반응형
(2021년 4월 11일에 내용을 수정하였습니다.)
등록페이지에서 유형에 따라 입력 가능/불가능 항목들이 존재합니다.
특정 체크박스 값에 따라 비활성화되고 다시 활성화되는 소스 코드를 정리해보겠습니다.
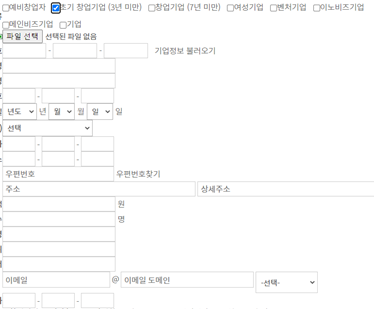
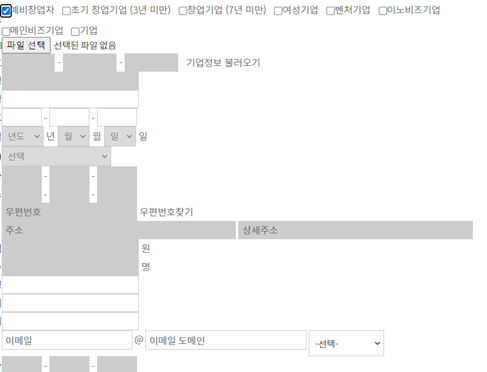
우선 결과 화면입니다.
다른곳을 클릭할 시의 활성화

특정 체크박스를 클릭시 비활성화

JSP
일반 체크박스 값들을 여러 개 설정해주었는데 여기서 특정 체크박스만 반응하도록 설정하기 위해서 예비창업자란 항목의 id값을 다른 값들과 달리 주었습니다.
그리고 해당되는 부분들에 대해 클래스에 applicable이란 놈을 넣어줍니다.
그래서 이녀석들을 일괄적으로 적용시키는거죠.
아이디값은 문서상 한개만 사용되는 규칙이 있기때문에 중복해서 만들어 주기가 곤란합니다.
그래서 중복 가능한 클래스를 여러개 만드는거죠!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<tr>
<th class="active" style="text-align:right">기업종류</th>
<td class="form-inline">
<input type="checkbox" id="cs_biz_form1" name="cs_biz_form" value="예비창업자"/>예비창업자
<input type="checkbox" id="cs_biz_form" name="cs_biz_form" value="초기 창업기업(3년 미만)"/>초기 창업기업 (3년 미만)
<input type="checkbox" id="cs_biz_form" name="cs_biz_form" value="창업기업 (7년 미만)"/>창업기업 (7년 미만)
<input type="checkbox" id="cs_biz_form" name="cs_biz_form" value="여성기업"/>여성기업
<input type="checkbox" id="cs_biz_form" name="cs_biz_form" value="벤처기업"/>벤처기업
<input type="checkbox" id="cs_biz_form" name="cs_biz_form" value="이노비즈기업"/>이노비즈기업
<br><br>
<input type="checkbox" id="cs_biz_form" name="cs_biz_form" value="메인비즈기업"/>메인비즈기업
<input type="checkbox" id="cs_biz_form" name="cs_biz_form" value="기업"/>기업
</td>
</tr>
<!-- 예을 들어 사업자등록번호가 있다고 생각합니다. 클래스 값을 넣어줍니다. --> <tr class="rowHidden"> <th>사업자등록번호 <span class="em_red">*</th> <td colspan="3"> <input type="text" id="cs_biz_nm1" name="cs_biz_nm1" class="applicable" maxlength="3" value="${fn:split(entrprs.mgcVO.mgc_bizrno,'-')[0]}"/><span class="none">-</span> <input type="text" id="cs_biz_nm2" name="cs_biz_nm2" class="applicable" maxlength="2" value="${fn:split(entrprs.mgcVO.mgc_bizrno,'-')[1]}"/><span class="none">-</span> <input type="text" id="cs_biz_nm3" name="cs_biz_nm3" class="applicable" maxlength="5" value="${fn:split(entrprs.mgcVO.mgc_bizrno,'-')[2]}"/> </td> </tr> |
cs |
JQUERY
클래스 중복값을 사용하면
클릭했을 경우 해등 클래스 부분들을 전체적으로 변경시킬 수 있으니 더욱 사용하기 변하고 보기도 좋네요.
<script>
$(document).ready(function(){
$("#cs_biz_form1").click(function(){
if(this.checked){
$("input.applicable:checkbox").prop("disabled", true);
$("input.applicable:checkbox").css("background", "#ccc");
}
});
$("#cs_biz_form").click(function(){
if(this.checked){
$("input.applicable:checkbox").prop("disabled",false);
$("input.applicable:checkbox").css("background", "none");
}
});
});
</script>
참고 사항
여기서 사용되는 prop() 메소드입니다.
Prop()는 지정된 선택자를 가진 첫번째 요소의 속성값을 가져오거나 속성값을 추가하며,
javascript의 속성(property)를 다룹니다.
번외로 .attr()는 html의 속성(attribute)을 다루고, .prop()는 javascript의 속성(property)을 다루는 차이점이 있습니다.
예를 들어
Attr(“checked”); 와 prop(“checked”); 가 있다면
Attr의 값은 checked
Prop는 true가 됩니다.
반응형
'JAVASCRIPT & JQUERY' 카테고리의 다른 글
| 게시판 페이지 개수별 검색(selectbox 검색) (0) | 2020.10.02 |
|---|---|
| 라디오 버튼에 따라 입력칸 보이기/숨기기 (0) | 2020.10.02 |
| [JSP] 다음 우편번호 서비스 적용 방법 (0) | 2020.10.02 |
| [Jquery] 라디오 버튼 동의/미동의 기능 구현 (영상 有) (0) | 2020.10.02 |
| Select문으로 일정한 시간 설정 방법 (0) | 2020.10.02 |




댓글