반응형
안녕하세요. 오늘은 JSP에서 다음 우편번호 서비스를 적용시키는 방법에 대해 이야기해보겠습니다.
홈페이지 개발을 하다 보면 회원가입 및 정보 등록 화면에서 우편번호, 즉 주소를 넣는 공간은 항상 있기 마련입니다.
구글에서 ‘다음 우편번호’ 라고 치면 방법이 나오지만 설명을 읽으면서 찾기 귀찮으신 분들을 위해… 간단히 소스만 공유하고자 합니다.
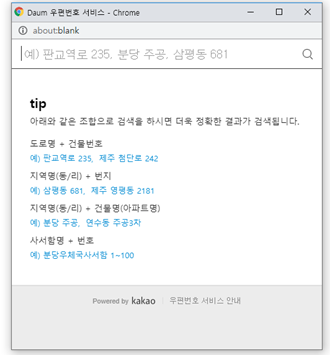
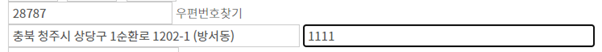
우선 구현 화면입니다.



JSP
|
1
2
3
4
5
6
7
8
9
10
|
<tr>
<th class="first">주소</th>
<td colspan="3" class="last">
<input type="text" id="me_org_addr1" name="me_org_addr1" placeholder="우편번호" readonly="readonly" />
<a href="javascript:void(0);" onclick="popupZipSearch();return false;" class="rbutton xsmall white">우편번호찾기</a>
<br />
<input type="text" id="me_org_addr2" name="me_org_addr2" placeholder="주소" style="width:350px" readonly="readonly" />
<input type="text" id="me_org_addr3" name="me_org_addr3" placeholder="상세주소" style="width:350px" />
</td>
</tr>
|
cs |
Javascript
자바 스크립트는 html에서 가장 밑에 붙여주세요!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function popupZipSearch(){
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var fullAddr = ''; // 최종 주소 변수
var extraAddr = ''; // 조합형 주소 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
fullAddr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
fullAddr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 조합한다.
if(data.userSelectedType === 'R'){
//법정동명이 있을 경우 추가한다.
if(data.bname !== ''){
extraAddr += data.bname;
}
// 건물명이 있을 경우 추가한다.
if(data.buildingName !== ''){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 조합형주소의 유무에 따라 양쪽에 괄호를 추가하여 최종 주소를 만든다.
fullAddr += (extraAddr !== '' ? ' ('+ extraAddr +')' : '');
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('me_org_zip').value = data.zonecode;
document.getElementById("me_org_addr1").value = fullAddr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("me_org_addr2").focus();
}
}).open();
}
</script>
|
cs |
반응형
'JAVASCRIPT & JQUERY' 카테고리의 다른 글
| 라디오 버튼에 따라 입력칸 보이기/숨기기 (0) | 2020.10.02 |
|---|---|
| 체크박스(checkbox) 클릭 시, 활성화/비활성화 방법 (0) | 2020.10.02 |
| [Jquery] 라디오 버튼 동의/미동의 기능 구현 (영상 有) (0) | 2020.10.02 |
| Select문으로 일정한 시간 설정 방법 (0) | 2020.10.02 |
| 여러 개의 Select 값을 하나의 컬럼으로 합치는 방법 (0) | 2020.09.29 |




댓글