate(memberVO searchVO); serviceImpl @Override
public void memberUpdate(memberVO searchVO) {
if(!StringUtils.isNullOrEmpty(searchVO.getMe_pwd())) {
try {
String enpassword = encryptPassword(searchVO.getMe_pwd());
searchVO.setMe_pwd(enpassword);
mapper.memberPasswordUpdate(searchVO);
} catch (Exception e) {
e.printStackTrace();
}
}else {
mapper.memberUpdate(searchVO);
}
}
dao void memberPasswordUpdate(memberVO searchVO);
void memberUpdate(memberVO searchVO);
xml
<update id="memberPasswordUpdate" parameterType="com.spring.web.vo.memberVO" >
UPDATE
tbl_member
SET
me_name = #{me_name}
,me_id = #{me_id}
,me_pwd = #{me_pwd}
,me_email = #{me_email}
,me_tel = #{me_tel}
where
me_id = #{me_id}
</update>
<update id="memberUpdate" parameterType="com.spring.web.vo.memberVO" >
UPDATE
tbl_member
SET
me_name = #{me_name}
,me_id = #{me_id}
,me_email = #{me_email}
,me_tel = #{me_tel}
where
me_id = #{me_id}
</update>
|
cs |
serviceImpe에서 비밀번호가 있다면 비밀번호까지 변경하는 update문으로,
없다면 비밀번호가 포함되지 않은 update문으로 보내줍니다.

'Website Production' 카테고리의 다른 글
| spring 홈페이지 - (17) 아이디&비밀번호 찾기 (4) | 2022.09.06 |
|---|---|
| 이클립스 War 파일 리눅스 압축 풀기 (프로젝트 서버 반영 작업) (0) | 2021.10.08 |
| [Chrome] 특정 글자 찾아 변경해주는 프로그램 (Find & Replace for Text Editing) (0) | 2021.09.10 |
| spring 홈페이지 - (16) 로그인/로그아웃 작업 (feat.아이디 기억하기) (21) | 2021.05.07 |
| spring 홈페이지 - (15) 회원가입 작업 (feat.아이디 중복체크/비밀번호 암호화) (12) | 2021.04.01 |




댓글