반응형
안녕하세요. 오늘은 URL만을 입력할 수 있는 정규식표현과 이에따른 유효성검사를 알아보겠습니다.
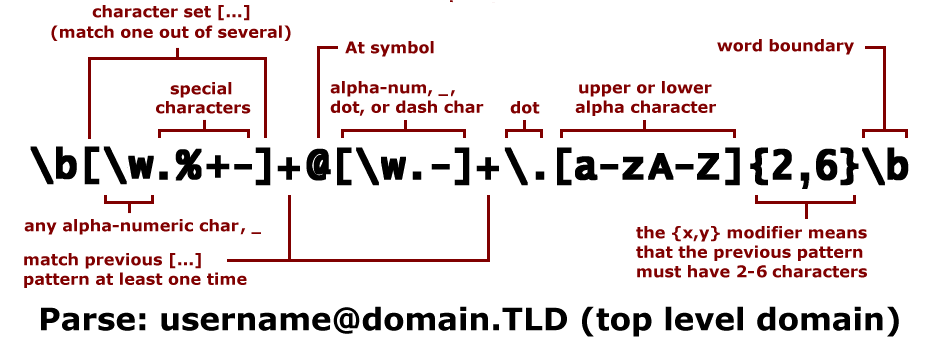
우선 정규표현식이란 문자열의 특정 패턴을 찾고, 찾은 패턴을 가지고 추출, 삭제, 치환 등 문자열을 컨트롤 할 수 있는 표현식이라 할 수 있습니다.
또한 유효성검사란 이름의 셀 값을 사용자가 지정한 포맷에 맞는지 자동으로 확인해주는 기능입니다.

저는 url만을 입력해주는 칸이 필요해서 만들어보았습니다.
URL주소를 입력할 경우 등록하시겠습니까란 알림창이나오고


잘못입력할 경우 경고 알람창이 뜨도록 하였습니다.


HTML
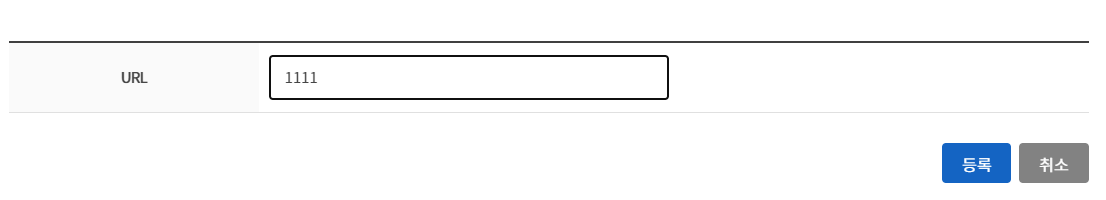
입력할 수 있도록 input을 생성하고
등록버튼과 취소버튼을 생성합니다.
등록버튼에 onclick으로 함수를 넣어 유효성검사를 할 수 있도록 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<tbody>
<tr>
<th>URL</th>
<td>
<input type="text" id="url" name="url" class="form_field" style="width:400px;"/>
</td>
</tr>
</table>
<div class="btn_w">
<input type="submit" id="Btn" value="등록" class="blueS" onclick="_onSubmit();" />
<a href="/good/test/list.do" class="grayS">취소</a>
</div>
|
cs |
JQUERY
함수입니다.
input안에 id값인 b_url이 빈칸일 경우 알림창을 넣어주고 return false을 통하여 멈추도록 합니다.
빈칸이 아닐 경우 소스코드 밑으로 내려가게 됩니다.
우선 변수 b_url에 id가 b_rul인 input값(url)을 넣습니다.
그리고 변수 url에 url말고 다른값이 들어가지 않도록 정규식을 작성합니다.
다음으로 정규식에.test안에 b_rul값을 넣습니다.
그러면 정규식안에 입력한 url값이 들어가면서
입력한 값이 정규식이 아니면 'URL형식이 잘못되었습니다'란 알림창이 뜨고,
정규식이면 코드 밑으로 통과하면서 '등록 하시겠습니까?'란 알림창이 뜨게 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<script>
function _onSubmit(){
if($("#b_url").val() == ""){
alert("URL을 입력해주세요.");
$("#b_url").focus();
return false;
}
var b_rul = $("#b_url").val();
var Url = /(http|https):\/\/((\w+)[.])+(asia|biz|cc|cn|com|de|eu|in|info|jobs|jp|kr|mobi|mx|name|net|nz|org|travel|tv|tw|uk|us)(\/(\w*))*$/i;
var urlTest = Url.test(b_rul);
if(!urlTest){
alert("URL형식이 잘못되었습니다.");
$("#b_url").focus();
return false;
}
if(!confirm("등록 하시겠습니까?")){
return false;
}
}
</script>
|
cs |
반응형
'JAVASCRIPT & JQUERY' 카테고리의 다른 글
| [Jquery] 현재날짜와 다음달날짜 구하는방법 (feat.포맷변경/체크박스) (0) | 2021.02.03 |
|---|---|
| [JQuery] 핸드폰번호 정규식 하이픈 추가 방법 (2) | 2020.12.30 |
| [Jquery]체크박스 전체선택 및 전체해제 또는 특정선택 제어기능 (0) | 2020.12.22 |
| [HTML&JQUERY] 이메일 형식 입력하는 방법 & 유효성 검사 (영상 有) (0) | 2020.12.01 |
| [Jquery]특정값에 대한 SelectBox 선택불가 기능 구현 (0) | 2020.12.01 |




댓글