반응형
안녕하세요. 오늘은 onkeyup을 통해 숫자만 또는 특정 문자만 입력하여 실시간으로 유효성 검사할 수 있는,
Replace방법에 대해 알아보겠습니다. 영상을 준비했으니 영상을 보시죠~~~
참고로 onkeyup은 사용자가 키보드의 키를 눌렀다가 땠을때 발생하는 이벤트입니다!

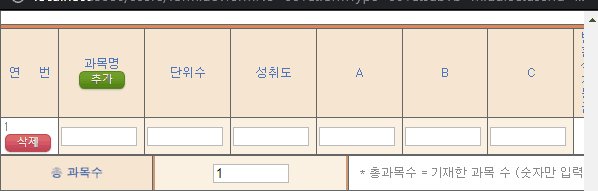
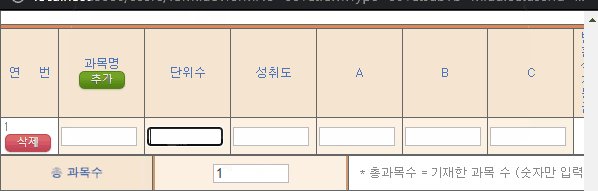
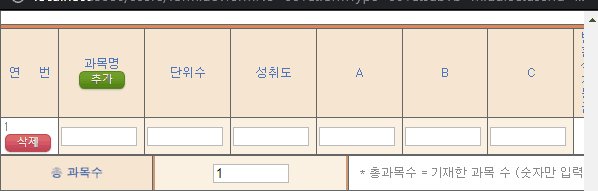
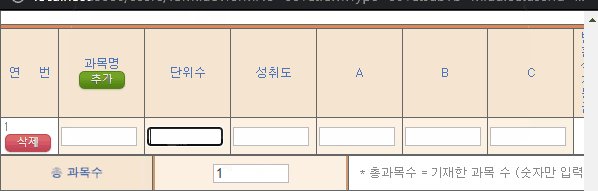
단위수는 오로지 숫자만 감지할 수 있도록 설정하였으며,
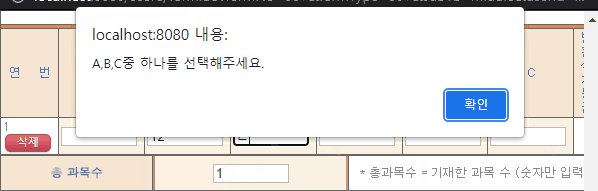
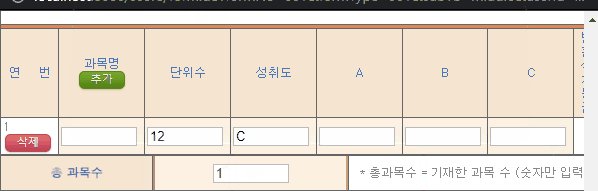
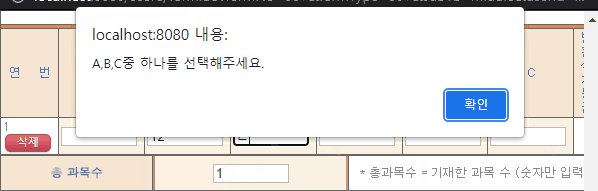
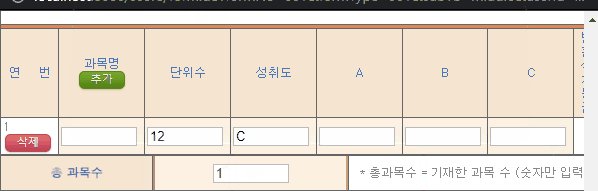
성취도는 A,B,C만 입력될 수 있도록 설정하였습니다.
숫자 replace
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<script>
function checkNum(objEv){
var numPattern = /([^0-9])/;
var v = objEv.value;
numPattern = v.match(numPattern);
if(numPattern != null){
alert("숫자만 입력해 주세요!");
objEv.value="";
objEv.focus();
return false;
}
}
</script>
<body>
<input type=text maxlength='2' onkeyup='checkNum(this);'>
</body>
|
cs |
onkeyup에서 checkNum함수를 this값을 넣어 호출합니다.
변수에 숫자가 아닌것에 대한 정규식을 넣어주고
this에 대한 value값을 v변수에 넣어줍니다.
match를 통해서 문자열만 변수가 들어갈 수 있도록 하여, numPattern변수에 값이 있으면 알림창을 올려줍니다.
값을 빈칸으로 비우고 focus을 한다음 return false로 진행을 멈춥니다.
특정문자 replace
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<script>
function fnReplace(val){
var reValue = val.value;
var rtn = "";
if(typeof val != "undefined" && val != null && val != ""){
rtn = reValue.replace(/[^a-cA-C]/g,"");
}
if(typeof rtn == "undefined" || rtn == null || rtn == ""){
if(event.keyCode == 8){
$(val).val("");
return false;
}else{
alert("A,B,C중 하나를 선택해주세요.");
$(val).val("");
return false;
}
}
return rtn;
}
</script>
<body>
<input type=text onkeyup='fnReplace(this);' style='text-transform:uppercase;'>
</body>
|
cs |
숫자와 마찬가지로 onkeyup으로 함수값을 this를 넣어 호출합니다.
this의 value를 변수에 담고
변수값이 비어있지 않으면 replace를 해줍니다.
(저는 여기서 a,b,c만 나올 수 있도록 정규식을 넣었습니다.)
a,b,c값이 들어가 있지 않으면 변수 rtn값은 빈칸일 수 밖에 없게 되죠
event.keyCode가 8이면 지우는 키입니다. 지울때마다 경고창이 뜨기 때문에 조건을 걸어준거죠
빈칸이면서 지우는키면 그냥 진행을 멈추고
아니면 경고창이 뜨면서 진행을 멈춰주면 됩니다.
아래는 keycodeList에 대한 값을 정리해보았습니다.
Key Code List
| 0 | 10 | 20 | Caps Lock | 30 | 40 | Arrow Down | |||
| 1 | 11 | 21 | 31 | 41 | |||||
| 2 | 12 | 22 | 32 | 42 | |||||
| 3 | 13 | Enter | 23 | 33 | Page Up | 43 | |||
| 4 | 14 | 24 | 34 | Page Down | 44 | ||||
| 5 | 15 | 25 | 35 | End | 45 | Insert | |||
| 6 | 16 | Shift | 26 | 36 | Home | 46 | Delete | ||
| 7 | 17 | Ctrl | 27 | Esc | 37 | Arrow Left | 47 | ||
| 8 | Backspace | 18 | Alt | 28 | 38 | Arrow Up | 48 | 0 | |
| 9 | Tab | 19 | Pause/Break | 29 | 39 | Arrow Right | 49 | 1 | |
| 50 | 2 | 60 | 70 | f | 80 | p | 90 | z | |
| 51 | 3 | 61 | =+ | 71 | g | 81 | q | 91 | Windows |
| 52 | 4 | 62 | 72 | h | 82 | r | 92 | ||
| 53 | 5 | 63 | 73 | i | 83 | s | 93 | Right Click | |
| 54 | 6 | 64 | 74 | j | 84 | t | 94 | ||
| 55 | 7 | 65 | a | 75 | k | 85 | u | 95 | |
| 56 | 8 | 66 | b | 76 | l | 86 | v | 96 | 0 (Num Lock) |
| 57 | 9 | 67 | c | 77 | m | 87 | w | 97 | 1 (Num Lock) |
| 58 | 68 | d | 78 | n | 88 | x | 98 | 2 (Num Lock) | |
| 59 | ;: | 69 | e | 79 | o | 89 | y | 99 | 3 (Num Lock) |
| 100 | 4 (Num Lock) | 110 | . (Num Lock) | 120 | F9 | 130 | 140 | ||
| 101 | 5 (Num Lock) | 111 | / (Num Lock) | 121 | F10 | 131 | 141 | ||
| 102 | 6 (Num Lock) | 112 | F1 | 122 | F11 | 132 | 142 | ||
| 103 | 7 (Num Lock) | 113 | F2 | 123 | F12 | 133 | 143 | ||
| 104 | 8 (Num Lock) | 114 | F3 | 124 | 134 | 144 | Num Lock | ||
| 105 | 9 (Num Lock) | 115 | F4 | 125 | 135 | 145 | Scroll Lock | ||
| 106 | * (Num Lock) | 116 | F5 | 126 | 136 | 146 | |||
| 107 | + (Num Lock) | 117 | F6 | 127 | 137 | 147 | |||
| 108 | 118 | F7 | 128 | 138 | 148 | ||||
| 109 | - (Num Lock) | 119 | F8 | 129 | 139 | 149 | |||
| 150 | 160 | 170 | 180 | 190 | .> | ||||
| 151 | 161 | 171 | 181 | 191 | /? | ||||
| 152 | 162 | 172 | 182 | My Computer | 192 | `~ | |||
| 153 | 163 | 173 | 183 | My Calculator | 193 | ||||
| 154 | 164 | 174 | 184 | 194 | |||||
| 155 | 165 | 175 | 185 | 195 | |||||
| 156 | 166 | 176 | 186 | 196 | |||||
| 157 | 167 | 177 | 187 | 197 | |||||
| 158 | 168 | 178 | 188 | ,< | 198 | ||||
| 159 | 169 | 179 | 189 | 199 | |||||
| 200 | 210 | 220 | \| | 230 | 240 | ||||
| 201 | 211 | 221 | ]} | 231 | 241 | ||||
| 202 | 212 | 222 | ‘” | 232 | 242 | ||||
| 203 | 213 | 223 | 233 | 243 | |||||
| 204 | 214 | 224 | 234 | 244 | |||||
| 205 | 215 | 225 | 235 | 245 | |||||
| 206 | 216 | 226 | 236 | 246 | |||||
| 207 | 217 | 227 | 227 | 227 | |||||
| 208 | 218 | 228 | 238 | 248 | |||||
| 209 | 219 | [{ | 229 | 239 | 249 | ||||

반응형
'JAVASCRIPT & JQUERY' 카테고리의 다른 글
| [JQuery] AJAX테이블 생성 후 팝업창 데이터 전달&인쇄 방법!! (영상 有) (2) | 2022.01.28 |
|---|---|
| [JQuery] Fullcalendar 달력 구현 & 데이터 연동 (영상 有) (12) | 2022.01.19 |
| [jQuery] Data타입을 날짜형태(yyyy-mm-dd)로 포맷 변경하는 방법!! (0) | 2021.11.29 |
| [Jquery] input/div/모든태그 focus 사용방법!! (영상 有) (0) | 2021.11.18 |
| [Jquery] input 실시간 감지 기능 (영상 有) (0) | 2021.11.17 |




댓글