반응형
안녕하세요. 오늘은 삼항조건연산자를 통해 selectbox&radio 선택 유지 방법에 대해 이야기해보겠습니다.
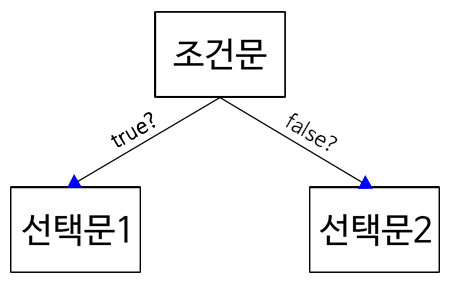
조건부 삼항 연사자란, JavaScript에서 세 개의 피 연산자를 취할 수 있는 유일한 연산자 입니다.
이렇게 정의하니 저도 모르겠군요... 코드를 보면서 설명해보겠습니다.

삼항연산자 식은 이렇습니다.
(조건) ? (참일 때 실행할 코드) : (거짓일 때 실행할 코드);
실제에 응용한다면..
보통의 select문에서 항목중에 선택을 하게 되면 VO안에 담기게 되죠. 아래 문구를 해석하면
|
1
|
$("select[name=road_x1]").val((("${searchVO.road_x1}" == '') ? "" : "${searchVO.road_x1}")).prop("selected", true);
|
cs |
select의 name값이 road_x1이라는 녀석의 값이
$("select[name=road_x1]")
searchVO의 road_x1의 값이 빈칸이라면
("${searchVO.road_x1}" == '') ?
빈값("")을
(("${searchVO.road_x1}" == '') ? ""
아니라면 searchVO의 road_x1의 값을
(("${searchVO.road_x1}" == '') ? "" : "${searchVO.road_x1}"))
prop을 통해서 선택을(selected) 참(true)으로 한다는 뜻입니다.
.prop("selected", true);
아래는 selectBox와 Radio에 대한 삼항연산식이므로 응용해서 사용하시면 됩니다.
|
1
2
3
4
5
|
<script type="text/javascript">
$(function() {
$("select[name=road_x1]").val((("${searchVO.road_x1}" == '') ? "" : "${searchVO.road_x1}")).prop("selected", true); //select문
$("input[name='use_yn'][value='" + (("${searchVO.use_yn}" == '') ? "Y" : "${searchVO.use_yn}") + "']").prop("checked", true); // radio버튼
});
|
cs |
반응형
'JAVASCRIPT & JQUERY' 카테고리의 다른 글
| [Jquery&Javascript] 페이지 URL 복사 방법!! (0) | 2021.04.08 |
|---|---|
| [정규식] input숫자만입력&콤마적용 방법!! (1) | 2021.03.25 |
| [Java&Javascript] 데이터베이스 숫자 값을 콤마 붙여 가져오고 빼서 내보내는 방법!! (0) | 2021.02.24 |
| amCharts] am차트 사용 방법!! (feat.데이터연동) (0) | 2021.02.09 |
| [Jquery] 현재날짜와 다음달날짜 구하는방법 (feat.포맷변경/체크박스) (0) | 2021.02.03 |




댓글