반응형
오늘은 제이쿼리에서 사용하는 focus 기능에 대해 살펴보겠습니다.
흔히 페이지 유효성 검사를 진행할때 필수 기능은 아니지만 많이 사용되는 기능입니다.
흔히 input태그에 많이 사용되지만 다른 태그에도 적용할 수 있는 방법도 정리해보겠습니다.

input 태그에 focus
|
1
2
3
4
5
6
7
8
9
10
11
|
<script>
if($("#resv_name").val() == ""){
alert("성명을 입력해주세요.");
$("#resv_name").focus();
return false;
}
</script>
<input type="text" id="resv_name" name="resv_name" />
|
cs |
보통 자바스크립트 또는 제이쿼리에서 focus 기능을 사용할 때는 input type="texdt"에 아이디 값을 주어 사용합니다.
하지만 input text가 아닌 div태그에 포커스를 걸기 위해서는 아이디 값이 아닌 다른방법으로 설정을해야합니다.
div 태그에 focus
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<script>
if($("input:radio[name=resv_agree]:checked").val() == "N"){
alert("동의를 선택해야 신청이 가능합니다.");
$("#agree").attr("tabindex", -1).focus();
return false;
}
</script>
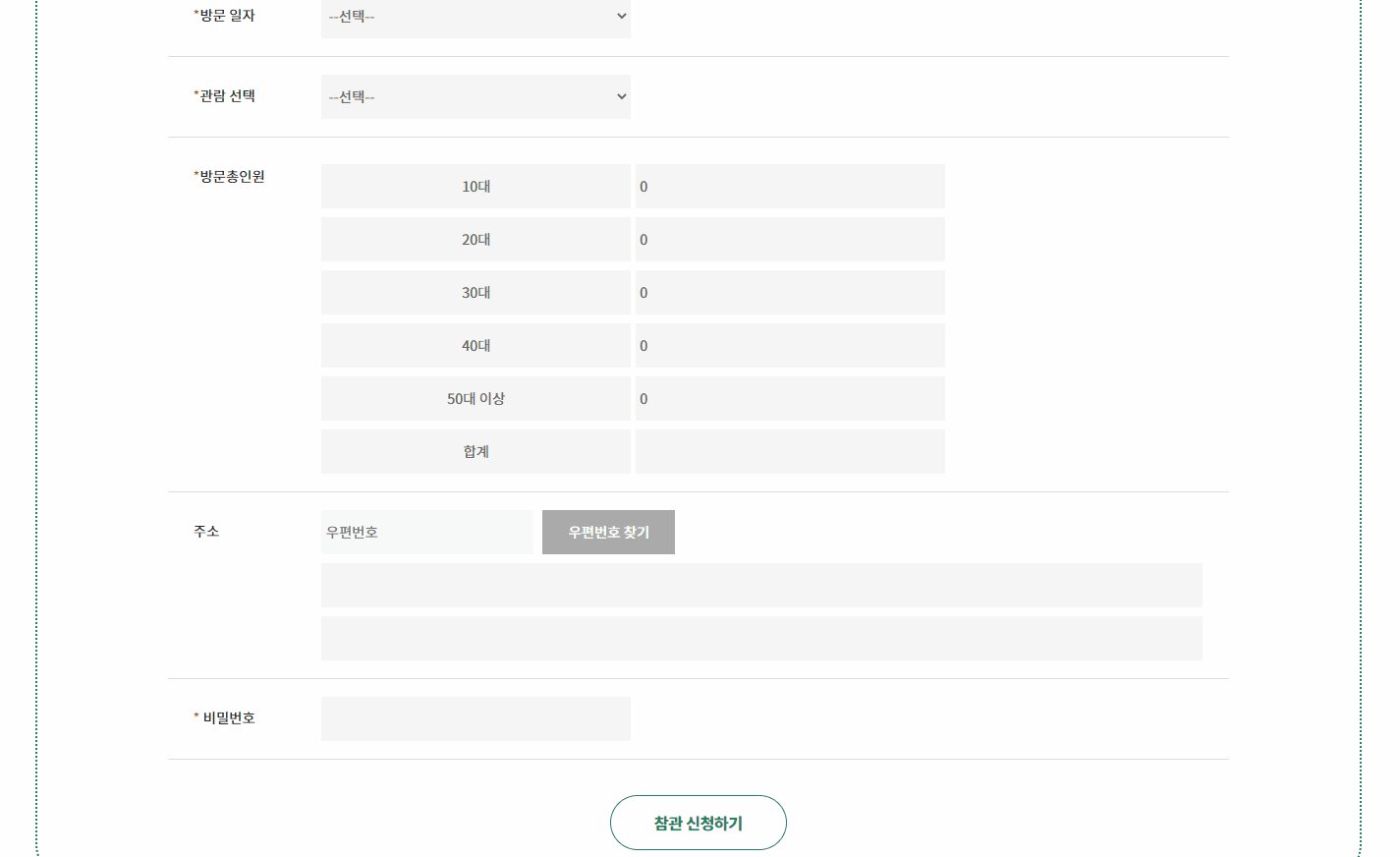
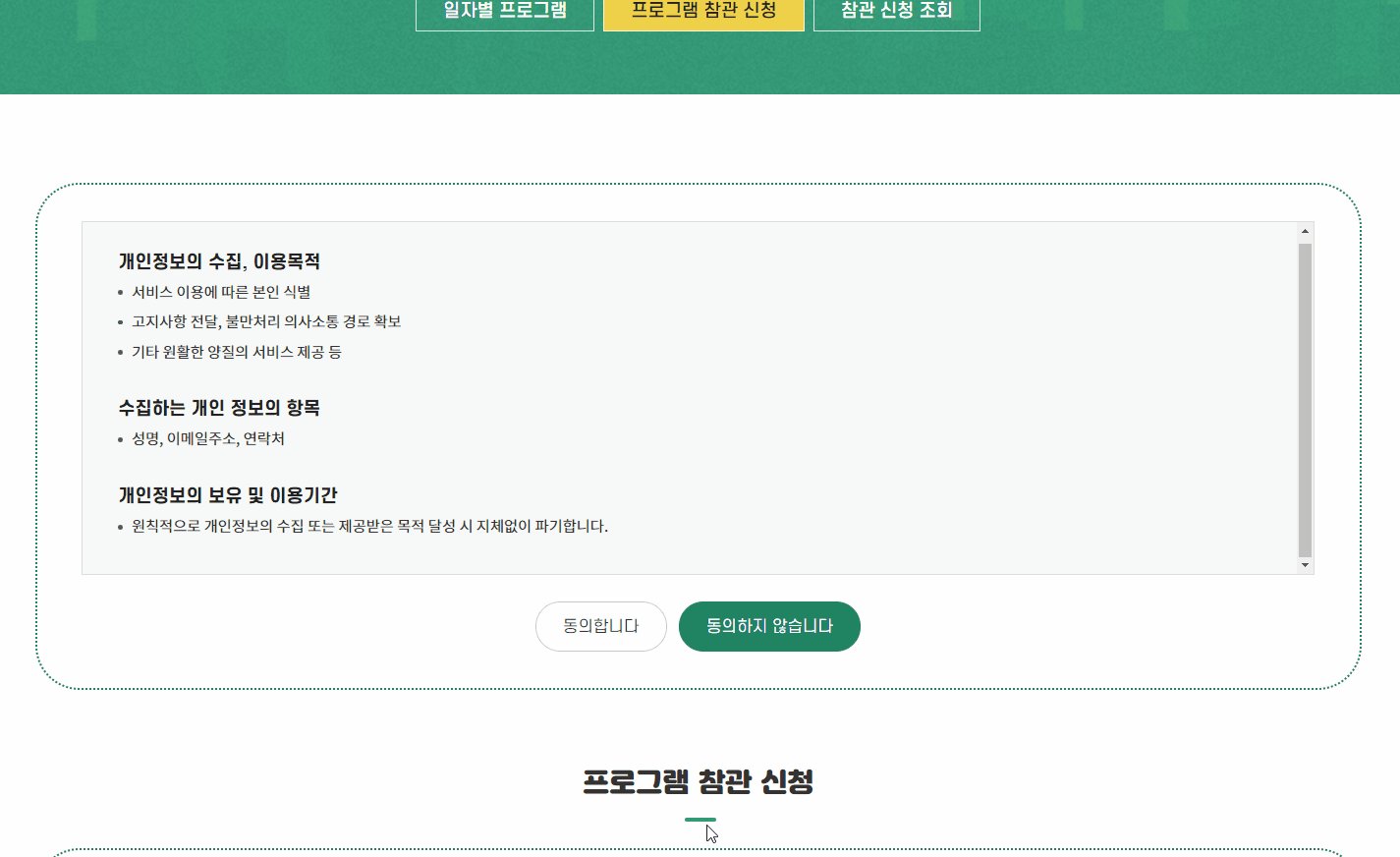
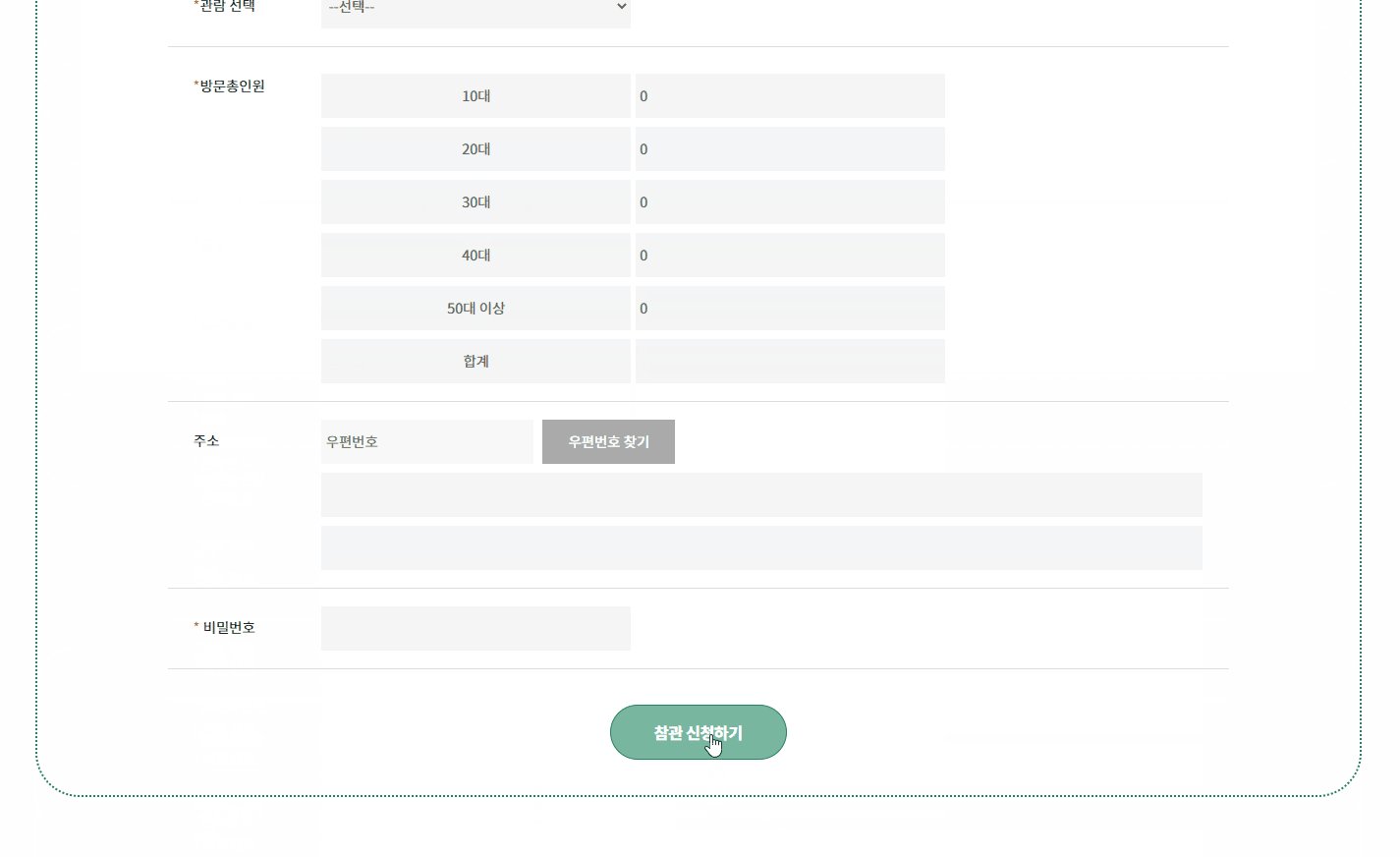
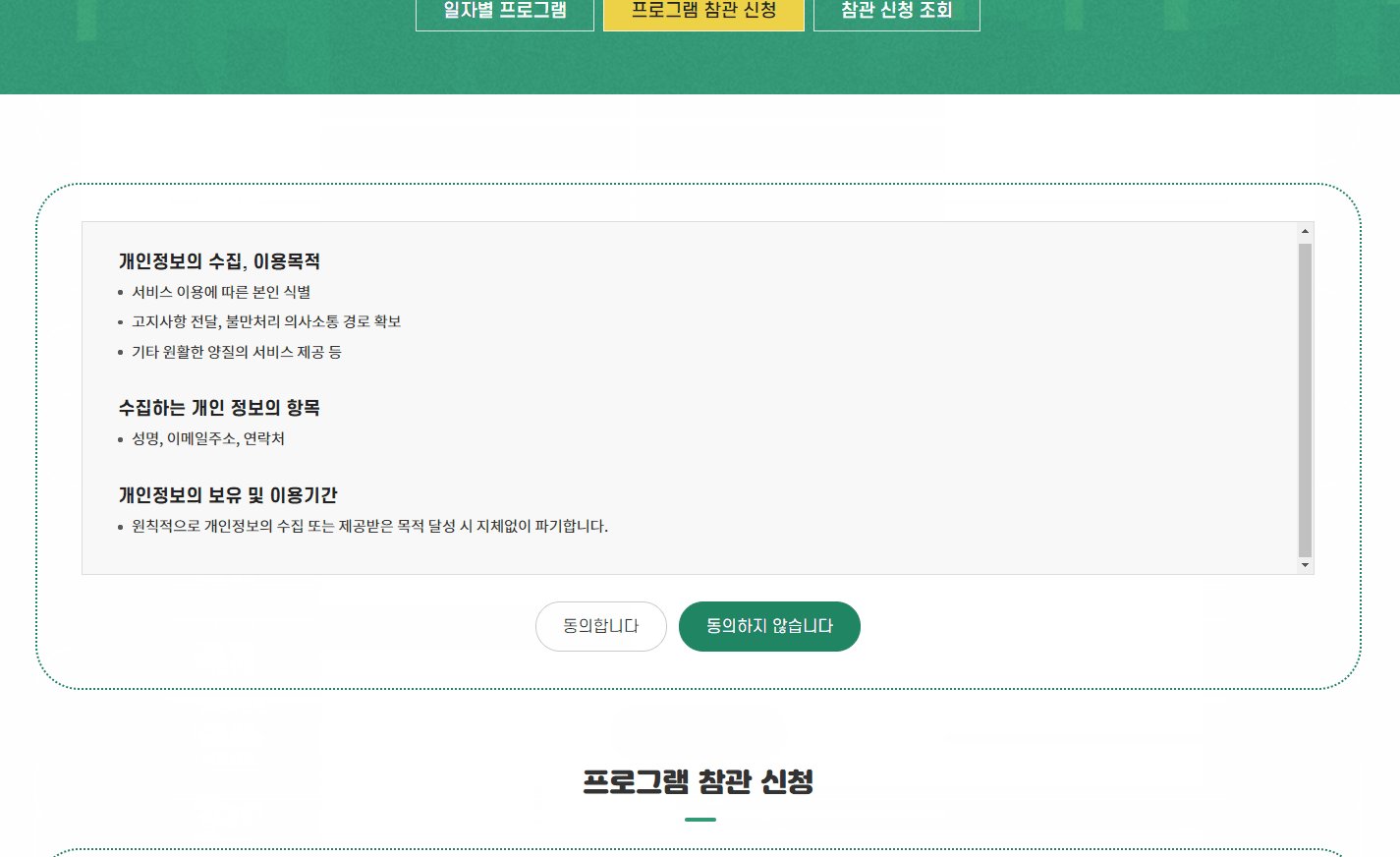
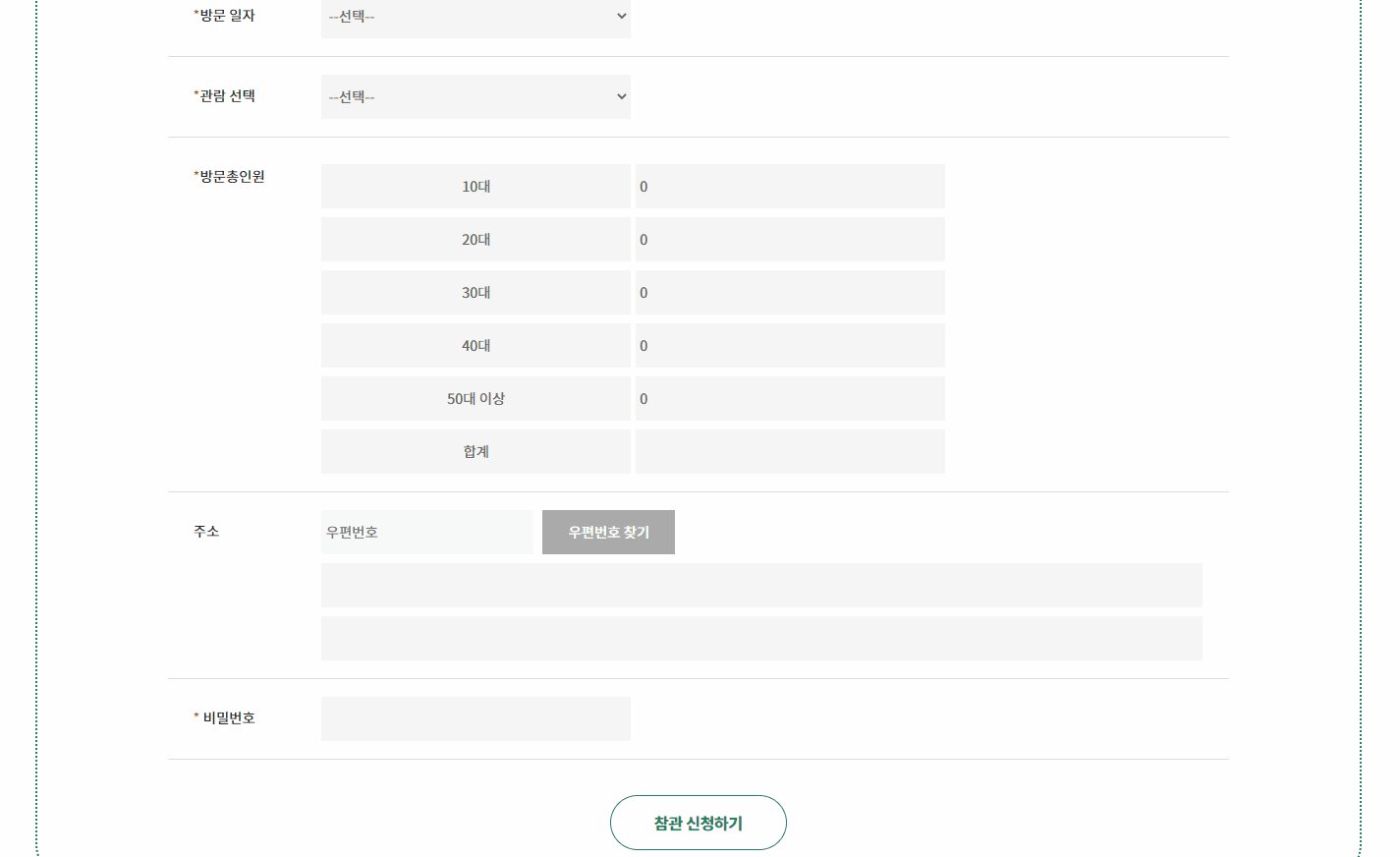
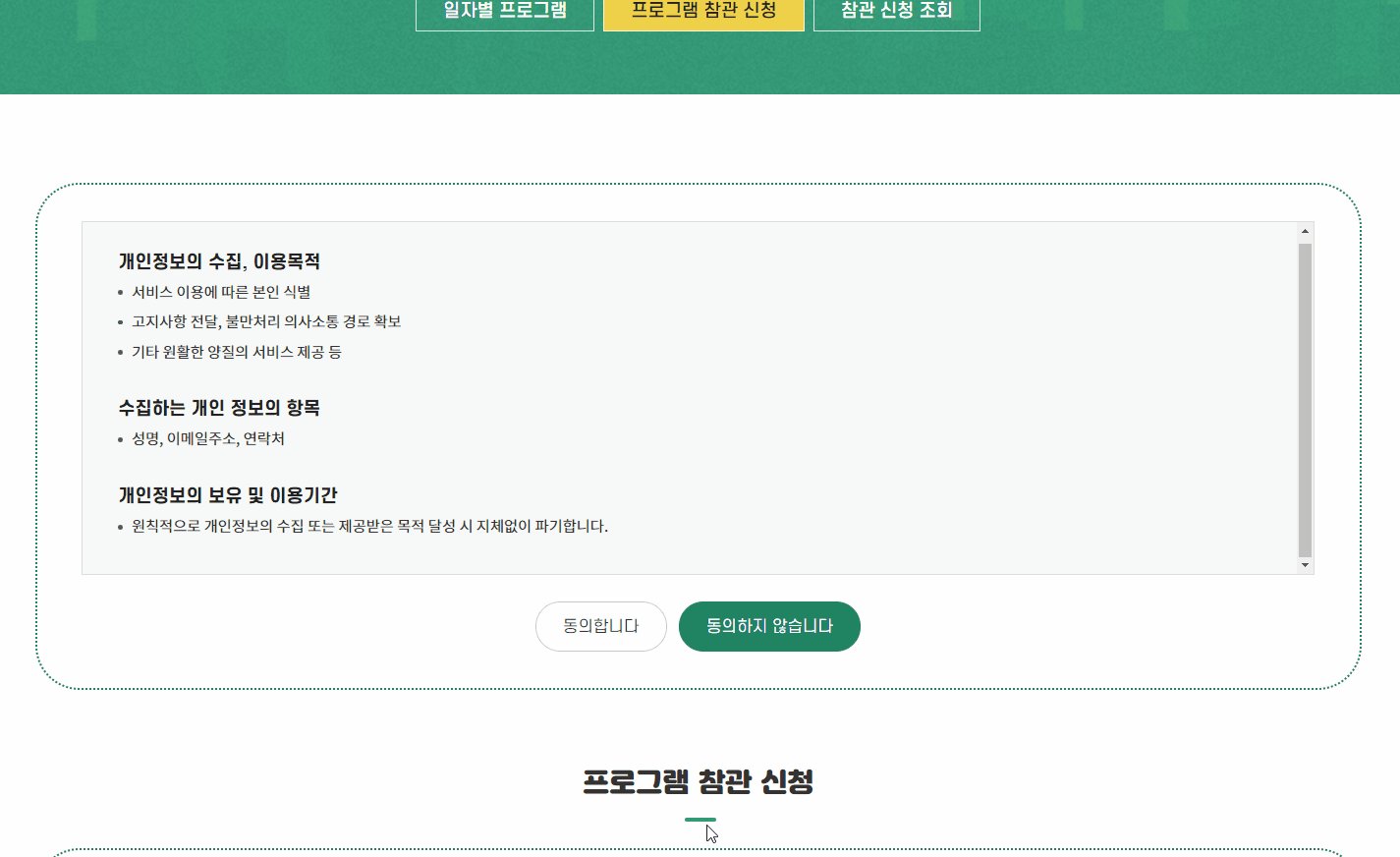
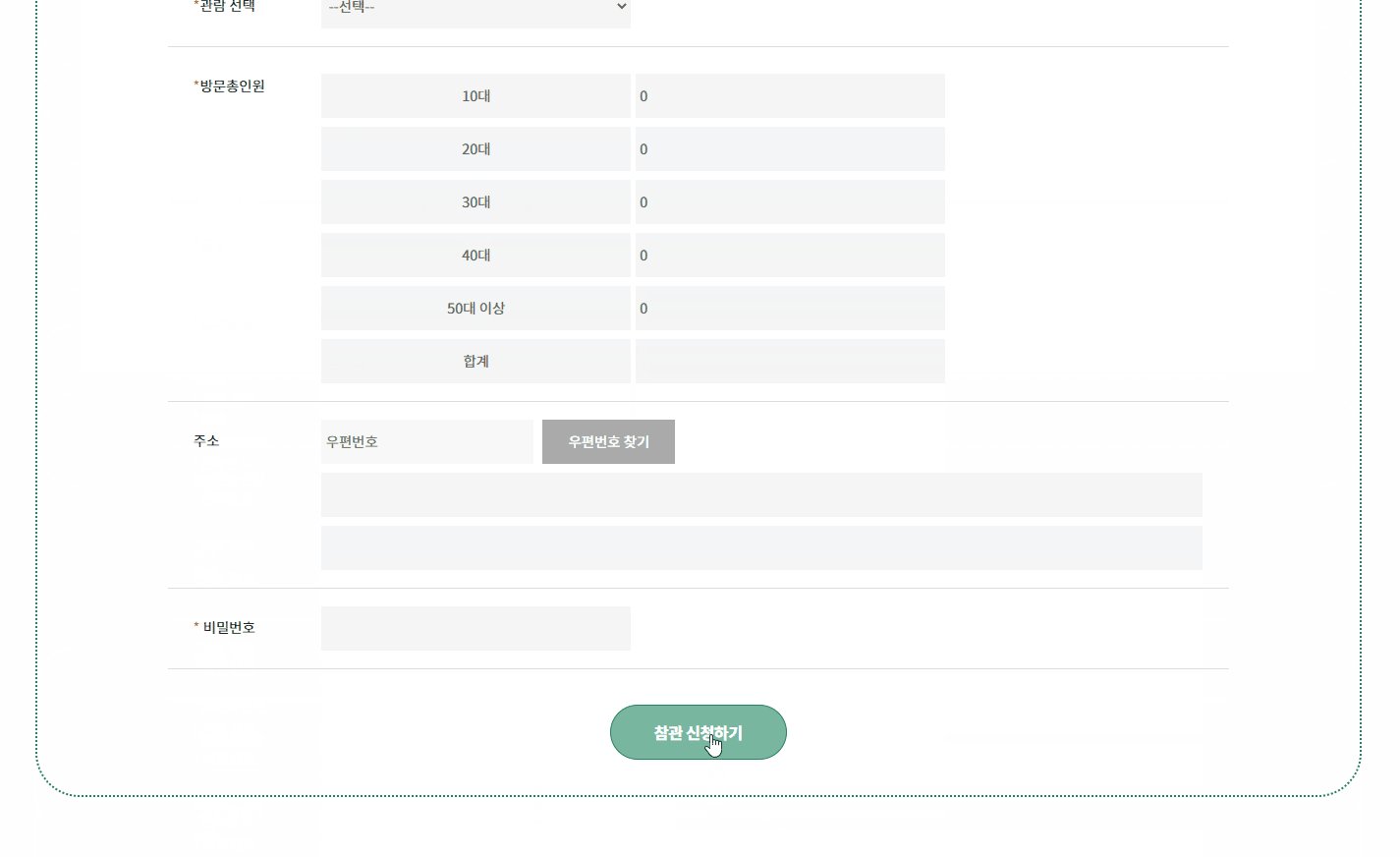
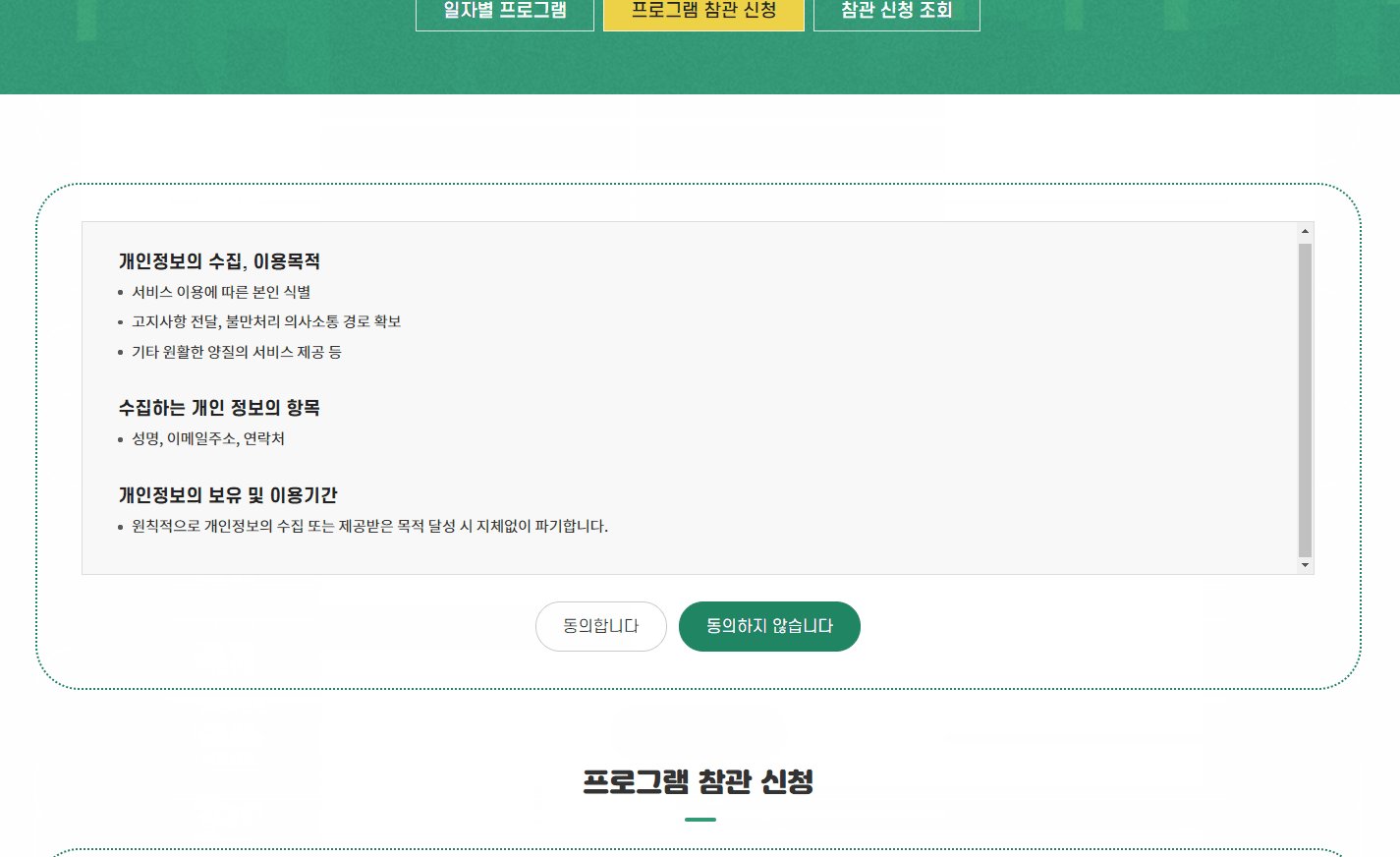
<div class="bot-line-box blue radio-custom text-center" id="agree">
<div class="rules">
<div class="scroll-area">
<h4 class="sc-title4">개인정보의 수집, 이용목적</h4>
<ul class="list-style1">
<li>서비스 이용에 따른 본인 식별</li>
<li>고지사항 전달, 불만처리 의사소통 경로 확보</li>
<li>기타 원활한 양질의 서비스 제공 등</li>
</ul>
<h4 class="sc-title4 mt40">수집하는 개인 정보의 항목</h4>
<ul class="list-style1">
<li>성명, 이메일주소, 연락처</li>
</ul>
<h4 class="sc-title4 mt40">개인정보의 보유 및 이용기간</h4>
<ul class="list-style1">
<li>원칙적으로 개인정보의 수집 또는 제공받은 목적 달성 시 지체없이 파기합니다.</li>
</ul>
</div>
</div>
<div class="">
<input type="radio" id="option1" name="resv_agree" value="Y" /><label for="option1">동의합니다</label>
<input type="radio" id="option2" name="resv_agree" value="N" checked /><label for="option2">동의하지 않습니다</label>
</div>
</div>
|
cs |
우선 focus를 걸 태그에 id값을 설정해줍니다.
저는 div태그에 id값 agree를 설정해주겠습니다.
그리고 focus를 설정해주기 위해선 tabindex가 지정되어야 합니다.
직접적으로 tabindex를 지정하지 않고 attr로 tabindex를 설정한다음 -1로 하여 focus하면 완료입니다.

반응형
'JAVASCRIPT & JQUERY' 카테고리의 다른 글
| [jQuery] onkeyup을 통한 실시간 Replace방법! (숫자만/특정문자만/영상有) (0) | 2021.12.08 |
|---|---|
| [jQuery] Data타입을 날짜형태(yyyy-mm-dd)로 포맷 변경하는 방법!! (0) | 2021.11.29 |
| [Jquery] input 실시간 감지 기능 (영상 有) (0) | 2021.11.17 |
| [Jquery] 셀렉트 option AJAX로 가져오는 방법!! (영상 有) (0) | 2021.11.06 |
| [Jquery] 유형별 유효성 검사&활용 사용방법!! (0) | 2021.11.01 |




댓글