카카오 지도 API를 활용하여 지도 사용하기
안녕하세요. 오늘은 카카오 지도 API를 활용하여 웹에서 지도 사용하는 방법을 이야기 해보겠습니다. 구글링을 참고로해서 API를 활용해보았지만 해깔리는 부분과 봐도 잘 모르겠는 부분이 있어서 포스팅을 해보려 합니다!
우선 카카오 API를 활용하기 위해서는 Javascript API 키를 발급받으셔야 합니다.
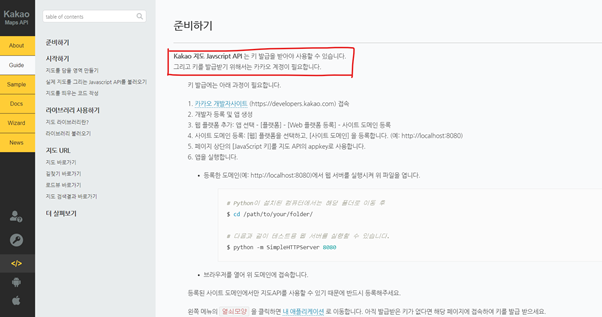
사이트에 들어가보면 가장 처음 키 발급받으라고 쓰여져 있네요..
카카오맵 API 가이드 (https://apis.map.kakao.com/web/guide/)

위에 설명처럼 Javascript API 키를 발급받기 위해 카카오 개발자사이트에 접속합니다.
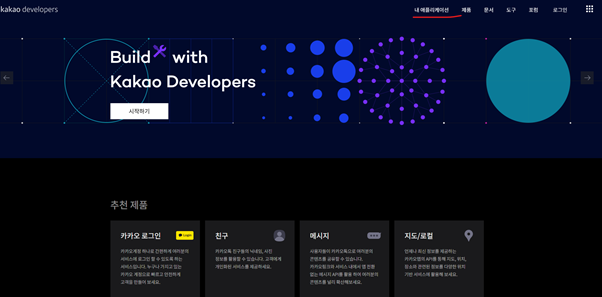
카카오 개발자 사이트(https://developers.kakao.com/)
접속 후 상단 메뉴에 내 애플리케이션으로 이동 후 로그인을 합니다.

내 애플리케이션 > 로그인 후 간단한 회원 가입을 마치면 내 애플리케이션 화면이 보입니다.
여기서 애플리케이션 추가하기를 클릭하면 아래 화면이 보이는데
앱 이름과 회사이름을 적어줍니다. 앱 아이콘은 굳이 설정하지 않으셔도 됩니다!

생성된 애플리케이션을 클릭하면 아래 화면이 나타납니다.
앱 키가 생성이되었네요 저는 Web에 적용하기 위해서 JavaScript키를 사용하겠습니다.

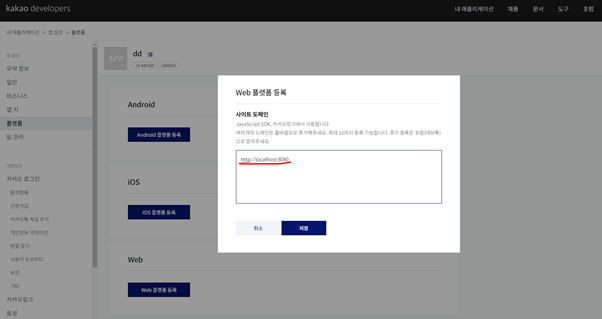
그리고 플랫폼이 등록되어 있는 주소에서만 사용 가능하기 때문에 반드시 플랫폼을 설정해주어야 합니다. 저는 Web에 적용할 예정이기에 Web 플랫폼 등록을 하였습니다.

등록 주소는 보통 개발자들이 많이 사용하는 개발 서버 (http://localhost:8080) 를 사용하시면 됩니다.

플랫폼을 등록하면 우선 개발자사이트에서는 모든 작업이 완료되었습니다!
다시 카카오 맵 API 가이드로 돌아옵니다. (https://apis.map.kakao.com/web/guide/)
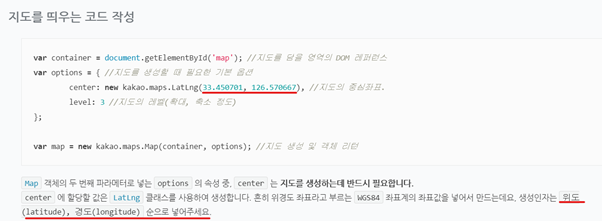
시작하기를 해서 많은 설명들이 있는데 결론적으로 아래 사진 코드를 붙이시면 지도가 나옵니다.

근데 여기서 가장 중요한 부분은
지도의 좌표를 넣어야 원하는 위치의 지도가 나타나기 때문에 좌표를 수정해줘야합니다.
(현재 나타나는 좌표는 카카오 본사 지도입니다.)

위도,경도를 구해야하는데…저는 여기서 엄청 헤맸습니다…
카카오 지도나 네이버 지도를 아무리 찾아도 안나오더라구요..
그래서 구글링한 결과 구글 지도에서 확인하는 방법을 찾았습니다.
(이럴땐 역시 구글이구나 싶네요…)
구글 지도 (https://www.google.com/maps)
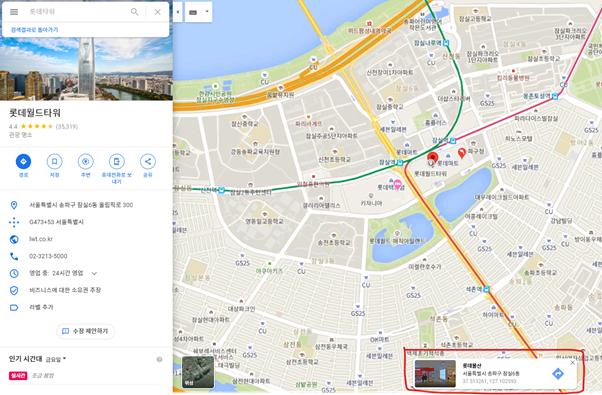
예를 들어서 롯데월드타워를 찾는다고
하면 해당 위치에 마우스 오른쪽 클릭을 해줍니다.
그러면 메뉴중에, [이곳이 궁금한가요?]란 메뉴를 클릭해줍니다.

그러면 아래 화면과 같이 좌표가 나타납니다.

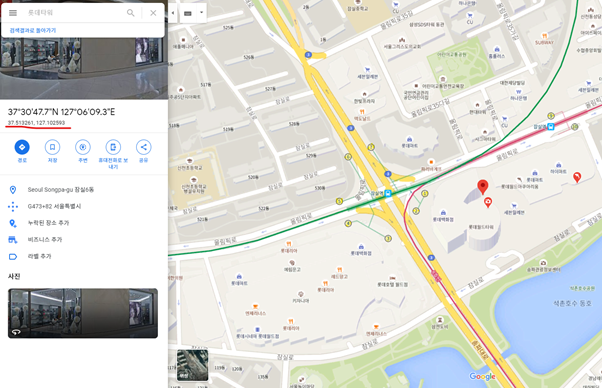
좌표를 클릭하면 위도와 경도가 나타나게 됩니다.
이 위도와 경도를 코드에 넣어주면 지도가 나타나게 됩니다.

카카오 맵 API 의 사이트 메뉴에서 Sample을 클릭하면 많은 사용할 API가 존재하는데
저는 [지도 생성하기] 와 [마커 생성하기]를 사용하였습니다!
제가 만든 Javascript + HTML입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!-- 지도[s] -->
<div id="map" style="width:600px;height:400px; margin:auto; margin-top:10px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=42be5e09039a963ee3f9a39d4bcb5af4"></script>
<script>
var container = document.getElementById('map'); //지도 표시 div
var options = {
center: new kakao.maps.LatLng(36.300442, 127.574917), //지도의 중심좌표
level: 3 //지도의 확대 레벨
};
var map = new kakao.maps.Map(container, options);
// 마커가 표시될 위치
var markerPosition = new kakao.maps.LatLng(36.300442, 127.574917);
// 마커 생성
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정
marker.setMap(map);
// 아래 코드는 지도 위의 마커를 제거하는 코드
// marker.setMap(null);
</script>
<!-- 지도[e] -->
|
cs |
지도의 중심좌표와 마커가 표시될 위치에 원하시는 주소를 구글에서 검색 / 좌표를 찾으신 후 사용하면 되겠습니다 :)
'Spring' 카테고리의 다른 글
| [스프링] 게시판 자기글만 볼 수 있도록 설정하는 방법 (0) | 2020.08.28 |
|---|---|
| HttpServletRequest 개념 및 사용법 (2) | 2020.06.20 |
| Controller에서 AJAX로 받아 활용하는 방법 (AJAX활용방법) (2) | 2020.06.11 |
| CRUD 스프링 흐름 정리 (0) | 2020.06.10 |
| [Spring] MVC1과 MVC2의 차이! (0) | 2020.04.15 |




댓글