안녕하세요. 오늘은 프로젝트에서 로딩시에 화면을 나타내는 로딩 페이지를 이야기해보겠습니다.
스크립트 함수나 AJAX 사용 시, 로딩시간이 있는 경우, 사용자 입장에서 화면이 움직이지 않을 경우 문제가 있다고 생각할 수도 있기 때문에 코드가 도는동안 화면에 로딩이라는 표시를 해줘야합니다.
제가 만든 프로젝트를 예를 들어보겠습니다.
(2021년 8월 25일 하단에 LoadingOverlay plugin 사용방법을 추가하였습니다.)
박스안에 정보를 클릭을하면 함수가 돌아가는데 정보량이 많다보니 시간이 좀 걸립니다..
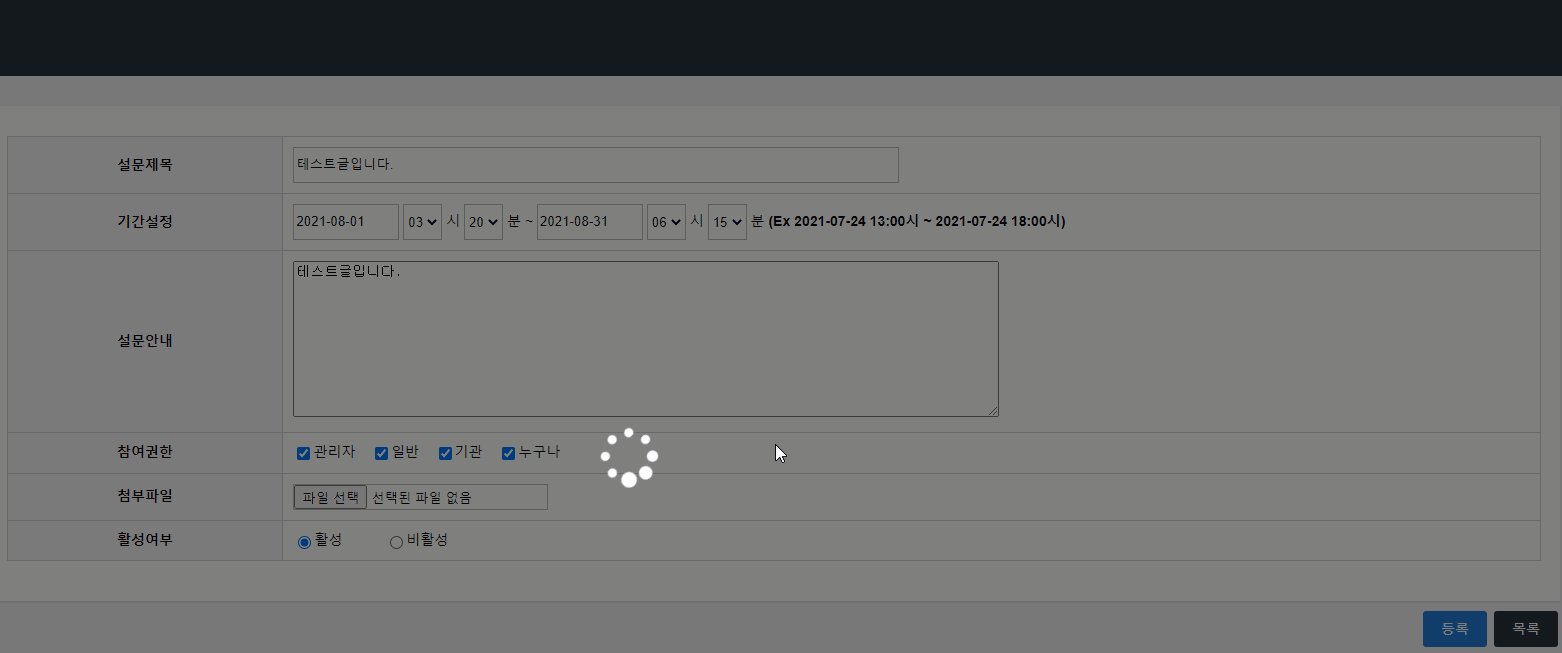
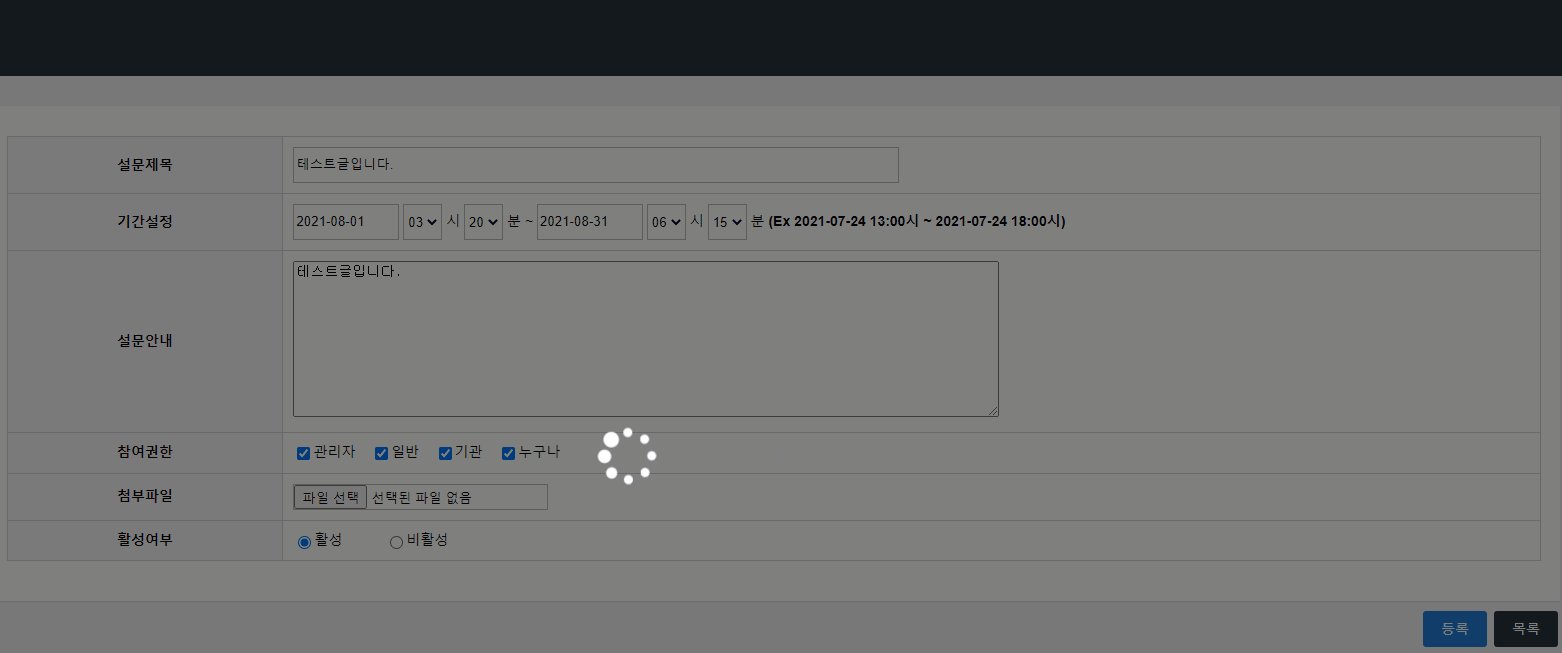
그래서 아래와 같은 로딩창이 필요한 이유입니다.

크게 로딩실행함수와 종료함수 두가지로 나뉩니다.
로딩실행함수
해석하자면
문서의 높이와 바디부분의 넓이를 변수에 담습니다.
그리고 mask에 로딩창의 검은색 배경화면을 설정하여 display:none처리로 숨겨줍니다.
loadingImg 변수에는 스피너파일(로딩파일) 을 담아줍니다. (img에 경로에 맞게 설정하시면 되요~)
해당 스피너 파일 (다른이름으로 저장하신다음 사용하시면 됩니다.)

바디부분에 mask 변수를 추가하합니다.
mask을 처음 선언했던 높이와 넓이를 적용해줍니다.
그리고 mask를 보여주고
원하는 부분뒤에 로딩창 div를 append로 추가한 다음 show를 통해 보여주면 나타나게 됩니다.
function Loading() {
var maskHeight = $(document).height();
var maskWidth = window.document.body.clientWidth;
var mask = "<div id='mask' style='position:absolute; z-index:9000; background-color:#000000; display:none; left:0; top:0;'></div>";
var loadingImg ='';
loadingImg +=" <div id='loadingImg'>";
loadingImg +=" <img src='${pageContext.request.contextPath}/img/Spinner2.gif' style='position:absolute; z-index:9500; text-align:center; display:block; margin-top:300px; margin-left:750px;'/>";
loadingImg += "</div>";
$('body')
.append(mask)
$('#mask').css({
'width' : maskWidth,
'height': maskHeight,
'opacity' :'0.3'
});
$('#mask').show();
$('.loadingImg').append(loadingImg);
$('#loadingImg').show();
}저같은 경우 원하는 부분을 map에 class명 loadingImg을 붙여서 사용했습니다.
<div id="map" class="loadingImg"></div>
로딩창 닫는 부분
로딩창 닫는 부분은 간단하게 mask와 loadingImg의 id값으로 설정된 div를 hide으로 숨겨주면됩니다.
저는 확실히하기 위해 remove를 한번 더 선언해서 지워줬습니다.
function closeLoading() {
$('#mask, #loadingImg').hide();
$('#mask, #loadingImg').remove();
}
그리고 함수가 자동으로 시작되는 부분에서
아래와 같이 테스트를 하면 로딩창이 뜨고 settimeout함수로 인해 3초뒤에 닫히는 걸 확인한 수 있습니다.
$(function() {
Loading();
setTimeout("closeLoading()", 3000);
});
LoadingOverlay 사용방법
작업을 하다가 LoadingOverlay 플로그인을 알게 되어 공유드리고자 합니다.
위에 방법보다 훨씬 간편하더군요..수정하면서 윗글을 보니 고생이 많았구나 생각이 드네요...ㅎㅎ
우선 LoadingOverlay를 사용하기 위해선 두가지가 필요합니다.
1. LoadingOverlay의 js 파일
2. 스피너 파일을 나타낼 bootstrap의 icons의 css 파일
해더부분에 경로에 맞게 스크립트를 선언해줍니다.
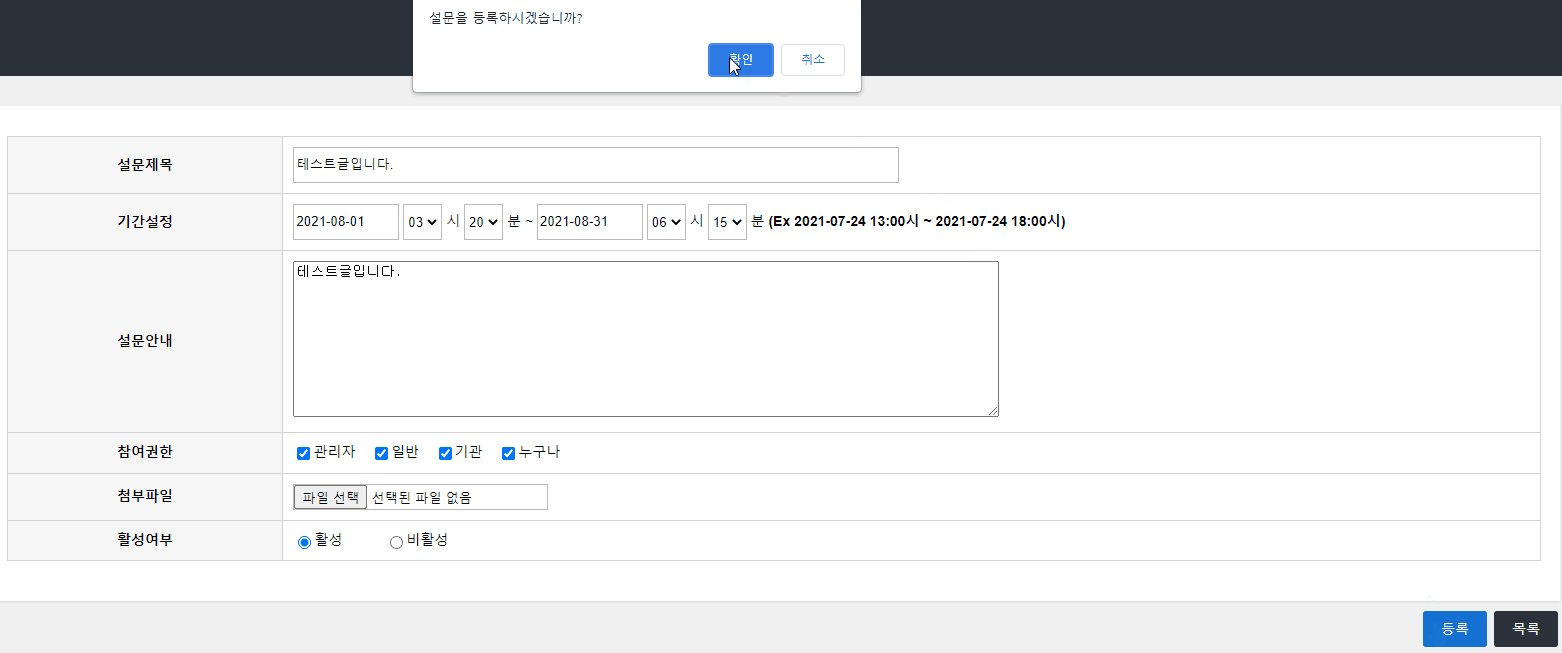
그리고 전 confirm 메세지 후에 LoadingOverlay를 나타나게 아래 코드를 붙여줬습니다.
그럼 끝입니다...
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/bootstrap-dist/css/icons.css"/>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/loadingoverlay.min.js"></script>
<script type="text/javascript">
if(!confirm("등록하시겠습니까?")){
return false;
}
$.LoadingOverlay("show", {
background : "rgba(0, 0, 0, 0.5)",
image : "",
maxSize : 60,
fontawesome : "fa fa-spinner fa-pulse fa-fw",
fontawesomeColor : "#FFFFFF",
});
</script>
</head>
그리고 ajax를 사용하여 안보이고 싶을 경우, 아래와 같이 hidn처리를 해주면 됩니다.
$.LoadingOverlay("hide");
잘 나옵니다... 플로그인 참 간편하네요 하하하핳ㅎ핳ㅎ하핳...

'Spring' 카테고리의 다른 글
| [Java] 게시판에 유튜브 동영상 썸네일 및 업로드하는 방법 (영상 有) (0) | 2021.09.08 |
|---|---|
| 공공데이터포탈 Open API 사용방법!! (4) | 2021.06.16 |
| [Tomcat] 톰캣 구버전 다운로드 방법!! (0) | 2021.05.08 |
| [Spring] 지도API와 데이터베이스 연동으로 다중마커 표시하는 방법 (3) | 2021.03.30 |
| [스프링] 컬럼 복수값 검색 방법!!(feat.동적 SQL) (5) | 2021.03.12 |




댓글